設定手順
今回ご紹介する機能を使用するには「Service.json」の設定後、Webサービスの再起動(Windowsの場合、IISを再起動)が必要となります。
再起動中・再起動直後はプリザンターにアクセスできなくなりますのでご注意ください。
■設定手順
1.期限付きテーブル を作成します。
2.作成した期限付きテーブルのサイトIDを控えます。
3.Service.json の下記パラメータに、作成したサイトIDを設定します。
"AnnouncementSiteId": 9999
4.Webサービスを再起動します。(Windowsの場合、IISを再起動します)
5.手順1で作成した期限付きテーブルで、新規レコードを作成します。
6.内容 に表示したいアナウンスを入力します。
※内容欄は HTMLタグ が使用できます。以下設定例
<div style="clear:both; color:red; text-align:center; font-weight:bold; font-size: 24pt;">2023/2/1(水)は18:00~20:00まで、サイトメンテナンスが行われます。</div>作成したアナウンスは ”レコードの開始~完了の期間中”、且つ、”レコードが未完了の場合” でのみ表示されます。
また、期間が重複する場合は、複数のアナウンスが同時に表示されます。
まとめ
いかがでしたか?
今回の機能を設定することで、アナウンスの見落とし防止や、接続環境の明確化ができると思います。
使用ユーザが多い環境では是非お試しいただきたい機能となっていますので、一度チャレンジしてみてはいかがでしょうか?
導入の支援、スクリプト開発などでお困りの場合は、当社で支援もいたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


サイト全体にアナウンスを表示したい
こんにちは、シーイーシーカスタマサービスの森山です。



プリザンターを社内サーバで利用していると、バージョンアップによるメンテナンス実行日時などをアナウンスしたい場合や、本番環境と検証環境を間違えないように見た目上明確に区別したい場合があります。
以前の記事で紹介した「拡張HTML(ExtendedHtmls)」を使ってログイン画面でアナウンスすることも可能ですが、プリザンター1.3.26.0で追加された「サービスのアナウンスを表示する機能」を使うと、サイト全体を通して同じアナウンスを表示することができます。
・ログイン画面
・トップ画面
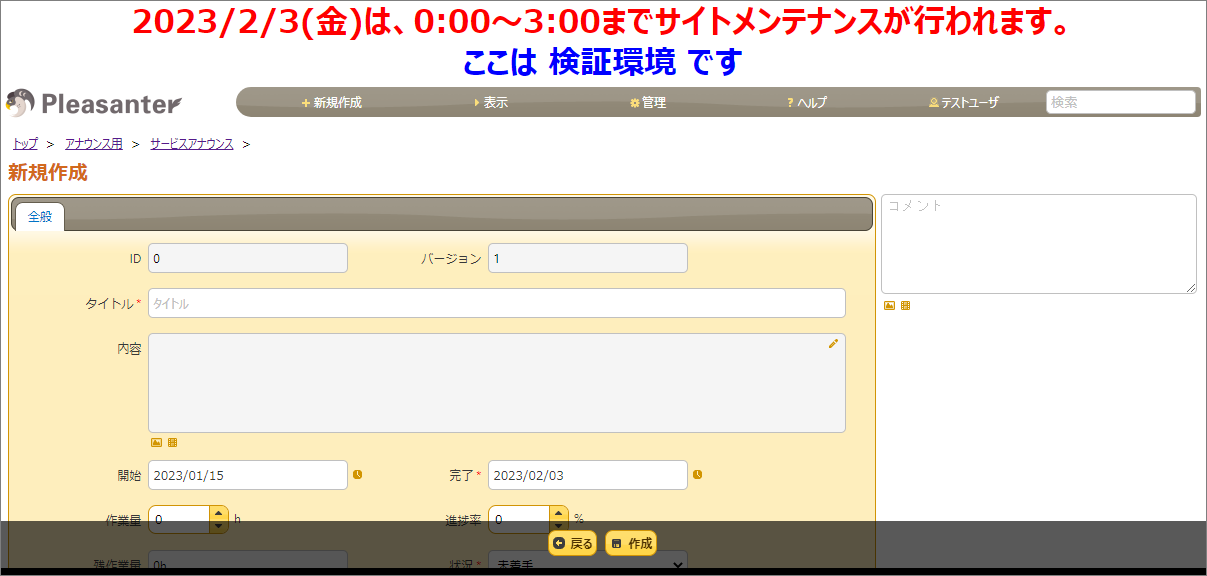
・編集画面
今回はこの「サービスのアナウンスを表示する方法」についてご紹介します。