一覧画面の表全体の幅を指定するには
一覧画面の表全体の幅を指定するには、スタイル機能を使用します。
出力先に「一覧」を指定し、下記コードを設定してください。
table {
table-layout: fixed;
width: 80%; /*表全体の横幅を指定。ウィンドウ全体なら100%*/
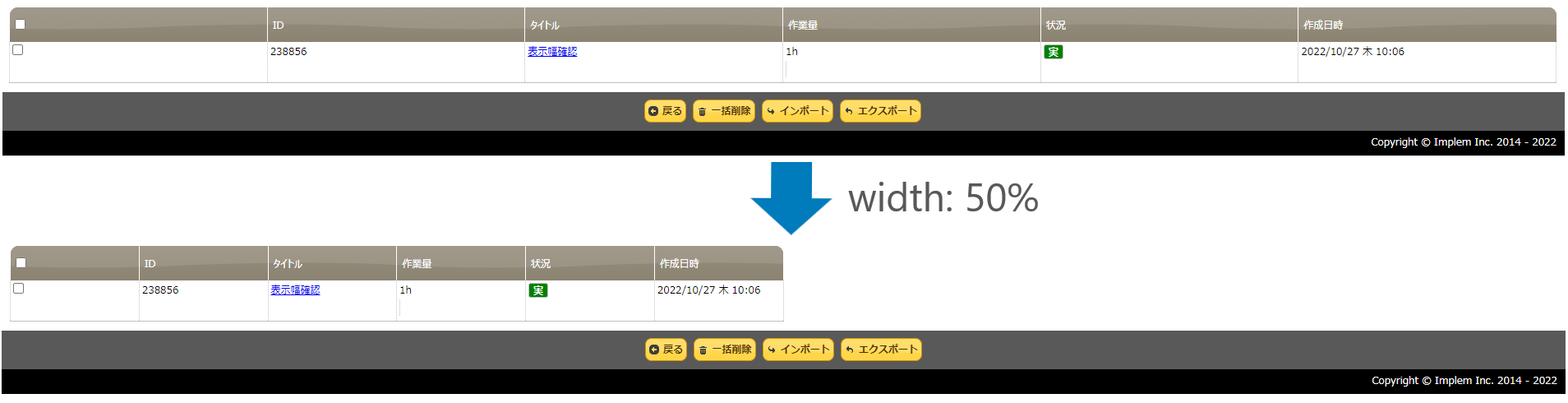
}・項目が少ない時、表全体の幅を50%に指定した場合:
表部分のみ、表示幅が狭くなります。

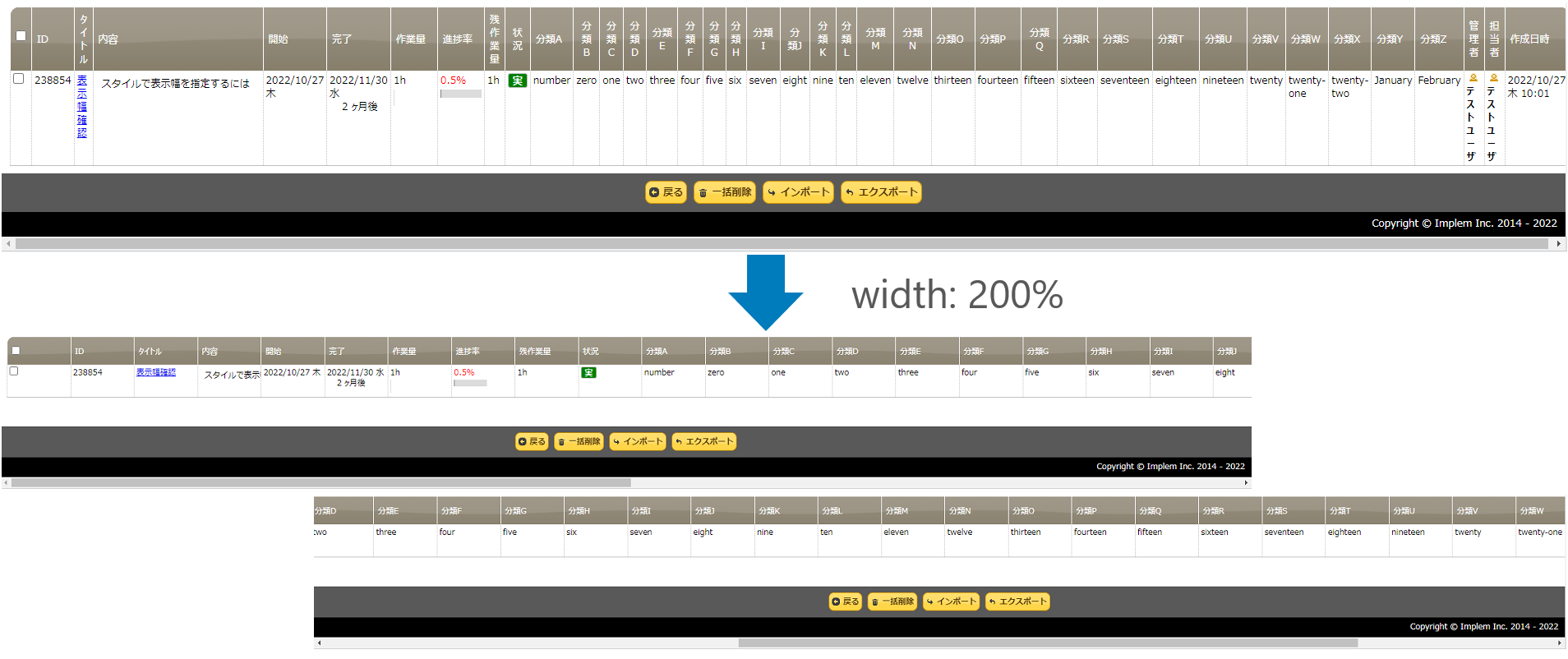
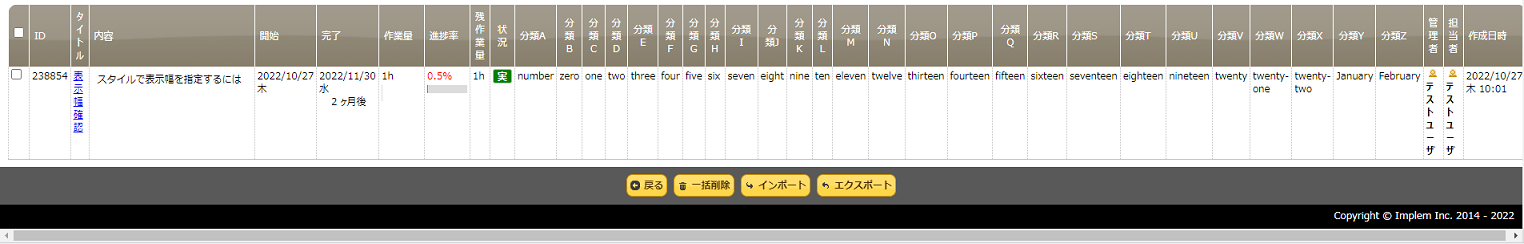
・項目が多い時、表全体の幅を200%に指定した場合:
横スクロールが表示され、スクロールすることで全ての列を確認することができます。

横幅の設定値についてはテーブルの管理で設定し、一覧画面で表示を確認して……と画面を行き来するのは大変ですので、過去のブログでも紹介しておりますブラウザの開発者モードを使って確認することをお勧めします。
まとめ
いかがでしたか?
たった数行のコードを書くだけで、一覧画面の表示がスッキリしました。また、スタイルをサイト全体に設定することで統一感も出てきます。
サイト全体にスタイルを設定する方法については、過去のブログをご覧ください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


一覧画面の表全体の幅を指定できる?
こんにちは、シーイーシーカスタマサービスの森山です。


プリザンターの一覧画面は表示項目を自由に設定できて便利ですが、以下の要望を持ったことはありませんか?
・項目が少ない時は、余白をなくしたい!
・項目が多い時は、改行したくない!
この様な場合には、「一覧画面の表全体の幅」を設定することで解消することができます。
また、「スタイルで一覧画面の列幅を指定したのに反映されない」という場合にも、この「一覧画面の表全体の幅」の設定にて解消する場合があります。