数値項目の比較にはコツが必要
今回は、数値A~Cを比較して最大値を数値Dにセットし、且つ、最大値に紐づく日付を日付Dにセットします。
まずはじめに、テーブルを作成します。説明では「記録テーブル」を使用しています。
次に、数値A~D、日付A~Dを有効化します。
有効化した数値A~C、日付A~Cの「フィールドCSS」または「コントロールCSS」に、任意の同じクラス名を設定します。(ここでは「max-test」としています。)
また、クラス名の設定とあわせて「自動ポストバック」にチェックを入れます。
次にスクリプトを設定します。出力先には「新規作成」「編集」を指定してください。
// クラス名が設定された項目の値が変更された時に動作
$(document).on("change", ".max-test", function () {
// 数値A~Cの値を取得
var source01 = $("#Results_NumA").val();
var source02 = $("#Results_NumB").val();
var source03 = $("#Results_NumC").val();
// 取得した値を数値へ変換
var num01 = parseInt(source01);
var num02 = parseInt(source02);
var num03 = parseInt(source03);
// 日付A~Cの値を取得
var date01 = $("#Results_DateA").val();
var date02 = $("#Results_DateB").val();
var date03 = $("#Results_DateC").val();
// 数値と日付を配列へ格納
var data = [
{ num: num01 , date: date01 },
{ num: num02 , date: date02 },
{ num: num03 , date: date03 },
];
// 最大値と、それに紐づく日付を初期化
var MaxNum = data[0].num;
var MaxDate = data[0].date;
// 数値を比較し、最大値を判断
for (var i = 1; i < data.length; i++) {
if (data[i].num > MaxNum) {
MaxNum = data[i].num;
MaxDate = data[i].date;
}
}
// 最大値とそれに紐づく日付を、数値Dと日付Dにセット
$p.set($("#Results_NumD"), MaxNum);
$p.set($("#Results_DateD"), MaxDate);
});プリザンターをよくお使いの方はご存じかと思いますが、数値項目の値を「.val()」で取得すると「数値(number)」ではなく「文字列(string)」として取得されます。
文字列の比較は先頭文字から順に行われます。つまり、文字列の状態で「9」と「10」を比較すると、「9」と10の先頭文字「1」が比較されてしまうため、「10」ではなく「9」の方が大きいと判断されてしまいます。
そのため、10~12行目にて「parseInt」を使い、文字列から数値(整数)へ変換します。こうすることで、数値の比較が正しく行われます。
まとめ
いかがでしたか?
今回ご紹介した内容は他の項目種類でも使用できますし、複数の同じ項目種類にも使用することができます。また、応用して値を転記するのではなく、該当項目に色を付けることもできるでしょう。
項目の多い入力画面にて最大値や最新日などの取得が必要な場合には、是非今回の内容をお試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL




一番大きい数値を入力した日はいつ?
こんにちは、シーイーシーカスタマサービスの森山です。
現在プリザンターをご利用の皆様は、様々な用途でプリザンターを活用されていると思いますが、用途の1つとして、物品の発注管理で使われている方もいらっしゃるのではないでしょうか。
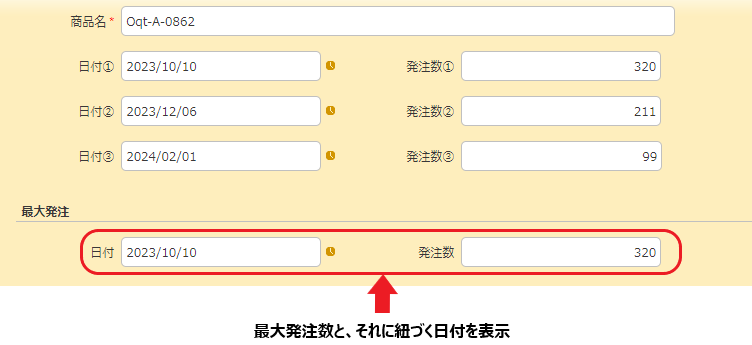
発注管理の方法は様々ありますが、例えば、下にある画像のように入力画面に「日付項目」と「数値項目」をセットにしたものを複数配置して管理する方法があります。
この場合、入力画面上で「最大発注数」と「最大発注された日付」が指定の項目にセットできると、入力画面上で一目で分かりますし、一覧画面でソートやフィルタを設定して傾向を見ることにも使用できます。
ただ、数値項目のみの場合であれば、バージョン1.3.50.0で実装された 計算式(拡張)の $MAX関数 にて「最大発注数」を取得することが可能ですが、その「最大発注数」に紐づく日付項目までは取得できません。
そこで、数値項目の最大値取得と、その数値項目に紐づく日付項目の日付取得について今回はご説明します。