計算用のスクリプト
今回説明を簡素化するために上記の例で説明していきます。
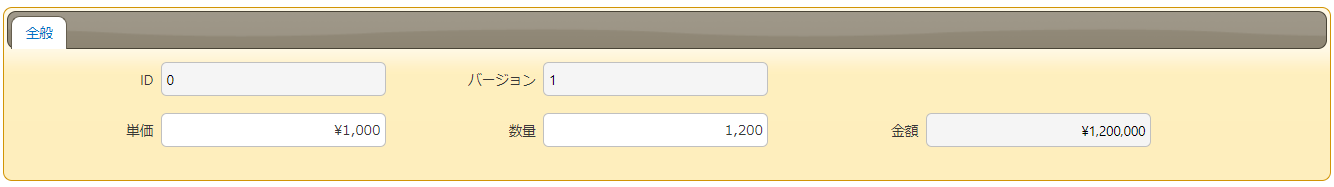
まずは、数値A、数値B、数値Cが設定されたテーブルを用意します。
名前はそれぞれ、「単価」「数量」「金額」にしておきましょう。
「金額」は、読み取り専用にしておくとよいでしょう。
サーバスクリプトで、以下を書きます。
条件は、「画面表示の前」にしておきます。
<計算用のサーバスクリプト>
try {
if (model.NumA != '' && model.Numb != '') {
model.NumC = model.NumA * model.NumB;
}
} catch (e) {
context.Log(e.stack);
}さらに、数値Aと数値Bの設定では、「自動ポストバック」にチェックを入れておきます。
これによって、数値Aや数値Bに入力された後に、サーバスクリプトが動くようになります。
ここまで設定できたら、動きをみてみましょう。
単価と数量に数値を入れると、合計金額が自動で計算されることがわかります。
計算式を複雑にしたい場合は、上記の実際の計算式の部分を書き換えることで実現できます。


まとめ
いかがでしたか?
今回は計算式でしたが、文字列処理などでも使えると思います。長い文字列が入力された場合に頭から10文字までを別の文字列に保存するなどもできると思います。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


プリザンターの標準機能の計算式
こんにちは、CCS田中です。
プリザンターには四則演算が使える「計算式」の機能が備わっています。
例えば、「単価」 × 「数量」 = 「金額」
としたいときに、数値Aに「単価」、数値Bに「数量」としておき、計算式には、数値Cの値と 「単価 * 数量」とすれば計算されます。
これはこれで便利なのですが、ちょっと物足りなかったりしますよね。
四則演算でことが足りれば問題ないのですが、切上げや切捨て、四捨五入、その他関数的なものを使用したい場合には、四則演算では対応できません。
そこで、サーバスクリプトで計算式を書いてみましょう。
サーバスクリプトをうまく設定することで、「計算式」以上のことができますので、その方法を次に説明します。