サーバスクリプトで日付の空欄(NULL)は処理しないように設定
日付項目の空欄(NULL)については、パラメータファイル「General.json」にて設定されている「MinTime」の範囲外の値がセットされています。
General.json の MinTime が "1900/1/1" と設定されている場合、サーバスクリプトなどで空欄(NULL)の日付項目のデータを取得すると "1899/12/31" という値が返却されます。
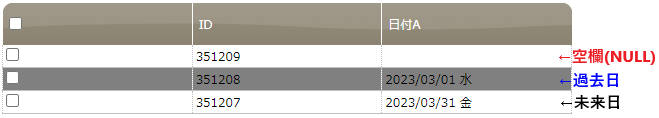
そのため、過去日だけでなく日付項目が空欄の場合でも過去日と判断され、行の色が変わってしまうのです。
日付項目の空欄(NULL)について分かったところで、実際に処理を行うサーバスクリプトを設定しましょう。
過去のブログで紹介しているコードに「基準となる日付」と「"日付(DateA)" と "基準となる日付" の比較」を追加します。
なお、スタイル・一覧画面の設定、サーバスクリプトの条件については、過去ブログ と同じ設定となります。
try{
var today = new Date();
var Invalidday = new Date(1899,12,31);
//日付(DateA)が過去日、且つ、基準となる日付より未来日だった場合に色を変更する
if (model.DateA < today.getTime() && model.DateA > Invalidday) {
model.ExtendedRowCss = 'past';
context.Log('過去日あり');
}
} catch (e) {
context.Log(e.stack);
}上記コードと、スタイルを設定した一覧画面がこちらです。過去日だけ色が変わっていることが確認できます。


まとめ
いかがでしたか?
今回は日付が空欄(NULL)の場合の処理についてご紹介しましたが、API経由やサーバスクリプトにて "日付を空欄(NULL)にしたい場合" は「General.json」の「MinTime」「MaxTime」の範囲外の値をセットすることで、日付に空欄(NULL)を設定することができますので、お試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


日付の空欄(NULL)は過去日?
こんにちは、シーイーシーカスタマサービスの森山です。
過去のブログ にて、サーバスクリプトによる「一覧画面で条件にあった行の色変更」で条件が「過去日」だった場合の方法をご紹介していますが、年間サポートをご契約中のお客様より「日付項目が "過去日" だけでなく "空欄" だった場合でも行の色が変わってしまう。日付項目が "空欄" だった場合には処理させないようにするにはどう設定したらよいか」という質問をいただきました。
そこで今回は「日付項目の空欄(NULL)」について、また、「空欄(NULL)だった場合の処理方法」についてご紹介します。
なお、編集画面上で日付項目に入力がない場合、表面上は "空欄" となっていますが、プリザンターのデータベース上では "NULL" となっています。そのため、本記事上では「空欄(NULL)」として記載しています。