Wikiページをシンプルな作りにする方法
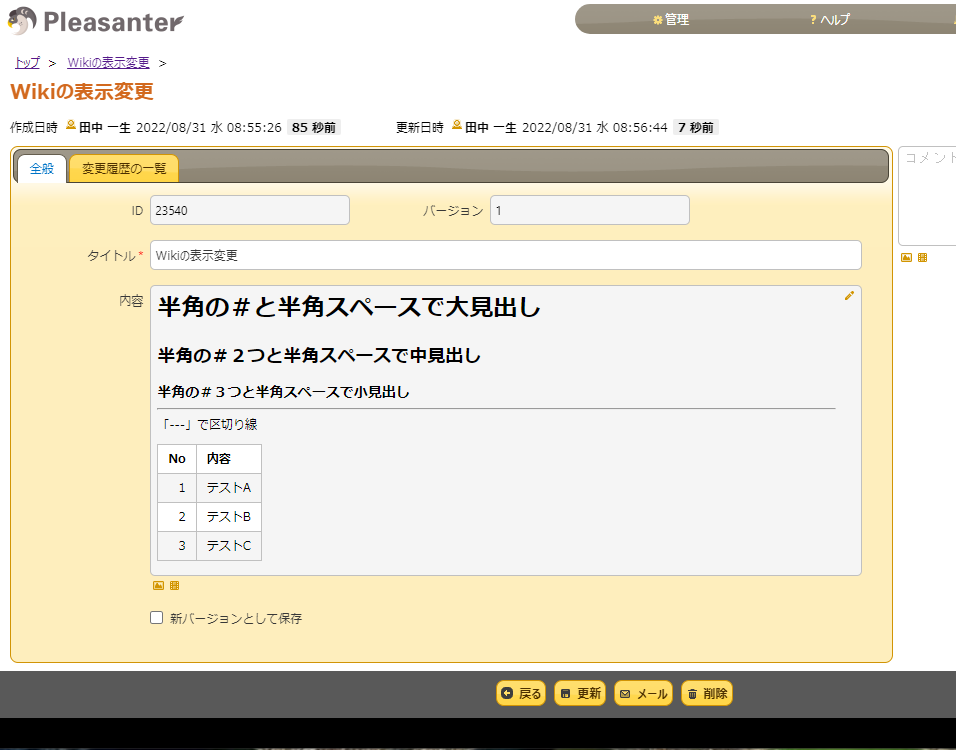
何も設定をしないでWikiページを作成した場合は、以下のような作りになります。

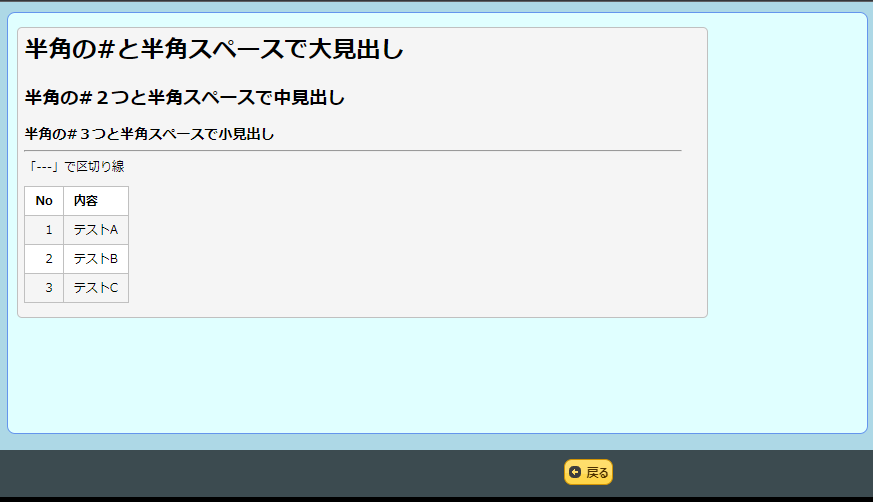
これをシンプルに以下のようにしてみましょう。

やり方を説明します。
作成方法はいたって簡単です。スタイルで余計な表示を非表示にして、位置を少しずらすだけです。
以下のスタイルをWikiページに追加しましょう。
(色の部分は好みに合わせて変更してください)
#Logo{display:none;} //ロゴ
#Header{display:none;} //ヘッダー
#Breadcrumb{display:none;} //パンくずナビ
#RecordHeader{display:none;} //更新情報
#HeaderTitleContainer{display:none;} //タイトル
p.field-label{display:none;} //ラベル表示
#Wikis_Ver{display:none;} //バージョン
#Wikis_WikiId{display:none;} //WikiID
#Wikis_Title{display:none;} //タイトル
div#Wikis_Body\.viewer{position:relative;top:-90px;left:-130px;} //表示領域の移動
body{background-color:#add8e6;} //背景色
#EditorTabsContainer{background: #e0ffff;border: 1px solid #6495ed;} 記入領域の外枠の色
.ui-tabs-nav {display:none;} //「全般」タブ一般公開する場合は、メニューの「管理」→「Wikiの管理」から、「公開」タブにて[匿名ユーザに公開する]にチェックを入れてください。詳細な説明は以前のブログを参照ください。
<注意事項>
上記のスタイルでメニューも非表示にしてしまうため、設定の変更を行う場合はURLの itemsの次のサイトID部分を実際のIDからマイナス1した数値を入力してください。そうするとWikiの設定ページに遷移できます。
例)Servername/pleasanter/items/1000/edit → Servername/pleasanter/items/999/edit
まとめ
いかがでしたか?
いつものプリザンターとは違った使い方だったと思います。
昔はホームページビルダーなどを使ってHTMLを書いたりしていましたが、最近ではWordpressやSharepointなどで実現したりしていますね。MovableTypeというのも流行ったのを覚えていますが、もうかなり昔ですね。
今回のような要件があった場合は、一度お試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


公開用の通常のWebページは何で作成していますか?
こんにちは、CCS田中です。
社内に公開用のWebページを作成したりする機会はありますでしょうか?
専用のCMS(コンテンツマネジメントシステム)などをお持ちであれば、それで公開するもよいと思いますが、CMSが無い場合は新規に専用のサーバを立てるなど面倒ですよね。
プリザンターには、マークダウン記法が使えるWiki機能があるのをご存知でしょうか?
簡単な内容であれば、このWikiを使うことで実現できます。
ただし、、、、、、Wikiを使うのは良いが、単純なページを表示したいだけなのに、タイトルやID、パンくずナビ、タブ、更新情報などが表示されてしまい、単純なページにならなかったりします。
そこで! 今回はWikiページを本当に単純なページを作成する方法をご紹介します。