APIを使って拡張SQLを呼び出してみよう
まず、実行したいSQL文をサーバに準備します。
この操作はプリザンター画面上から行うことはできません。また、配置後はIISの再起動を行う必要があります。
プリザンターをインストールしたフォルダ内に、「ExtendedSqls」というフォルダが存在します。
フォルダパス例:C:\web\pleasanter\Implem.Pleasanter\App_Data\Parameters\ExtendedSqls
このフォルダに拡張子が「.json」のファイルを置くことで拡張SQLとして扱うことができます。
今回は実行するSQLを「.sql」ファイルとして外出しで保存しています。

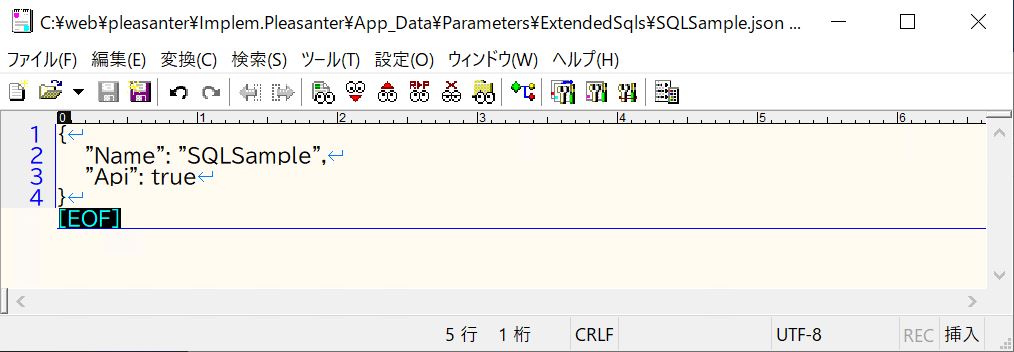
【SQLSample.json】

「Name」「API」は必須項目です。
「Name」にはAPIから呼び出すときに使用する名前を指定します。
「API」にはAPI呼び出しを可能とするため「true」を指定します。
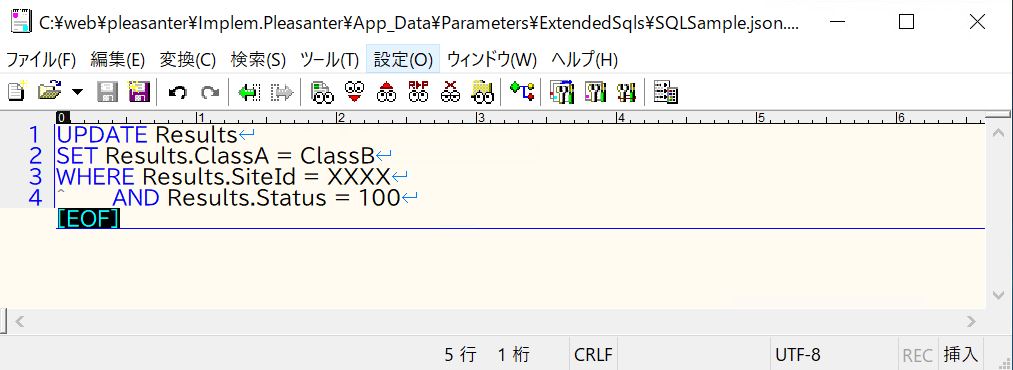
【SQLSample.sql】

SQLの内容は任意です。
拡張SQLはプリザンター全体に影響する部分がありますので、
SiteIdを指定するなど影響範囲を限定することをおすすめします。
続いて、呼び出す側のスクリプトを作成します。これはプリザンター画面から登録可能です。
ボタン作成部分は省略しますが、クリック時のイベントとして拡張SQLを呼び出しています。
// ボタンの機能を追加
$('#button-A').click(function(){
$p.ex.callSQL();
})
// ボタン押下時の処理
$p.ex.callSQL = function(){
// パラメータの設定
var url = "http://サーバ名/プリザンターパス/pleasanter/api/extended/sql";
var apiKey= 'APIキー';
var json = {
"ApiVersion": 1.1,
"ApiKey": apiKey,
"Name": "SQLSample"
}
// 拡張SQLを呼び出す
$.ajax({
"type": "post",
"url": url,
"data": JSON.stringify(json),
"contentType": "application/json"
})
.done(function(data){
console.log('実行完了');
})
.fail(function(jqXHR, textStatus, errorThrown){
console.log('実行失敗');
})
.always(function(){
});
}
ポイントはjson形式でパラメータとして渡す「Name」の値とjsonファイルに指定した「Name」の値を合わせることです。
URLのサーバ名、プリザンターパス、APIキーは環境に合わせて設定してください。
まとめ
いかがでしたか?
呼び出し方を覚えておけば、SQLの中身やタイミングを変えることで応用が利くと思います。
ぜひ一度お試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


拡張SQLを自分のタイミングで実行したい
こんにちわ、CCSの阿原です。
プリザンターでは『拡張SQL』という機能があり、これを使ってデータを操作することができます。
以前の記事では、レコードの「新規作成時」「更新時」に自動でSQLが実行されるという仕組みのテーブル作成方法をご紹介しました。
【プリザンター】 第147回)拡張SQLを使った所属グループの確認テーブルの作成
こちらの方法でも便利に使うことはできますが、作成や更新以外のタイミングで処理を行いたい場合もあると思います。
そういった場合に使えるように、今回はボタンを押したタイミングでスクリプトからAPIを使って拡張SQLを実行する方法をご紹介します。