ChromeとEdgeで試す方法
使用するブラウザにより、APIを実行するためのツールは異なります。
ここではGoogle ChromeとMicrosoft Edgeについてご紹介します。
■Google Chromeの場合
Google Chromeの場合は、拡張機能「 Talend API Tester - Free Edition 」を使用します。
拡張機能の設定が終わったら、下記ユーザマニュアルを参考にAPIでレコードを作成してみましょう。
開発者向け機能:API:テーブル操作:レコード作成
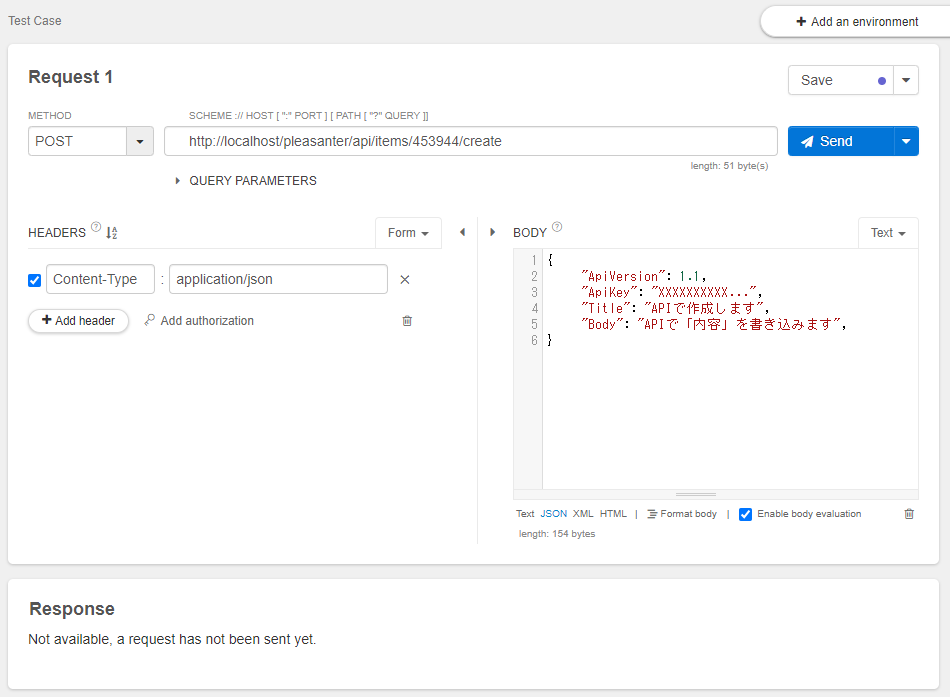
マニュアルに記載されている内容を、画像の通り設定します。

設定が終わりましたら、「Send」ボタンをクリックします。
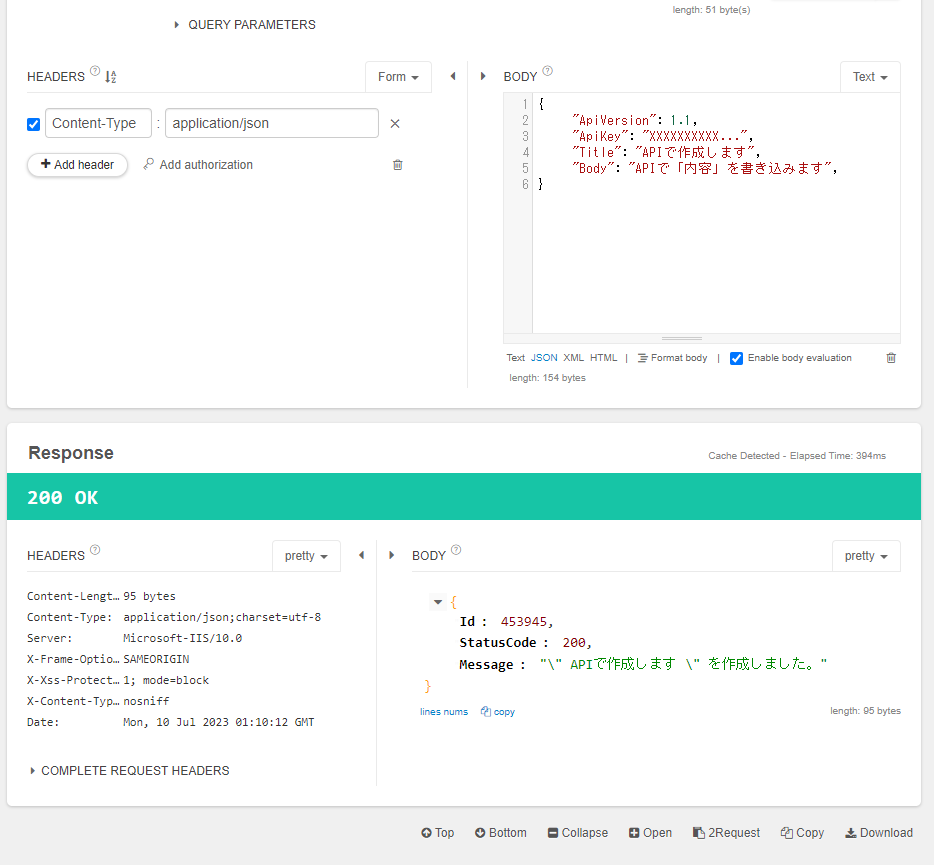
正しく実行されると画像の通り StatusCode200 が返却され、レコードが作成されます。

■Microsoft Edgeの場合
Microsoft Edgeの場合は、ブラウザの開発者ツール「 ネットワーク コンソール ツール 」を使用します。
こちらも設定が終わったら、下記ユーザマニュアルを参考に先ほど作成したレコードをAPIで更新します。
開発者向け機能:API:テーブル操作:レコード更新
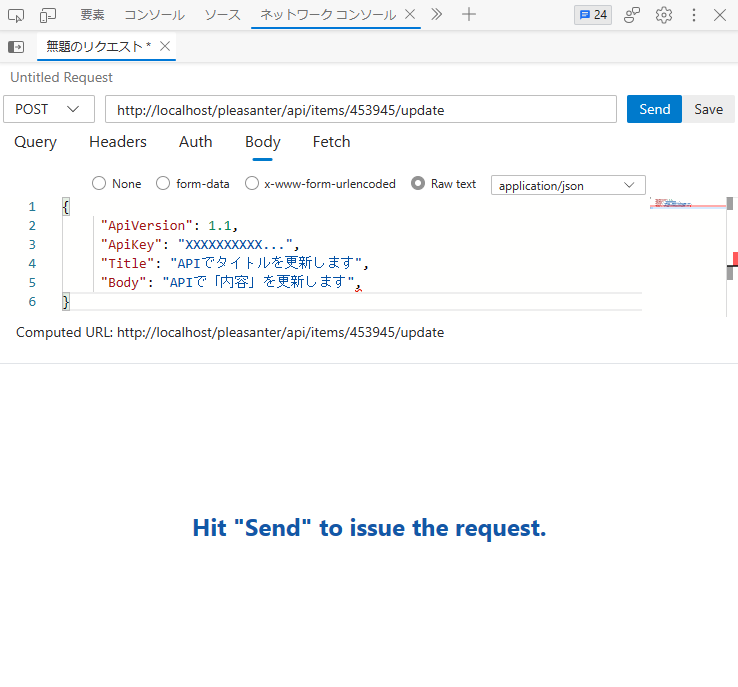
マニュアルに記載されている内容を、画像の通り設定します。

設定が終わりましたら、「Send」ボタンをクリックします。
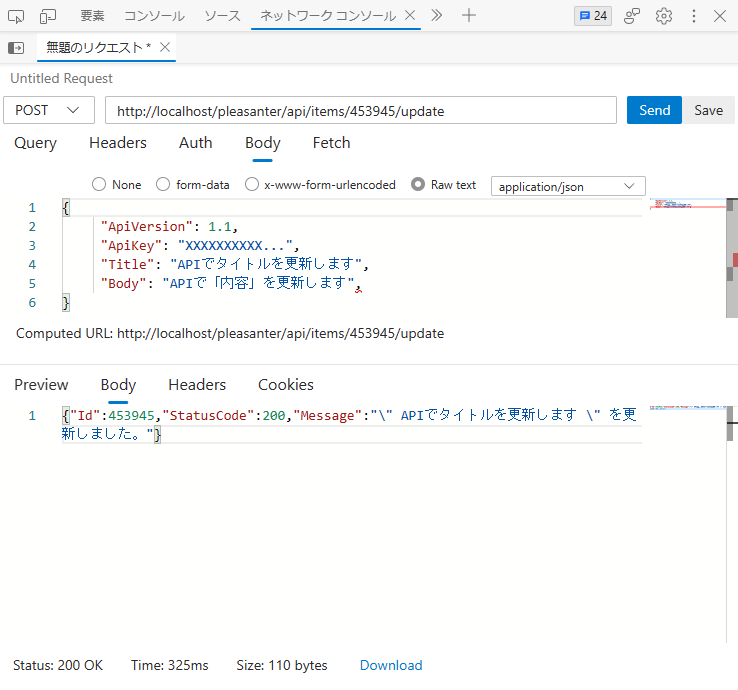
正しく実行されると画像の通り StatusCode200 が返却され、レコードが更新されます。

■補足
Google Chrome、Microsoft Edgeともに、開発者ツール「Console」に以下のように Fetch API を使用した記載を行うと、APIの結果を取得することができます。
//レコード作成の場合
fetch('http://{サーバー名}/api/items/{サイトID}/create', {
method: 'POST',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
body: JSON.stringify({
"ApiVersion": 1.1,
"ApiKey": "",
"Title": "Consoleから登録します",
"Body": "Consoleから「内容」を登録します"
})
})
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});まとめ
いかがでしたか?
想像より簡単にAPIを試すことができました! 今まで「難しそう…」と手を出せなかった方も、この方法にて是非APIの動きをご確認ください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


APIは難しい?ブラウザ上で簡単に試せます
こんにちは、シーイーシーカスタマサービスの森山です。
先日、プリザンターへのデータ登録を行っていた時のお話です。
とあるレコードを作成した後に一覧画面へ戻り、再度そのレコードへアクセスると「アプリケーションエラーが発生しました。」とメッセージが表示されてしまいました!
急いで一覧画面へ戻ってみると、そこでもアプリケーションエラーのメッセージが表示されてしまいました!!
テーブルの管理画面へ遷移することはできるのですが、問題が発生したレコードの編集画面へはアクセスでません。問題のレコードさえ削除できればエラーは解消されると思ったのですが、先の記載の通りレコードの編集画面へアクセスできないため削除できません。また、データベースへのアクセス権限もなかったため、データベース上での削除もできません。
さて困った……と思ったその時です。
社内メンバーから「APIでレコードの削除ができるのでは?」とのアドバイスが!
この時は問題のレコードのIDを把握していたため、ブラウザ上でのAPI操作にて該当レコードの削除を実行し、無事にエラーを解消することができました。
このように、プログラムを作らなくてもブラウザ上で簡単にAPIを実行することが可能です。
そこで今回は、ブラウザ上でAPIを実行する方法についてご紹介します。