選択した「テキスト」を取得
今回ご紹介するサイトの設定は以下の通りです。
①Wikiによる「都道府県」マスタを用意
②記録テーブル分類Aに、①都道府県マスタとリンク設定
③記録テーブル分類Bに、市区町村以下を手動入力
④記録テーブル分類Cに、②と③を結合した値を転記
それでは記録テーブルにスクリプトを設定します。出力先は「新規作成」「編集」にチェックを入れます。
先のスクリプトとの違いは、2行目で行っている分類Aの値の取得です。
今回の場合は、分類Aで選択したテキストを取得することで、期待する動作を設定することができます。
$(document).on('change', `#${$p.getControl('ClassA')[0].id}, #${$p.getControl('ClassB')[0].id}`, function () {
var A = $p.getControl('ClassA').find('option:selected').text();
var B = $p.getControl('ClassB').val();
$p.set($p.getControl('ClassC'), A + B);
})設定が完了したら、実際の動きを確認してみましょう。
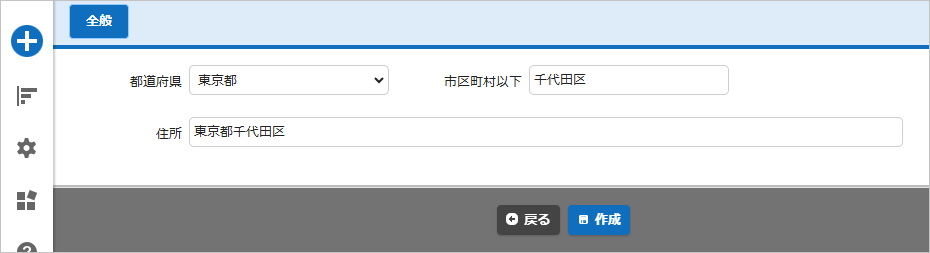
編集画面にて都道府県を選択すると、選択した都道府県名が転記されることが確認できました。


まとめ
いかがでしたか?
Wikiの情報も、ちょっとした工夫でテーブルと同じように取得することができますので、ぜひご活用ください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


マスタにWikiを使った場合
こんにちは、シーイーシーカスタマサービスの森山です。
先日、下記のお問合せをいただきました。
【プリザンター】 第36回)2つの項目を自動で結合して項目に登録させるスクリプト を参考にして、
「都道府県マスタとリンクした項目」と「市区町村以下を入力した項目」を結合して「住所項目」に転記するように設定したいのだが、うまくできない。
実際の画像がこちらです。住所項目(赤線部分)に数値と入力された市区町村以下の値が表示されています。
デベロッパーツールで都道府県の値を見ると、青線部分に「<option value="01">北海道</option>」とあることが確認できます。
プリザンターで開発をされている方はピンッと来たかもしれませんね。
そうです、この「値(value)」と「表示名」の組み合わせを持っている都道府県マスタは「Wiki」だったのです。
テーブルではデータがレコードに1件ずつ登録されていますが、Wikiの場合は「内容」項目にすべてのデータが登録されているため、スクリプトにもひと工夫が必要です。
そこで今回は、Wikiとリンクしている項目と他項目を結合して1つの項目に転記するスクリプトをご紹介します。