連携ボタンの追加
他システムと連携するには、他システム側が呼び出せるようになっていることも必要です。
例えば、URLで「http://システムのサーバ/xxx.php?no=1234」などのように、URLでパラメータを渡せるようになっていたり、裏でパラメータ(今回で言うと資産管理番号)を渡せるようになっていたりする必要があります。
今回は、前述のURLで渡せるようになっていしるシステムに対して、プリザンター上にボタンを追加して、そのボタンをクリックすると詳細画面に入力・登録された郵便番号をキーに、住所情報のページを表示する連携を設定したいと思います。
まずは、連携ボタンの追加方法について。
前準備として、プリザンターに記録テーブルを作成し、そこに郵便番号を「説明A」で項目を追加しておきます。
次に、前回と同様にそのテナントを開いて、メニューから「管理」→「テーブルの管理」を選択します。
次に「スクリプト」タグをクリックします。
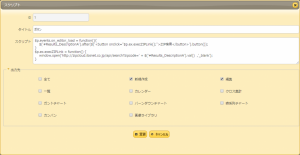
続けて、スクリプトタブ内に表示された「新規作成」ボタンをクリックしましょう。
ここでタイトルは、仮に「ボタン」としてください。
スクリプトの内容は以下に記載したような内容で作成してみてください。
$p.events.on_editor_load = function(){
$('#Results_DescriptionA').after($('<button onclick="$p.ex.execZIPLink();">ZIP検索</button>').button());
}
$p.ex.execZIPLink = function() {
window.open('http://zipcloud.ibsnet.co.jp/api/search?zipcode=' + $('#Results_DescriptionA').val() ,'_blank');
}その下にある「出力先」には、[全て]にチェックが入っていますが、一度このチェックを外します。
すると、チェックボックスが展開され、[新規作成]や[編集]などのチェックボックスが現れます。
ここで[新規作成]と[編集]にだけチェックを入れましょう。
これは、どこの画面でこのボタンが表示されるかになります。
[新規作成]では、新規作成ボタンをクリックして表示された画面、[編集]は登録された内容を開いて編集するときの画面です。

登録が終わったら、「追加」ボタンをクリックしましょう。
これでとりあえずは完成です。
前準備で作成したテーブルを開いて、新規作成ボタンをクリックして登録画面を開いてください。
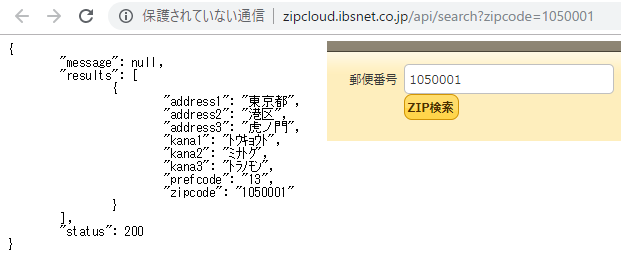
新しく郵便番号の枠の下に「ZIP検索」ボタンが表示されていると思います。
郵便番号に、適当な郵便番号を入力して「ZIP検索」ボタンをクリックしてみてください。
新しいウィンドウが表示され、入力された郵便番号の詳細情報が表示されると思います。



 MAIL
MAIL


別システムとの連携
こんにちは、CCS田中です。
今回も前回に引き続きスクリプトに挑戦していきましょう。
プログラム開発をしたことがない人も、サンプルコードを見ながら修正することである程度は使えるようになると思いますので、参考にしてみてください。
会社の中には何かしらシステムを利用していることがあると思います。
そのシステムを個別に閲覧するよりは、別システムと連携すると業務効率が上がります。
例えば、空調や什器の管理のため、設備管理台帳をプリザンターで作成したとします。設備管理の台帳は今まで使用しておらず、新たに作成したものだったとしても、それ以外に固定資産を管理するシステムがあったりすると思います。
その場合に、設備管理台帳の詳細画面から、固定資産情報の詳細を連携できると便利ですよね?
今日はそのような場合に、どのような設定をすればできるかを『郵便番号リンク』を例に説明します。