会議室予約システムの作成方法
今回説明を簡略化するために1つの会議室の予約システムを作成する方法を説明します。複数の会議室がある場合はテーブルを複製していき、サイト統合を利用して全体を確認できるようにしておくなどがよいでしょう。
まず初めに「会議室A」の予約テーブルを作成します。
期限付きテーブルで作成し、以下の項目を追加しましょう。(左が項目名、右が項目種別となります。IDとバージョンは割愛しています。)
・会議名(タイトル)
・メモ(内容)
・開始(開始)
・終了(完了)
・使用者(担当者)
・コメント(コメント)
・状況(状況)
[開始]と[終了]は、「エディタの書式」を「日付と時刻(分)」、時刻間隔を「5分」に設定します。
[状況]は、「読取専用」にチェックをし、「既定値」を「900」に設定します。これは期限付きテーブルを使っていると状況は必要ですが、完了日が過ぎると超過の警告表示が出てしまうため、完了状態で登録します。
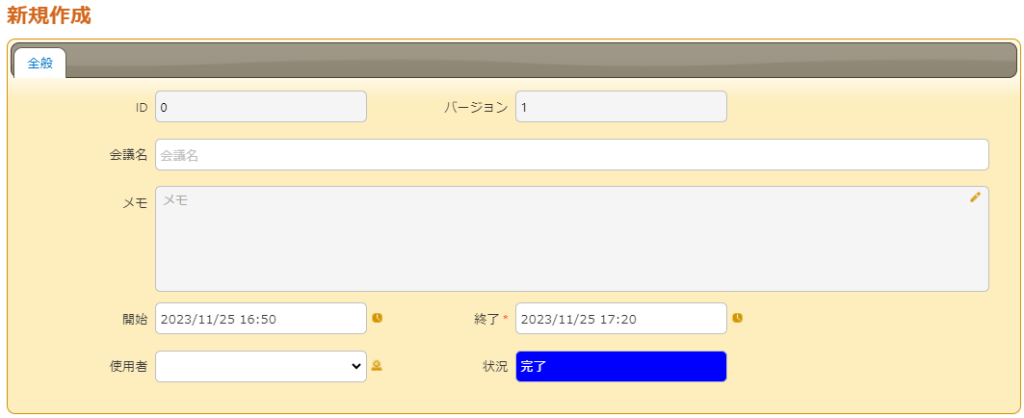
上記の設定を行うと、以下のような編集画面になります。

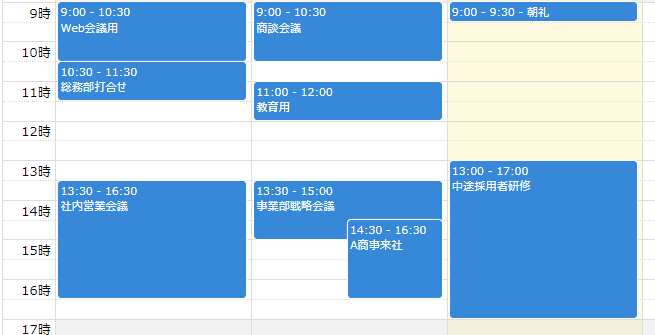
ここまで作成すると、予約として登録できるようになります。ただし、このままだとダブルブッキング(重複予約)ができる状態です。以下のように同じ時間帯に予約を入れることができてしまいます。下記の中央下の14:30~15:00の予約が重複していますね。

これだと困りますので、登録や更新時に重複しないように制限をかけます。制限はサーバスクリプトを使ってかけます。
サーバスクリプトの詳細説明は割愛しますが、下記を参考に作成してみてください。
条件は、「作成前」と「更新前」にチェックします。
let CrrentId = model.IssueId;
//作成したformatDate関数を使い、予約する開始日時と終了日時を検索で重複しないように1秒前後させる
let DateStartTime = formatDate(model.StartTime,2);
let DateCompletionTime = formatDate(model.CompletionTime,1);
//フィルタ用の期間を設定
let dateTerm = "[\"" + DateStartTime + "," + DateCompletionTime + "\"]";
//予約しようとしている開始日時~完了日時が予約済みの開始日時の登録と重複していないか
let data = {
"View": {
"ColumnFilterHash": {
"StartTime": dateTerm
}
}
};
//予約しようとしている開始日時~完了日時が予約済みの完了日時の登録と重複していないか
let data2 = {
"View": {
"ColumnFilterHash": {
"CompletionTime": dateTerm
}
}
};
//重複しているレコードを取得
let results = items.Get(context.SiteId, JSON.stringify(data));
let results2 = items.Get(context.SiteId, JSON.stringify(data2));
//重複レコードを配列に変換
let resultsArr = Array.from(results);
let resultsArr2 = Array.from(results2);
//重複レコード配列の1番目のデータを格納
let resultIssue = resultsArr[0];
let resultIssue2 = resultsArr2[0];
//確認するIssueの初期化
let resultIssueId = -1;
let resultIssueId2 = -1;
//配列に格納された数が1つで、それが自分自身のIDと同じ場合は処理を続行
if(resultsArr.length === 1){resultIssueId = resultIssue.IssueId;}
if(resultsArr2.length === 1){resultIssueId2 = resultIssue2.IssueId;}
//重複がある場合は作成・更新しない判定
if(resultsArr.length > 0 || resultsArr2.length > 0){
if(CrrentId === resultIssueId || CrrentId === resultIssueId2){
context.Log("自己更新");
}else{
context.Error("予約が重複しているため予約できません。");
}
}
function formatDate(dateString, secondsToAdd) {
const date = new Date(dateString);
if (secondsToAdd === 1) {
date.setSeconds(date.getSeconds() - 1);
} else if (secondsToAdd === 2) {
date.setSeconds(date.getSeconds() + 1);
}
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return `${year}/${month}/${day} ${hours}:${minutes}:${seconds}`;
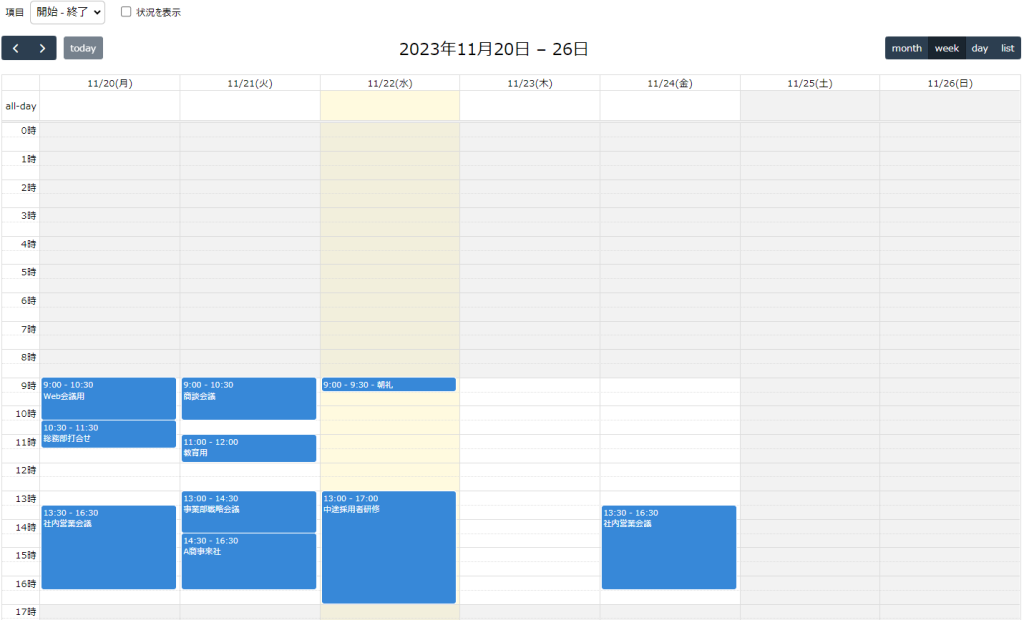
}ここまで作成できたら、実際にカレンダー表示にして、予約を登録してみましょう。
カレンダー表示上で予約した部分をドラッグすると、新規作成画面で「開始」と「終了」が入力された状態の画面が開きます。ここに「会議名」と必要に応じて「メモ」を入力して「作成」ボタンをクリックします。
他の予約と時間が一部でも重なっていると以下のようなエラーが表示されます。

正常に登録された場合は(会議名が”テスト”のときの例)、以下のように表示されます。

まとめ
いかがでしたか?
プリザンターでFullCarendarが使えるようになったため、非常に便利に使えるようになったと思います。今回の重複を避けるためのサーバスクリプトを使うことで運用上も便利に使えるのではないでしょうか?ぜひお試しください。来年からはプリザンターで会議室予約できるようにしましょう。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


FullCalendarを使った直感的な操作
こんにちは、CCS田中です。

今年も残りわずかとなりました。この時期になると来年の予定を立てたりしますよね。
そこで今回はプリザンターに新たに追加になったFullCalendarのカレンダー機能を使って以下のような設備予約システムの作成方法について説明します。
FullCalendarが使えるようになったため、カレンダーを表示して「月」「週」「日」などを指定してカレンダーを表示した後に、ドラッグ&ドロップで予定を入れられるようになりました。
開始日時と終了日時を入れるより、直感的で非常に便利になりましたね。
今回は例として会議室予約システムとして構築したいと思います。単純に期限付きテーブルを使用して必要な項目だけ使うことで、会議室予約システムは作ることができるのですが、それだと以下のような不都合なところがいくつかあります。
・重複予約ができてしまう
・期限付きテーブルだと完了日を過ぎて完了していないと「超過」表示されてしまう
この点を考慮した予約システムを作成していきましょう。