編集画面で動画を再生する方法
プリザンターの編集画面上に、添付ファイルAとして登録した動画ファイルを、ファイル編集画面上で編集画面開いたときに自動再生する設定をご説明します。
まず初めにテーブルに添付ファイルAを追加します。場所はどこでも構いません。
次に、スクリプトを設定します。
1.メニューから「管理」→「テーブルの管理」を開きます。
2.「スクリプト」タブを選択します。
3.「新規作成」をクリックし、タイトルは「動画再生」などの名前を付けて、以下のコードを記載します。
4.出力先は「編集」のみにチェックを入れます。
5.「追加」ボタンをクリックします。
6.最後に「更新」ボタンをクリックします。
<スクリプト>
$p.events.on_editor_load = function(){
let $control = $('[id="AttachmentsA.items"]a[href*="/download"]`);
if($control.length){
$("video").remove();
$("#FieldSetGeneral").append($("説明
1行目:編集画面を開いたときに動作する機能として指定しています。
2行目:idがAttachmentsA.items のところの Aタグのリンクに
「/download」が含まれているところを$controlとして設定しています。
3行目:リンクがあったときにのみ実行するように指定しています。
4行目:すでにVideoタグがあった場合は一度削除をしています。
5行目:idが、FieldSetGeneral のところにVideoタグを追加しています。
controls は、動画の操作関連を使用するために追加しています。
autoplayは、表示されたときに自動再生されるように追加しています。
widthは、プリザンターの編集画面内に収まるように100%指定をしています。
6行目:最後にVideoタグのsrc部分に先ほどのhrefを入れ込んでいます。
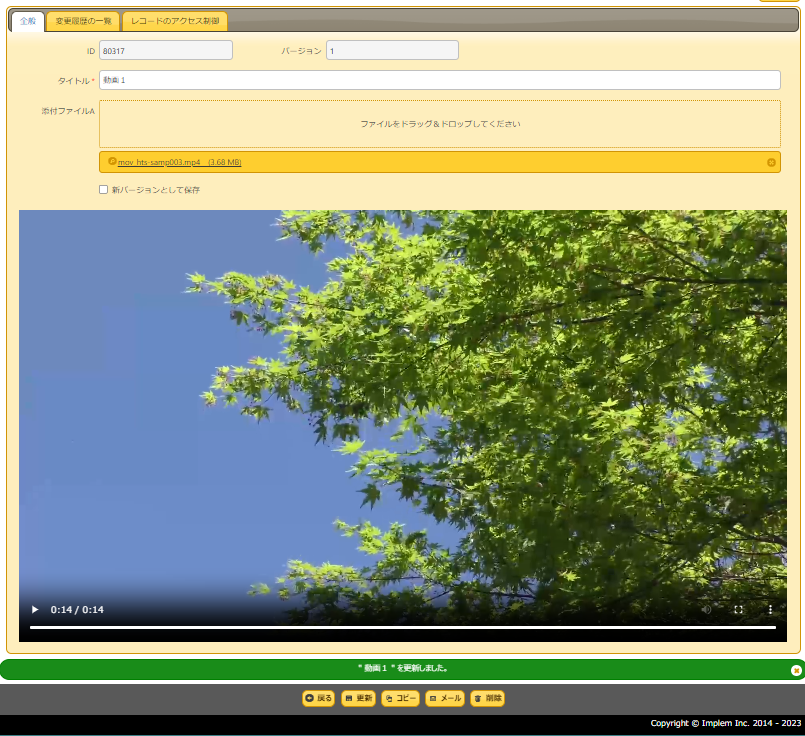
上記を設定して、実際に表示された画面は以下のようになります。
(下記はキャプチャのため静止画になっていますが、実際は動画が流れています)

まとめ
いかがでしたか?
プリなまの配信を見たくなってきましたでしょうか?
ぜひチャンネル登録して、過去の配信も含めて視聴してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集、Dockerを使った構築、PDF帳票出力支援パックの販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


「プリザンターお悩み解決生配信」ご存知ですか?
こんにちは、CCS田中です。
プリザンターのお悩み解決が YouTube で配信されていることはご存知でしょうか?
プリザンターの開発元であるインプリム社が定期的にライブ配信を行っていて、とても参考になる動画になっています。
ちなみに名前は「プリザンターお悩み解決生配信」といい、通称「プリなま」と呼ばれています。
今回は、2023年5月25日にライブ配信された「プリザンターお悩み解決生配信 プリなま #3」の中から、今すぐ試してみたくなるスクリプトを抜粋して紹介いたします。