サーバスクリプトとスクリプトの記載内容
まず、テーブルの項目として、[日付A]と[日付B]を設定します。
「[日付A]に設定した日付の70日後」を[日付B]に出力するものとて説明します。
サーバスクリプトでは以下のようなコードになります。
[日付A]の日に70日を足したものを設定して、[日付B]に出力しています。
この場合に[日付A]には「自動ポストバック」のチェックを付けておくと、[日付A]の入力直後に[日付B]が出力されるようになります。
<サーバスクリプト>
try{
let addDay = 70;
if(model.DateA != null){
var d = model.DateA;
d.setDate(d.getDate()+addDay);
model.DateB = d;
}
}catch(e){
context.Log(e.stack);
}スクリプトの場合はサーバスクリプトと少し異なります。
[日付A]を設定し、更新等を行ったときに[日付B]が都度出力されるように、$p.events.on_editor_load を指定しています。
スクリプトの場合は、[日付A]の値を持ってきて、日付としてオブジェクトを作成した後に70日を足しています。
その後に、70日後の日付から「年」「月」「日」をそれぞれ持ってきて文字列として、[日付B]に出力します。
なお、.getMonth() で得られる数値は、0~11となっており実際の月数よりも1少ないため、+1してください。
<スクリプト>
$p.events.on_editor_load = function () {
//初期値設定
let addDay = 70;
//DateAの日付を取得
let dt_str = $p.getControl('DateA').val();
var dt = new Date(dt_str);
dt.setDate(dt.getDate() + addDay);
var year = dt.getFullYear();
var month = dt.getMonth() + 1;
var day = dt.getDate();
$p.set($p.getControl('DateB'), year + '/' + month + '/' + day );
}今回日付のx日後の計算ということで説明しましたが、X年後であれば「dt.setDate(dt.getDate() + addDay);」を「dt.setYear(dt.getFullYear() + addYear);」とすればよいです。addYearは、x年後のx部分を指定してください。
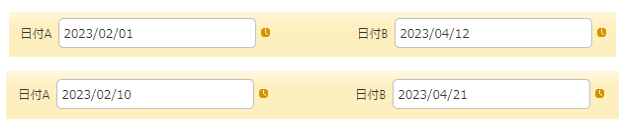
実際に設定して[日付A]に日付を入れると以下のようになります。(サーバスクリプトもスクリプトも表面上の見た目は同じです)


まとめ
いかがでしたか?
日付の計算を行いたいケースはよくあると思いますので、ぜひこのサンプルを参考に試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


日付の計算
こんにちは、CCS田中です。
保守やリマインド的に「今日から30日後の日付を設定したい」「1年後の日付を設定したい」などの要望が多くあります。
こういった要望はプリザンターの標準機能では対応できないため、スクリプトでの対応となります。
サーバスクリプトで記載するとシンプルに書けるのですが、クラウド版のプリザンターを使用している場合にサーバスクリプトを使えない方もいると思いますので、サーバスクリプトとスクリプトの両方の記載方法を説明します。