サイトIDだけの設定じゃもったいない!
ダッシュボードのクイックアクセスは、設定したサイト(フォルダ、テーブル、Wiki、ダッシュボード)へのリンクを一覧表示するため、リンク集などで利用されることが多いと思います。
基本の設定方法は、ダッシュボードの管理 > ダッシュボードパーツ > 新規作成 ボタンをクリックし、パーツタイプにて「クイックアクセス」を選択した状態で、サイトIDに設定したいサイトのIDを記述します。
今回ご紹介する便利な使い方は、このサイトIDの記述を JSON形式 で行います。
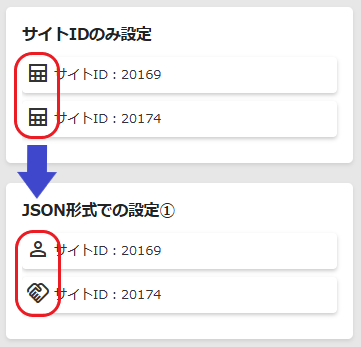
まず1つ目の使い方は、任意のアイコンの設定です。
社員マスタや商談管理など、サイトのタイトルが表示されていれば分かるものではありますが、アイコンを既定のものから変更することでさらに一目で分かりやすくなります。

以下の記述で、任意のアイコンを設定します。
[
{
"Id": 20169,
"Icon": "person"
},
{
"Id": 20174,
"Icon": "handshake"
}
]2つ目の使い方は、様々なリンクの設定です。まずは記述内容をご覧ください。
[
{
"Url": "https://example.com/",
"Title": "検索ブラウザ",
"Icon": "travel_explore",
"OpenInNewTab": true
},
{
"Id": 20169,
"Title": "同じサイトを一覧表示",
"Icon": "list",
"ViewMode": "Index",
"OpenInNewTab": true
},
{
"Id": 20169,
"Title": "同じサイトをカンバン表示",
"Icon": "view_kanban",
"ViewMode": "Kamban",
"OpenInNewTab": true
}
]①任意のリンク先をURLで設定 = "Url": "https://example.com/"
②パーツに表示する文字列の設定 = "Title": "検索ブラウザ"
③リンク先サイトの表示の設定 = "ViewMode": "Index" ※プリザンターの表示のみ対応
④リンク先を別タブで開く設定 = "OpenInNewTab": true
1つ目のパーツには「"Url": "https://example.com/"」と、外部サイトのURLが設定されています。
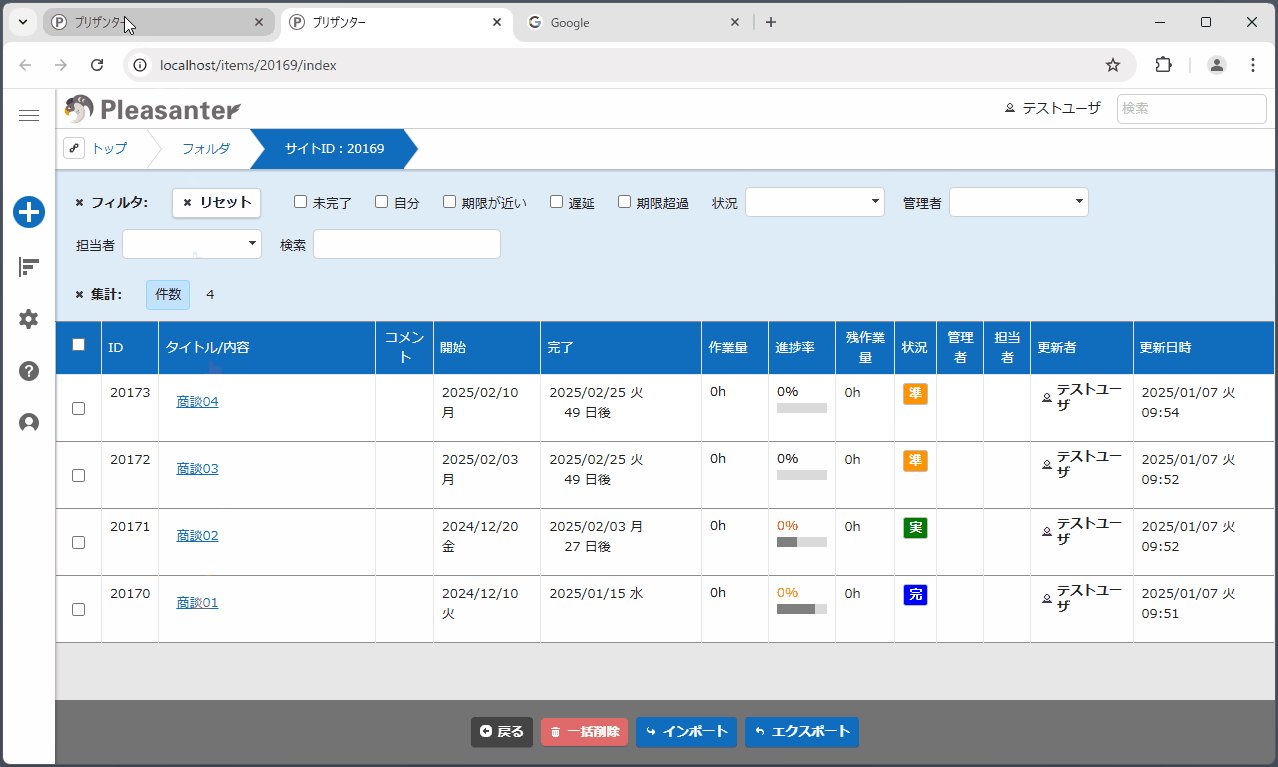
2つ目、3つ目のパーツには、ともに「"Id": 20169」が設定されていますが、「"ViewMode"」が2つ目では「"Index"(一覧)」、3つ目では「"Kamban"(カンバン)」が設定されているため、同じサイトでも表示が異なります。
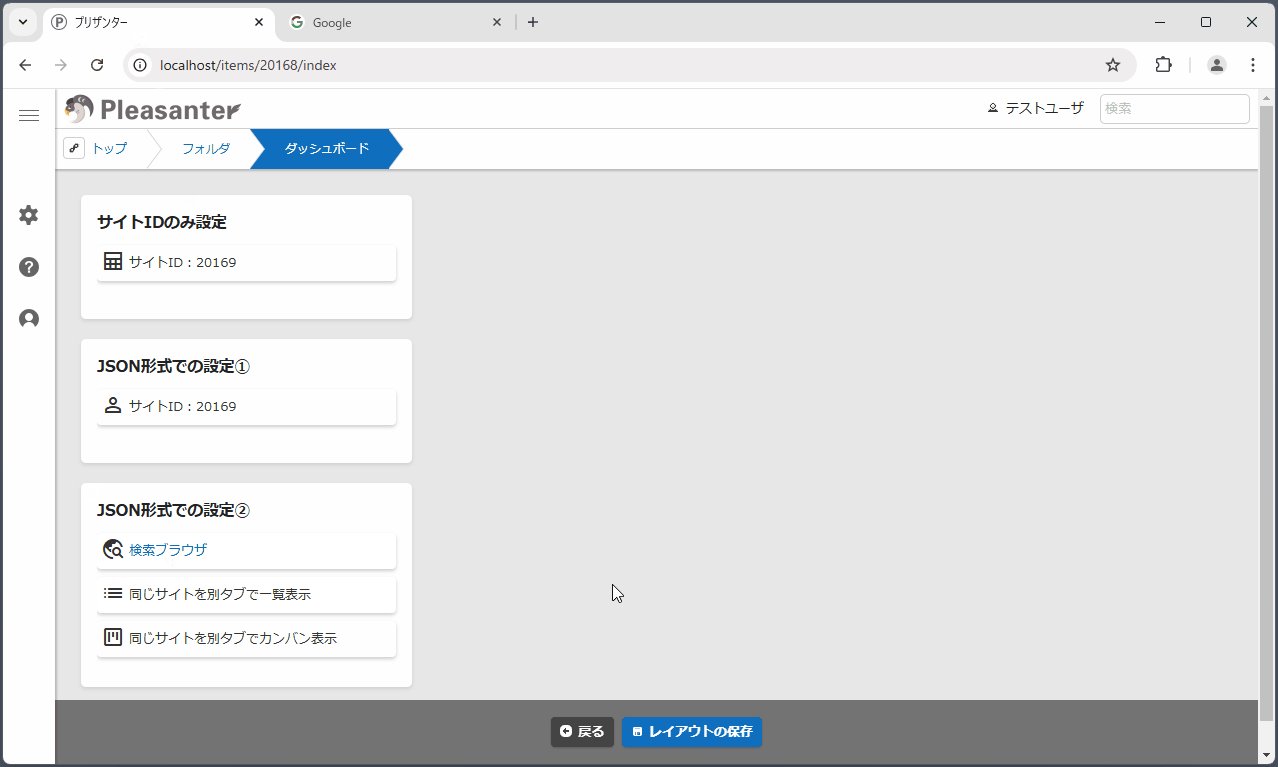
最後に、3つのパーツそれぞれに「"OpenInNewTab": true」が設定されているため、パーツをクリックすると別タブで表示されます。
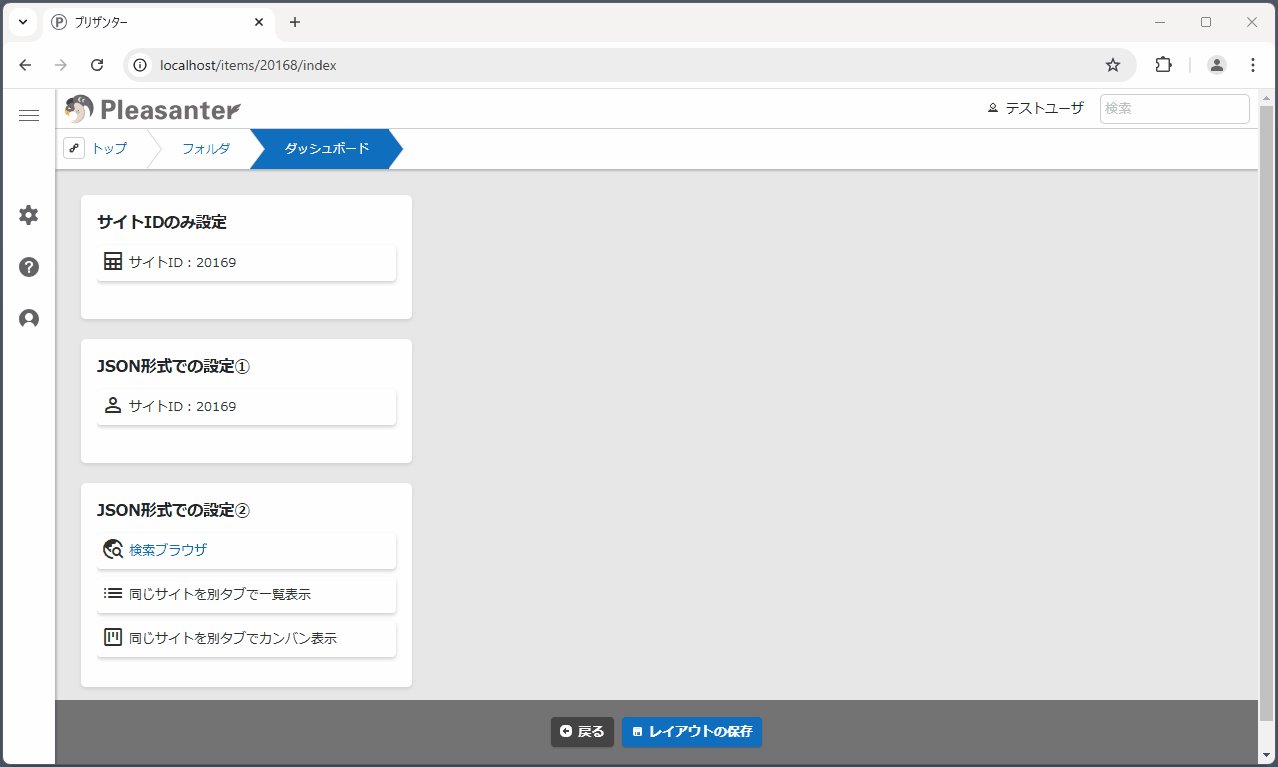
それでは実際に設定した画面を確認してみましょう。


まとめ
いかがでしたか?
これまで外部サイトへのリンクはカスタムHTML等での設定が必要でしたが、JSON形式で記述することで簡単に設定することができるようになりました。
また、スタイルを使用すれば色など、よりデザインをカスタマイズすることができますので、是非一度お試しください!
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


クイックアクセスをカスタマイズして便利に使おう!
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターのダッシュボード機能は、2023年7月にリリースされました。それまでスクリプト等を使わないと実現できなかった機能なだけに、現在ご利用の方は多いのではないでしょうか?
そんなダッシュボード機能も日々バージョンアップが行われ、便利な使い方が続々とリリースされています。
そこで今回はダッシュボードパーツの1つである「クイックアクセス」の便利な使い方についてご紹介します。