マスタを参照するスクリプト
マスタを参照するテーブルには、分類Aを追加します。他はどのようになっていてもよいです。
通常では、分類Aの選択肢一覧には、マスタのテーブルIDを、[[SiteID]]という形で設定しますが、今回は何も設定しません。
その代わりに以下のスクリプトを作成します。
出力先は、「新規作成」と「編集」にチェックを入れておきます。
スクリプトの名前は「候補表示」などとしておきましょう。
<スクリプト>
$(function() {
getDataBySiteId(マスタテーブルのサイトID)
.then(result => {
$("#Results_ClassA").autocomplete({
source: result,
minLength: 0
})
.focus(function() {
$(this).autocomplete("search", "");
});
})
.catch(error => {
console.log(error);
})
});
//複数レコード取得API
function getDataBySiteId(siteID) {
return new Promise((resolve, reject) => {
let JSONdata = {
//Apiバージョン
"ApiVersion": 1.1,
//APIkey
"ApiKey": ""
};
$.ajax({
"type": "post",
"url": `http://ServerName/pleasanter/api/items/${siteID}/get`,
"data": JSON.stringify(JSONdata),
"contentType": "application/json",
//成功の場合
success: function(data) {
let tempArr = [];
data.Response.Data.forEach(element => {
tempArr.push(element.Title)
});
//返されたデータを取得
resolve(tempArr);
},
// 失敗の場合
error: function(data) {
//失敗のデータを返す
reject(data);
}
});
})
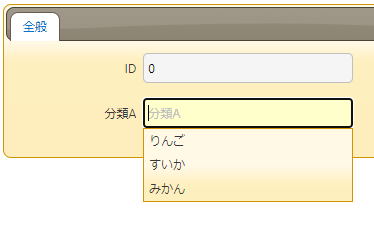
}上記を設定したら、作成したテーブルを開いてみます。分類Aのところをクリックすると、マスタに登録されている内容が表示されます。
マスタに登録されていない内容も手入力すれば登録できます。



 MAIL
MAIL


マスタテーブルの参照だけしたい
こんにちは、CCSの田中です。
先日お客様より、「マスタテーブルを参照して、そこになければ直接入力したいが、そのようなことは可能か?」との問い合わせをいただきました。
お客様としては、マスタに登録されていなければ、登録するテーブルに入力した内容がマスタに登録されるようにしたいという要望もあったのですが、さすがにそこまでは大変なため、今回は最初の部分のみ実現する方法について紹介したいと思います。
通常、リンクテーブルなどで登録してしまうと、テーブル同士が連携してしまうため便利ではあるのですが、あえて切り離しておきたいということもあるかと思います。そういったときに今回の方法を使うと便利に使えるのではないかと思います。
まずは、マスタとなるテーブルを作成します。説明を簡略化するために、「りんご」「すいか」「みかん」の3つが登録されたマスタを用意しました。
そして、このマスタを参照するテーブルを設定していきます。