ボタンの表示名の変更方法
まず初めにスタイルで変更する場合の例を説明します。
例として、一覧画面の「インポート」→「CSV登録」、「エクスポート」→「CSV出力」に変えてみましょう。
1.メニューから「管理」→「テーブルの管理」を開きます。
2.「スタイル」タブを選択します。
3.「新規作成」をクリックし、タイトルは「一覧用名前変更」などの名前を付けて、以下のコードを記載します。
4.出力先は「一覧」のみにチェックを入れます。
5.「追加」ボタンをクリックします。
上記までで設定は完了です。一覧画面に表示されるボタンの表示名を確認しましょう。
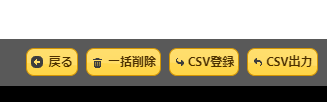
下記のように変わっていることが確認できましたでしょうか?

<ボタンの表示名を変えるスタイル>
#OpenExportSelectorDialogCommand {
font-size:0;
}
#OpenExportSelectorDialogCommand:after {
font-size: 12px;
content:'CSV出力';
vertical-align: middle;
}
#EditImportSettings {
font-size:0;
}
#EditImportSettings:after {
font-size: 12px;
content:'CSV登録';
vertical-align: middle;
}]上記の「OpenExportSelectorDialogCommand」が、「エクスポート」ボタンのIDになります。同様に「EditImportSettings 」は、「インポート」ボタンのIDです。
他にもいくつかありますので、紹介しておきます。下記にないものはソースから確認することができます。
「作成」ボタン→ID:CreateCommand
「更新」ボタン→ID:UpdateCommand
「コピー」ボタン→ID:OpenCopyDialogCommand
「メール」ボタン→ID:EditOutgoingMail
「削除」ボタン→ID:DeleteCommand
ここまで説明して気づいた方もいらっしゃるかもしれませんが、スタイルで設定する場合は画面毎に使い分ける必要があります。サーバスクリプトの場合は一括で書けますので面倒がありませんが、逆に使い分けが難しくなります。
サーバスクリプトでボタンの表示名を変更する場合の手順は以下になります。
1.メニューから「管理」→「テーブルの管理」を開きます。
2.「サーバスクリプト」タブを選択します。
3.「新規作成」をクリックし、タイトルは「ボタン名変更」などの名前を付けて、以下のコードを記載します。
4.条件は「画面表示の前」のみにチェックを入れます。
5.「追加」ボタンをクリックします。
<ボタンの表示名を変えるサーバスクリプト>
elements.LabelText('OpenExportSelectorDialogCommand','CSV出力');
elements.LabelText('EditImportSettings','CSV登録');]なお、サーバスクリプトでは「戻る」ボタンには適用できないので注意が必要です。
まとめ
いかがでしたか?
利用者からの要望でボタンの名前を変えてほしいと要望があった場合には、今回説明した方法を試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集、Dockerを使った構築、PDF帳票出力支援パックの販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


標準ボタンについて
こんにちは、CCS田中です。
プリザンターでは、標準で用意されたボタンがいくつかあります。
新規作成画面では「作成」や「戻る」、編集画面では「更新」「コピー」「メール」「削除」、一覧画面では「一括削除」「インポート」「エクスポート」などがあります。
特にこのまま使用することで問題ないケースも多いと思いますが、会社の文化の違いにより「更新」は「アップデート」のほうがよかったり、「エクスポート」は「CSV出力」などでないと分かりづらい、などもあると思います。
そのような時に、標準ボタンの表示名を変更したくなるでしょう。
バージョン 1.3.35から、サーバスクリプトを使った変更が可能になりました。
それ以前の場合は、スタイルを使用しての変更も可能です。これらの方法について以下に説明します。