サンプルスクリプト
サンプルでは、ユーザIDと更新するメールアドレス(複数の場合はカンマ区切り)を入力して、実行ボタンをクリックすることで更新されるような仕様にしています。
下記のサンプルを作成して、プリザンターが動作するサーバ上からWebで閲覧できる場所(c:\inetpub\wwwrootなど)に保存して、ブラウザから閲覧して実行してください。
<APIサンプル>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>APIでメールアドレスを更新</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#response").html("Response Values");
$("#button").click( function(){
var element = document.getElementById('UserID');
var Maddress = document.getElementById('MailAd');
var MadArr = (String(Maddress.value)).split(',');
var JSONdata = {
"ApiVersion":1.1,
"ApiKey": "",
"MailAddresses": MadArr
};
$.ajax({
"type" : "post",
"url" : "http://localhost/pleasanter/api/users/" + element.value + "/update",
"contentType": "application/json",
"data" : JSON.stringify(JSONdata),
success : function(data) {
alert("success");
$("#response").html(JSON.stringify(data));
},
error : function(data) {
alert("error");
$("#response").html(JSON.stringify(data));
}
});
})
})
</script>
</head>
<body>
<p style="font-weight:bold;">HTMLファイルからPOSTでメールアドレスを更新</p>
ユーザID <input type="text" id="UserID"></input><br>
メールアドレス <input type="text" id="MailAd" size="50"></input><br>
結果 <textarea id="response" cols=80 rows=5 disabled></textarea><br>
<button id="button" type="button">実行</button>
</body>
</html>
まとめ
いかがでしたか?
あまりAPIのコードを書いたりしないという方もいらっしゃるかと思いますが、サンプルを参考に作成してみてください。
APIの便利なところが理解できると思います。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


APIからユーザのメールアドレスの更新機能
こんにちは、CCS田中です。

バージョン 1.3.22で、APIからユーザのメールアドレスを更新する機能が追加されました。
プリザンターマニュアル:開発者向け機能:API:ユーザ操作:ユーザ更新
実際は、ユーザの名前とメールアドレスを更新できるようです。メールアドレスは洗い替えになるようで、何も記載しないと空になってしまうようですので注意してください。
APIで記載できるということで、サンプルスクリプトを備忘録も兼ねて書きたいと思います。
HTMLファイルを作成して、プリザンターと同じサーバ上にアップすることを前提としています。
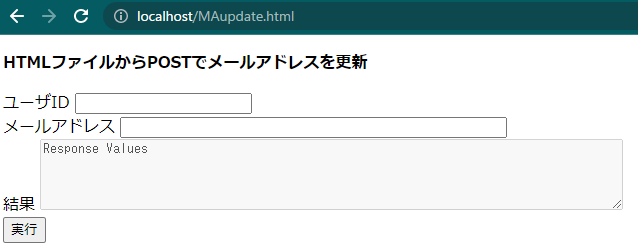
サンプルでは、以下のような画面が生成されます。
APIの書き方について詳しくない方は、サンプルを参考に作成してみてください。