アンカーの設定方法
まず適当なテーブルを作成し、「分類A」をエディタ項目に追加します。
アンカーは分類項目のみで使用できますので必ず分類を使ってください。
また、選択肢は準備せずフリースタイル形式である必要があります。
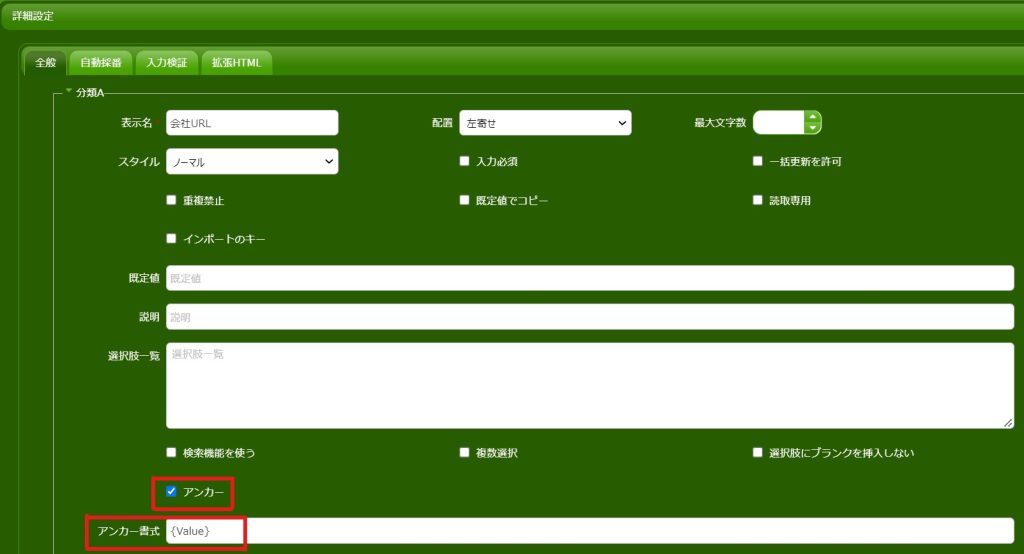
項目の詳細設定で「アンカー」をチェックすると「アンカー書式」の欄が表示されるので、分類Aに入力した値をどのようなリンクとするかをここで指定します。
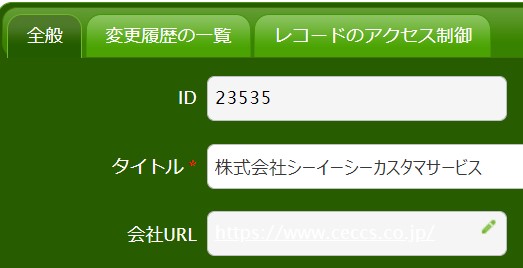
[エディタ画面] ※分類Aの名称を「会社URL」としています。


{Value}と設定しておくことで、分類Aへの入力値がそのままリンク先URLとして埋め込まれることになります。(=aタグのhrefの値)
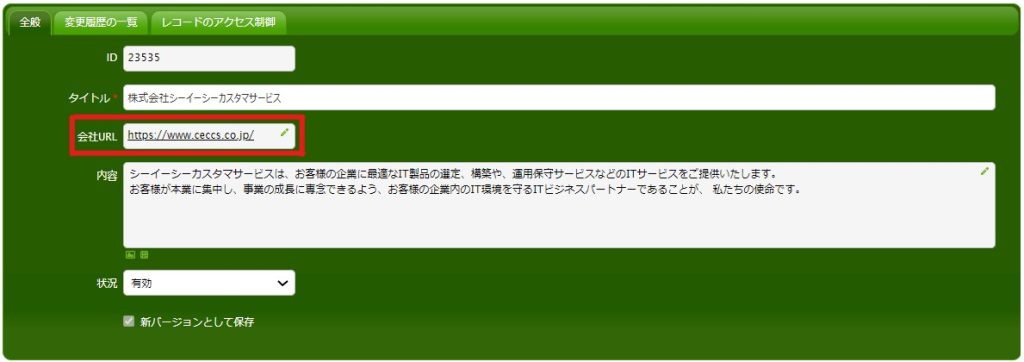
設定後、実際に使用してみると以下のような感じになります。
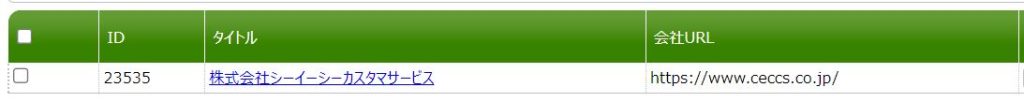
ちなみに、一覧画面では文字列として表示されエディタ画面でのみリンク表示されます。
[一覧画面]

[エディタ画面]

[クリック時の表示画面]

また、値の埋め込み方を以下のようにすることで、
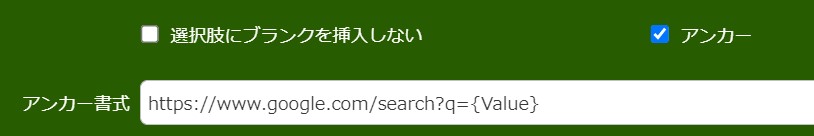
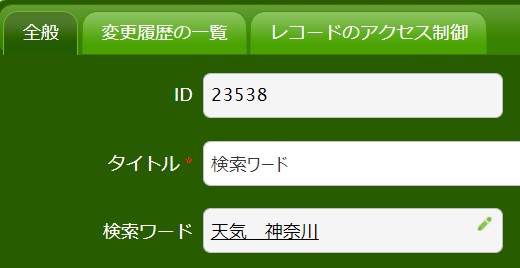
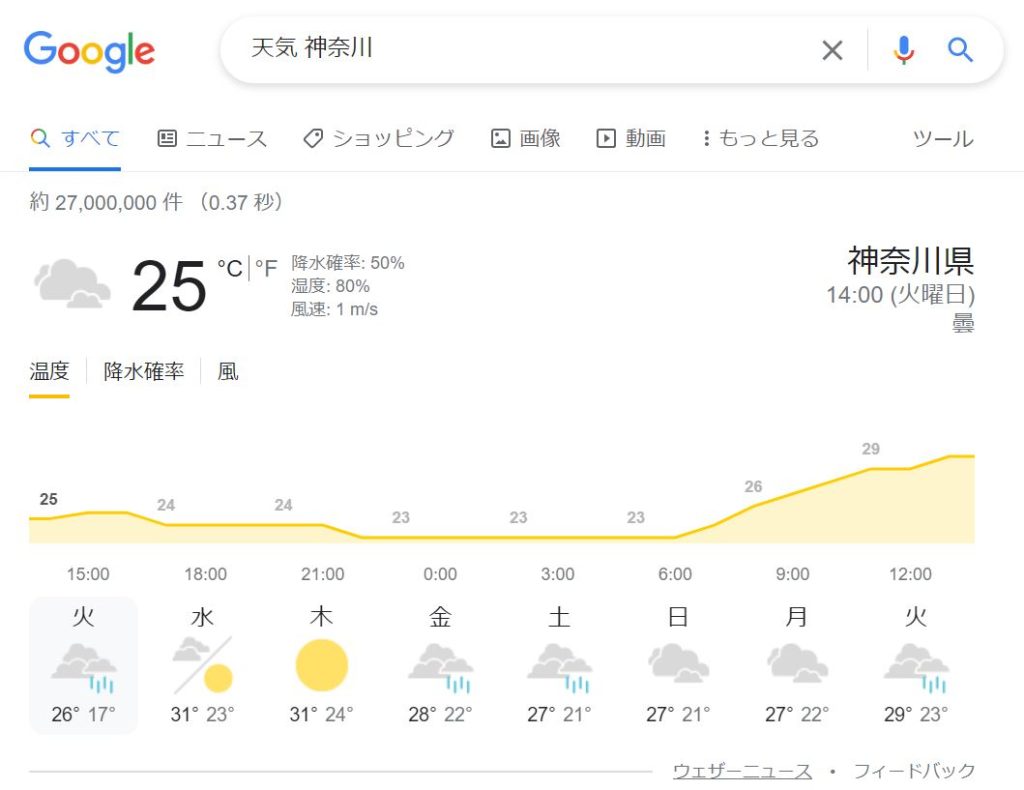
入力値を検索ワードとして検索サイトで検索した結果にリンクすることもできます。
[アンカー書式設定]

[エディタ画面]

[クリック時の表示画面]

(補足)デザインの影響
補足ですが、デザインによってはリンク文字が見えにくい場合があります。
私のプリザンター環境ではユーザインターフェイスのテーマを「le-frog」にしているため、画面の色が緑色でリンク文字色が白というデザインになっています。
今回はスタイルを指定することでリンク文字色を見えやすく変更しています。
/*分類Aのaタグに文字色を指定*/
#Results_ClassAField a {
color: #000000;
}[エディタ画面(スタイル指定前→指定後)]
 →
→ 
まとめ
いかがでしたか?
今回はリンク表示する方法をご紹介しましたが、アンカー機能ではクリックでメール作成画面や電話発信画面を起動するなどの使い方もできるようです。お使いのシーンに合わせてお試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


リンク先に直接アクセス!
こんにちは、CCSの阿原です。
会社情報などをプリザンターで扱っている場合、
基本的な情報は登録しておいたとして、もっと詳しい情報を会社のホームページで確認することもあるのではないでしょうか。
今まで「内容」にURLを記入した場合はリンク表示がされていましたが、
今回は「分類」でもクリックすればリンク先に遷移できる状態で表示してみたいと思います。
リンク表示のために「アンカー」という機能を使います。
アンカーとは、ここでは「Webページに遷移するためのリンク、目印」という意味です。