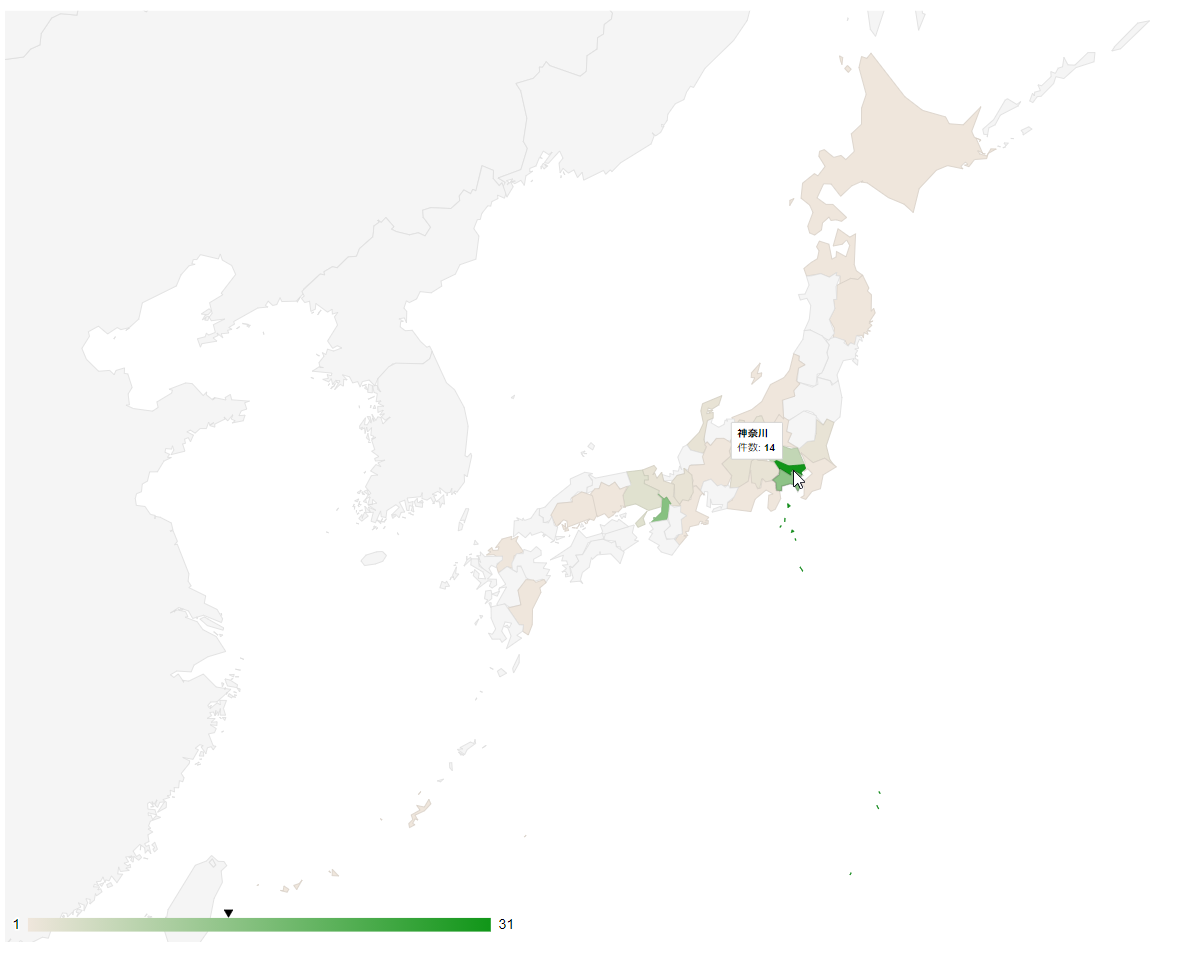
Google APIを使用した日本地図チャート表示方法
今回はGoogleのAPIを使用します。
まずは、プリザンター上でデータが事前に存在する必要があります。またそのデータは都道府県情報を必要としますので、プリザンターのテンプレートを使用して「都道府県マスター」を作成し、それをリンクしておいてください。住所情報が都道府県とその他住所と別れていない場合は、手間ですが分けて作成してください。
都道府県マスターは、Wikiになりますので、リンク時のSiteID指定は注意してください。プリザンターの仕様上、実際のSiteIDより1つ少ない数字を指定する必要があります。
また、データ件数に応じて、プリザンターのパラメータファイル(既定パスは以下の通り)のAPI.jsonを修正してください。
「C:\inetpub\wwwroot\pleasanter\App_Data\Parameters」
具体的には、"PageSize": 200 のところの数字を変更してください。
以下のコードを「GoogleMapChart.html」として作成し、プリザンターサーバ上に保存します。今回以下のパスに保存しています。
「C:\inetpub\wwwroot\pleasanter」(このパスはプリザンターのインストール場所によって変わります)
一部「xxxxx」部分は、都道府県情報のテーブルのSiteIDに置き換えます。
また、URL部分もサーバ名「ServerName」のところも、実際のサーバ名に置き換えます。
詳細を割愛している部分がありますので、実際に設定したい方は当社にご相談ください。(有償となりますが、ご要望に沿った形での設定が可能となります)
完了したらチャートを見てみましょう。
ブラウザで http://ServerName/pleasanter/GoogleMapChart.html にアクセスします。
以下の図のように表示されます。
<GoogleMapChart.html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js">
</script>
</head>
<body>
<div class="placeholder">
<div id="googleMapcharts"></div>
</div>
<script>
const provinceJson = {
"01": "北海道",
"02": "青森",
"03": "岩手",
// この間は割愛(実際は記載が必要です)
"46": "鹿児島",
"47": "沖縄",
}
google.charts.load('current', { 'packages': ['geochart'] });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
getDataBySiteId(xxxxx)
.then(res => {
// ここの内容も割愛
}
//provinceJsonを利用してVAlUEから表示用都道府県の名前に変換して、
//dataArr配列に追加
Object.keys(countObj).forEach(function (key) {
let tempArr=[];
tempArr.push(provinceJson[key]);
tempArr.push(countObj[key]);
dataArr.push(tempArr);
});
let data = google.visualization.arrayToDataTable(dataArr);
let options = { region: 'JP', resolution: 'provinces' };
let chart = new google.visualization.GeoChart(document.getElementById('googleMapcharts'));
chart.draw(data, options);
})
.catch(error => {
console.log(error);
})
}
function getDataBySiteId(siteID) {
return new Promise((resolve, reject) => {
let JSONdata = {
//Apiバージョン
"ApiVersion": 1.1,
//APIkey
"ApiKey": "",
};
$.ajax({
"type": "post",
"url": `http://ServerName/pleasanter/api/items/${siteID}/get`,
"data": JSON.stringify(JSONdata),
"contentType": "application/json",
//成功の場合
success: function (data) {
//返されたデータを取得
resolve(data.Response.Data);
},
// 失敗の場合
error: function (data) {
//失敗のデータを返す
reject(data);
}
});
})
}
</script>
</body>
</html>



 MAIL
MAIL


各都道府県のデータ情報
こんにちは、CCSの田中です。
プリザンターに登録されているデータで、「都道府県情報」を持たせているものはありますか?
例えば、顧客情報の会社所在地だったり、セミナー参加者情報だったり、何かしら情報があるのではないでしょうか。この情報の都道府県別での分布を解析することで、マーケティングデータとして営業戦略などを立てたりできますね。単に表で都道府県ごとに何件かなどを表示することでもよいですが、日本地図上に色の濃さなどで塗り分けて表示されたりするほうが直感的にわかりやすく、他の人に説明する場合は説得力がでてきますよ~。
最近では、都道府県別のコロナ感染者数なども、このような表示でされていることが多いので、一度は見たことがあるかと思います。
そこで今回は、そのような表示をするための方法をGoogle APIを使用したものを紹介したいと思います。