在庫管理にも最適!条件に応じてセルに色付け
今回は、一覧画面で複数のビューを切り替えた際、1つは偶数行を青色(シアン)に、もう1つは奇数行をピンクに、それぞれ一行おきに色を変える設定を行います。
この設定とあわせて、条件に一致する項目(セル)だけを黄色に変える設定を行います。
参考にする記事・マニュアルは以下となります。
・【プリザンター】 第33回)一覧表示で一行おきに色を変えるスタイル
・【プリザンター】 第126回)サイト全体に「一覧画面の一行おき色付け」を設定するには
・FAQ:一覧画面で特定の列のみ背景色を変更したい
まずはサイトを作成します。今回は「記録テーブル」を使用します。
作成した記録テーブルにて、エディタ・一覧タブで「数値A」を有効化します。
有効化した「数値A」の表示名を任意の名称に変更します。(ここでは「在庫数」としています。)
次に、ビューを作成します。ビュー毎に見た目を切り替えますので、複数のビューを作成してください。また、ビューを作成する際は 既定の表示 を「一覧」と設定してください。
次にスクリプトを設定します。出力先は「一覧」を設定し、下記のようなコードを記述します。
function viewsBC() {
let selectedId = $('#ViewSelector').val();
switch (selectedId) {
// ビューID = 1 の場合:偶数行の背景色にシアンを設定
case '1':
$('#Grid tbody tr:nth-child(even) td').css('background-color', '#00ffff');
break;
// ビューID = 2 の場合:奇数行の背景色にピンクを設定
case '2':
$('#Grid tbody tr:nth-child(odd) td').css('background-color', '#ffc0cb');
break;
default:
break;
}
}
function columnBC() {
// 対象の項目名=在庫数が、一覧画面の何列目にあるかを取得
var index = $p.getGridColumnIndex('在庫数');
var $row = $('.grid-row');
for (let i = 0; i < $row.length; i++) {
let zaikosu = parseInt($($($row[i]).children()[index])[0].textContent);
// 「在庫数」の値が10未満だった場合、セル色を黄色に設定
if (zaikosu < 10) {
$($($row[i]).children()[index]).css('background-color', '#ffff00');
}
}
}
$p.events.after_set_GridRows = function (args) {
viewsBC();
columnBC();
}
$p.events.on_grid_load = function (args) {
viewsBC();
columnBC();
}上記設定後、一覧画面でビューを切り替えてみましょう。
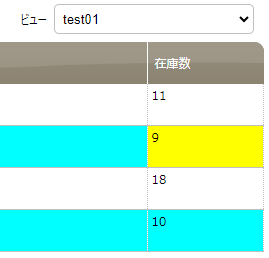
ビューIDが1(test01)の場合、偶数行の背景色が青色ですが、在庫数が10未満のセルは黄色になっています。

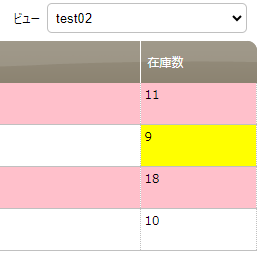
ビューを切り替えてID2(test02)の場合、奇数行の背景色がピンクになりましたが、ビューID1と同様に在庫数が10未満のセルは黄色になっています。

まとめ
いかがでしたか?
今回ご紹介した内容については、紹介した通り組み合わせて使用することも可能ですし、「ビュー毎の表示設定」「条件に該当するセルの設定」に分けて使用することも可能です。
テーブルの利用目的やユーザの視認性向上など、ご使用環境に応じてお試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


せっかくビューを設定したなら
こんにちは、シーイーシーカスタマサービスの森山です。
皆様はプリザンターの標準機能 ビュー を使用されていますか?
作成したビューには、ビュー毎にフィルタやソート順、アクセス制御を設定することができます。
これらビューの設定と スクリプト をあわせて使用することで、ビュー毎に見た目を設定することが可能です。
そこで今回は、過去にご紹介した記事と公式ユーザマニュアルの設定を組み合わせて、ビュー毎に一覧画面の見た目を切り替えて、且つ、条件に該当するセルを色付けする方法をご説明します。