スクリプトの追加方法
スクリプトを登録するには、まず該当のサイトを選択して一覧などを開きます。
前回作成した従業員台帳を選択してください。
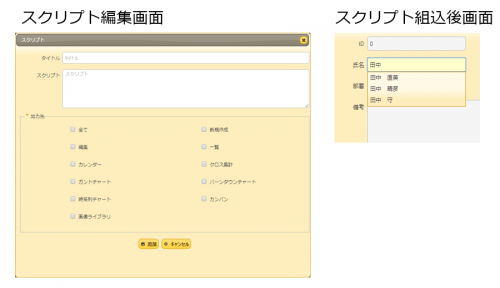
その後、上部のメニューから「管理」→「テーブルの管理」を選択し、各種表示されているタブの中から、「スクリプト」を選択します。
次に「新規作成」ボタンをクリック、スクリプトの名前を「タイトル」を(ここでは「サジェスト」)入力しましょう。
中身については、まずは以下に記載されているスクリプトを登録してください。
出力先のチェックボックスは、一度「全て」をクリックしてオフにすると、「新規作成」や「編集」など、どこの画面を対象とするかの選択ができるようになります。
ここで、「新規作成」と「編集」にチェックを入れ、最後に「追加」をクリックします。
元のスクリプトの画面に戻ったら、「更新」をクリックします。
これで、スクリプトの登録は終わりです。
それでは追加したスクリプトの動きをみてみましょう。
ナビメニューから、従業員台帳の画面に戻り、新規作成ボタンをクリックします。
「氏名」のところで、”田”と入力すると、氏名に”田”が含まれる人が表示されると思います。
さらに”田中”と入力すると、苗字が田中の3名が表示されます。
いずれかを選択すると、選択されたものが氏名の欄に入力されます。
$(function () {
var availableTags = [
"佐藤 弘",
"鈴木 隆",
"高橋 洋子",
"田中 直美",
"渡辺 俊介",
"伊藤 広子",
"山本 康夫",
"中村 裕司",
"小林 京子",
"田中 晴彦",
"山田 太郎",
"山口 次郎",
"伊東 一郎",
"山下 清",
"田村 剛",
"田中 守" ];
$("#Results_ClassA").autocomplete({
source: availableTags
});
});
上記のプログラムを少しだけ解説しておきます。
1行目は「即時関数」で、定義すると同時に実行する構文です。
2行目で変数を指定し、3行目以降で登録する氏名を変数に入れています。
19行目にあるResults_ClassAは、プリザンターで使う変数です。
頭のResultsは、記録テーブルを意味します。これが期限付きテーブルだった場合はIssuesになります。
後のClassAは、分類Aを意味します。これが説明Aの場合は、DescriptionAなどになります。
その後のautocmplete でその後に指定した変数に入れた中からサジェストするようになります。
この変数(氏名を入れたところ)や、Results_ClassA の部分を書き換えることで、いろいろと応用ができると思いますので、試してみてください。



 MAIL
MAIL



はじめてのスクリプト(サジェスト機能)
こんにちは、CCS田中です。
今回は予告通りスクリプトに挑戦していきましょう。
プログラム開発をしたことがない人も、サンプルコードを見ながら修正することである程度は使えるようになると思いますので、参考にしてみてください。
さて、スクリプトで何をするかですが、あまり長いプログラムを書かなくても便利になるものがよいですね。
Googleのサジェスト機能をご存知でしょうか?最近はスマートフォンの入力でも、入力した文字の続きを予測して補完してくれる機能です。
例えば、「プリザンター」と入力をするときに、頭2文字の「プリ」と入力した段階で、Googleだと
「プリキュア」「プリウス」「プリン」などが候補に挙がってきます。この先は入力しなくても選択すれば入力の省力化が図れるものです。
早速、この機能を先日作成した従業員情報に登録してみましょう。