選択肢一覧のカスタマイズ方法
選択肢一覧をカスタマイズするには、選択肢一覧にJSON形式で記載する必要があります。
JSON形式に抵抗がある方がいらっしゃるかもしれませんが、JSON形式は難しいものではありませんので、ぜひ覚えてください。
JSON形式は人が見て見やすい形式にしています。項目名と値を「:」コロンで接続し、複数ある場合は「,」カンマでつなげて記載していくものです。
また、その項目名と値の記載を{}で囲い、さらに[]で囲います。
例:
[{ ここに項目名と値を記載します }]
Depts、Groups、Users指定時は、設定項目が若干異なるため、通常のテーブルを参照したものを説明します。
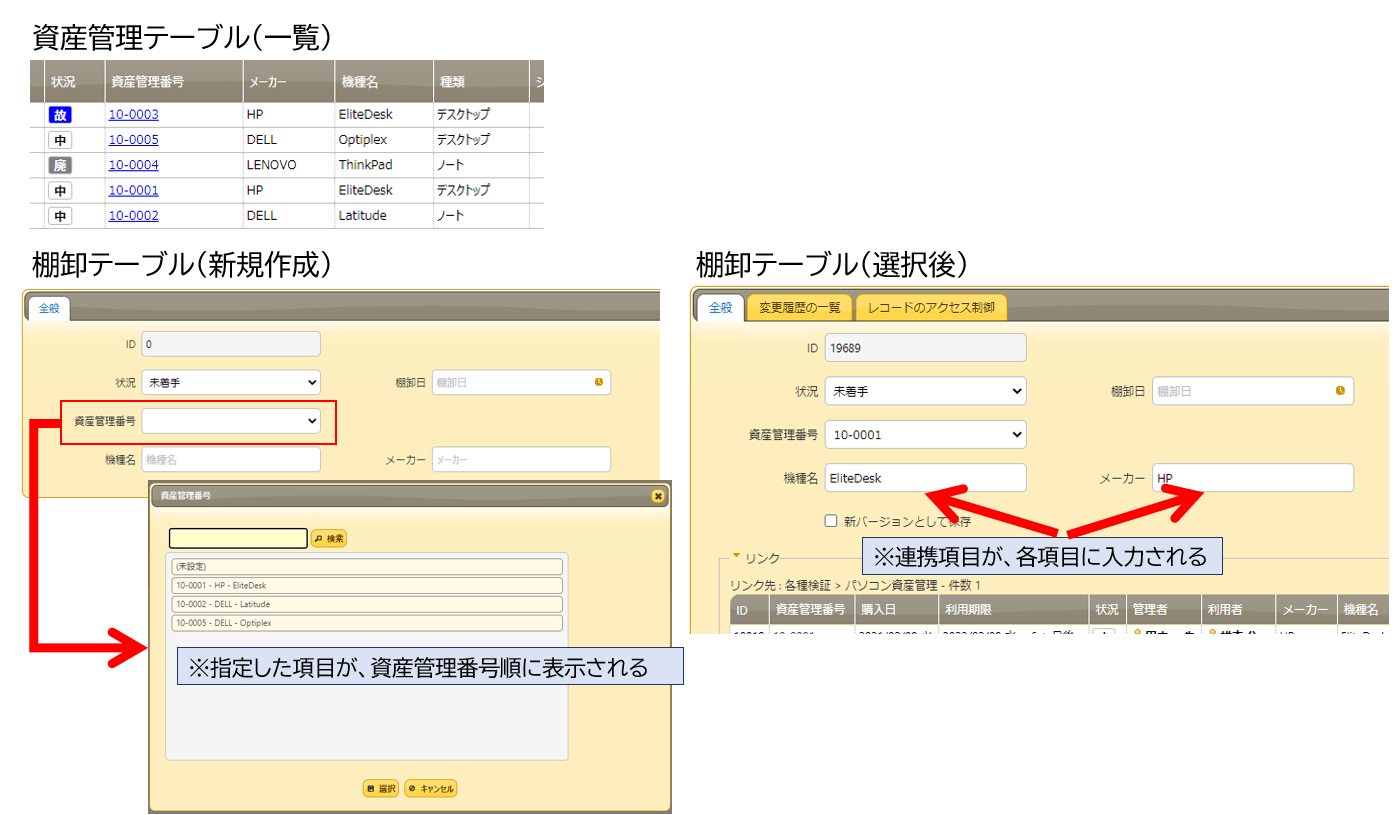
今回説明する例として、「資産管理テーブル」と「棚卸テーブル」の2つがあり、棚卸時に「棚卸テーブル」を参照して、そこから棚卸の対象となる機器を選択するときに選択しやすいようにカスタマイズします。
「資産管理テーブル」には以下のカラムが追加されています。
・[資産管理番号](タイトル)
・[メーカー](分類B)
・[機種名](分類A)
・[使用状況](状況)
「棚卸テーブル」には、以下のカラムが追加されています。
・[資産管理番号](分類C)
・[メーカー](分類B)
・[機種名](分類A)
・[棚卸日](日付A)
棚卸をするときに、資産管理番号だけでなくメーカーや機種名を確認しながら選択できるようにし、さらに使用状況が使用中のものだけ検索に表示されるようにします。
また、検索画面は、資産管理番号の昇順で表示されるように設定します。
「棚卸テーブル」の[資産管理番号]の選択肢一覧を以下のように設定します。また「検索機能を使う」にチェックを入れてください。
<JSON>
[
{
"SiteId": 実際のサイトIDを入力,
"NoAddButton": false,
"SearchFormat": "[Title] - [ClassB] - [ClassA]",
"View": {
"ColumnFilterHash": {
"Status": 100
},
"ColumnSorterHash": {
"Title": "asc"
}
},
"Lookups": [
{
"From": "ClassA",
"To": "ClassA",
"Type": 0
},
{
"From": "ClassB",
"To": "ClassB",
"Type": 1
}
]
}
]上記を設定したら、作成したテーブルを開いてみます。分類Aのところをクリックすると、マスタに登録されている内容が表示されます。
マスタに登録されていない内容も手入力すれば登録できます。



 MAIL
MAIL


分類項目での選択肢一覧の表示
こんにちは、CCSの田中です。
プリザンターを使い慣れた方でなくても、分類項目で選択肢一覧に複数選択肢を記載することで、ドロップダウンリストで選択形式になることや別のテーブル(SiteID)を指定することでそのテーブルの項目が選択肢になることはご存知かと思います。
この方法以外に、単に選択肢を表示させるだけでなく、並び順を指定したり、複数項目を表示したり、表示内容をフィルタしたり、といろいろなカスタマイズができるようになっています。
今回は、その設定例を紹介します。