ダッシュボードの作成例
手順は以下の順で作成、設定していきます。スクリプトの細かい設定は今回は割愛します。
1.フォルダを新規に作成します。名前は適当な名前(ダッシュボードなど)としてください。
2.作成したフォルダに先に説明した「お知らせ」サイトを(記録テーブル)で作成してください。
3.「お知らせ」にいくつか(最低でも4つ以上)レコードを登録します。
4.作成したフォルダ上で、メニューから「管理」→「フォルダの管理」を開きます。
5.以下のようなスクリプトとスタイルを作成します。
xxxxx部分は、「お知らせ」テーブルのサイトIDを指定してください。
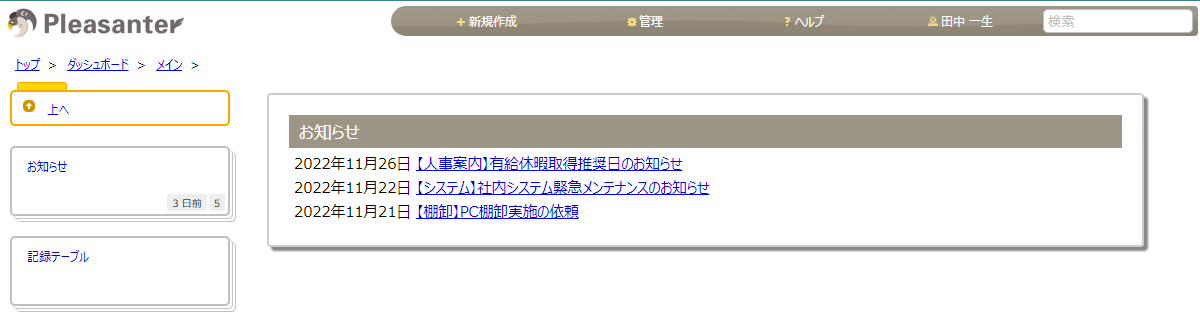
上記まで行ったところで、作成したフォルダを見ると、「お知らせ」の上位3件が表示されると思います。(下図参照)
<スクリプト>
const html = `
<div id="container">
<table><tr>
<td><div id="news"></div></td>
</tr></table>
<div>
`;
$("#MainForm").after(html);
getData();
function getData() {
const myNews = document.getElementById('news');
myNews.innerHTML = '>h2 style="margin-bottom:10px;padding:5px 10px;color:#FFFFFF;background-color:#9d9586;margin-bottom:0px;"<お知らせ>/h2<';
getDataBySiteId(xxxxx)
.then(result =< {
let counter = 0;
result.forEach((item,counter) =< {
if(counter > 3){
myNews.innerHTML += '>p style="margin:5px;font-size:11pt;"<' + formatDate(item.DateHash.DateA) + ' >a href ="/pleasanter/items/' + item.ResultId + '"<' + item.Title + '>/a<>/p<'
}
counter = counter++;
});
})
.catch(error =< {
console.log(error);
})
}
//複数レコード取得API
function getDataBySiteId(siteID) {
return new Promise((resolve, reject) =< {
let JSONdata = {
"ApiVersion": 1.1,
"ApiKey": "",
"View": {
"ColumnSorterHash":{
"DateA":"desc"
}
}
}
$.ajax({
"type": "post",
"url": `http://172.16.168.164/pleasanter/api/items/${siteID}/get`,
"data": JSON.stringify(JSONdata),
"contentType": "application/json",
//成功の場合
success: function (data) {
//返されたデータを取得
resolve(data.Response.Data);
},
// 失敗の場合
error: function (data) {
//失敗のデータを返す
reject(data);
}
});
})
}
function formatDate(dt) {
var y = dt.substr(0,4);
var m = dt.substr(5,2);
var d = dt.substr(8,2);
return (y + '年' + m + '月' + d + '日');<スタイル>
#container {
width: calc(100% - 300px);
margin-top: 10px;
display: inline-block;
justify-content: center;
align-items: start;
vertical-align:top
}
#news {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 20px;
border: 2px solid #CCC;
box-shadow: 4px 4px 2px #888888;
border-radius: 4px;
}
.main-form{
width:250px;
height: 100%;
display:inline-block;
}

まとめ
いかがでしたか?
今回の説明でダッシュボードらしきものは作れそうな感じでしょうか?
自分で作成が難しい場合は、当社にご相談ください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL



プリザンターでダッシュボードを作成する方法
こんにちは、CCS田中です。
※バージョン1.3.44.0でダッシュボード機能が追加されています!(2023/9/28追記)
プリザンターの要望でよく「ダッシュボードを作成できないか」という質問や要望をいただきます。
以前当社のセミナーで「プリザンターでグラフを作成」というタイトルで開催しました。その時の作成方法と同様な作成を行うことでダッシュボード風なものを作成することができます。
グラフを作成する方法は、中身が少し複雑になってしまうためグラフではなく別のテーブルの内容をピックアップして表示する方法をご紹介します。
この方法をベースに発展させることでダッシュボード風なものが完成できますので、チャレンジしてみてください。
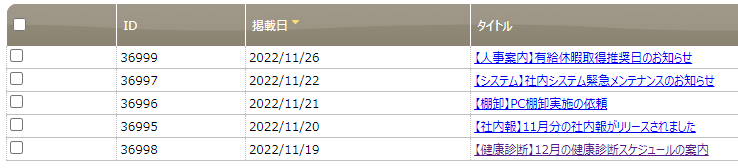
今回はサンプルとして、「お知らせ」テーブルの掲載日の上位3件を表示するものとします。
「お知らせ」テーブルは、「掲載日(DateA)」「タイトル(Title)」「内容(Body)」の3つの項目を登録します。以下のようにテーブルになります。