ダッシュボードパーツの背景色を指定する
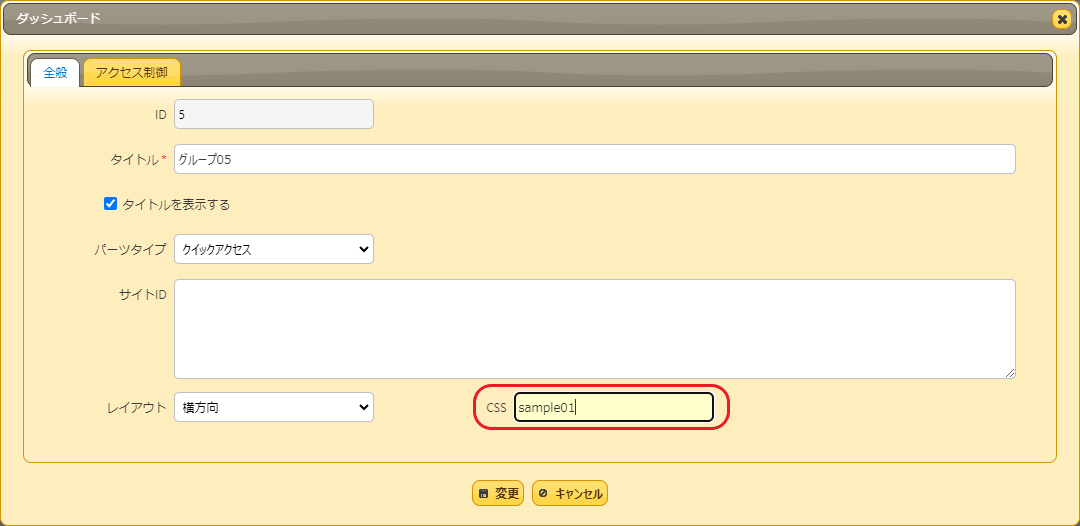
背景色を指定するダッシュボードパーツのCSSに、任意のクラス名を設定します。今回は5つのパーツを、以下のように設定しました。


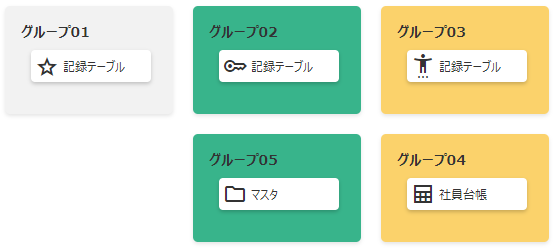
■クラス名:設定無し
パーツID:1:グループ01
■クラス名:sample01
パーツID:2:グループ02
パーツID:5:グループ05
■クラス名:sample02
パーツID:3:グループ03
パーツID:4:グループ04
※画像のパーツは「クイックアクセス」となっていますが、他パーツの場合でも同様のCSS設定が可能です。
パーツの設定が終わりましたら、スタイル タブへ移動しスタイルの設定を行います。
.sample01 {background-color: #38b48b;}
div:has(> .sample01){background-color: #38b48b;}
.sample02 {background-color: #fbd26b;}
div:has(> .sample02){background-color: #fbd26b;}
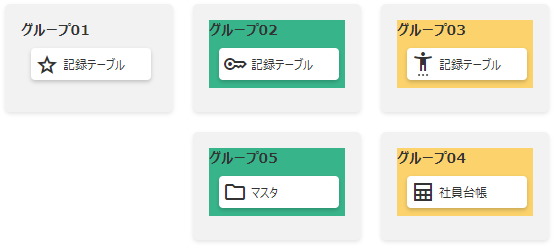
2行目と5行目ではCSSの疑似クラス「:has」を使って、設定したクラス(sample01、sample02)を含むdivを指定しています。
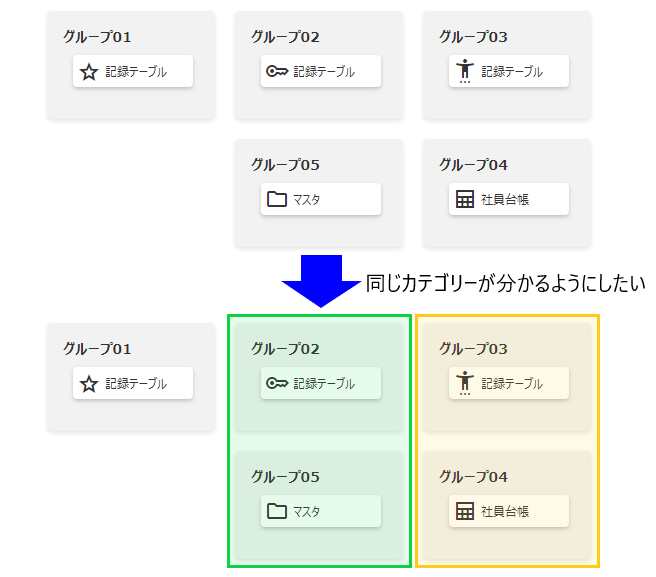
正しくスクリプトを設定した表示が以下となります。

まとめ
いかがでしたか?
ダッシュボードについては様々な使い方があると思いますが、今回ご紹介した内容をお使いいただくと、視認性が上がりより使いやすくなると思いますので、是非一度お試しください。
また、今回ご紹介したダッシュボードやFullCalendarといった新機能がリリースされていますが、現在販売している「逆引き辞典」の改版から約一年。これら新機能の掲載を行うべく、作業を進めております。
皆様にご紹介できる段階になりましたら、改めて弊社ブログ・ホームページにてご案内させていただきますので、今しばらくお待ちください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、Excel・PDF帳票出力支援パックの販売も行っております。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL




ダッシュボードをカスタマイズ
こんにちは、シーイーシーカスタマサービスの森山です。
先日、年間サポートをご契約のお客様より「カテゴリーごとにダッシュボードパーツに色を付けることはできないか?」とのお問合せをいただきました。
ダッシュボードパーツの全般タブを見てみると、「CSS」の項目があります。
過去に紹介してきた「フィールドCSS」「コントロールCSS」と同じように、ダッシュボードパーツの「CSS」を使ってパーツの背景色をスタイルで設定することで実現することができます。