まとめ
いかがでしたか?
簡単にテキストボックス内の説明表示を設定できるようになったことで、更に利用者から見てわかりやすいフォーム作りが可能となりました。
用途に合わせて、是非ご活用ください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また新たに、PDF帳票出力支援パックの販売も開始しました!
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL





テキストボックス内の入力例の設定が簡単に!
こんにちは、シーイーシーカスタマサービスの森山です。
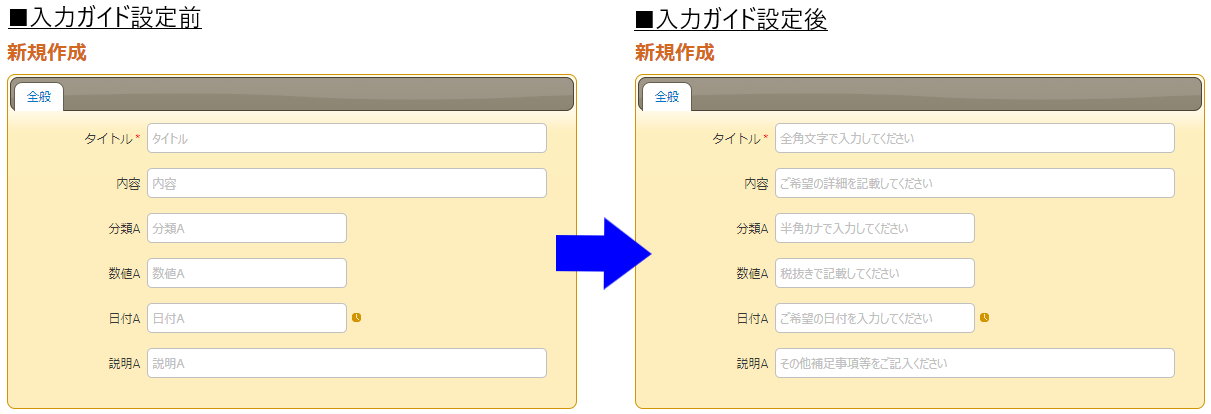
Webブラウザのアンケートなどで、入力項目のテキストボックスに薄い灰色で「入力例」が表示されているのをご覧になられたことがあると思います。
プリザンターでも同様の表示を、スクリプトを使って実装する方法 を過去の記事でご紹介しましたが、バージョン1.3.36.0にて標準機能として実装されました。
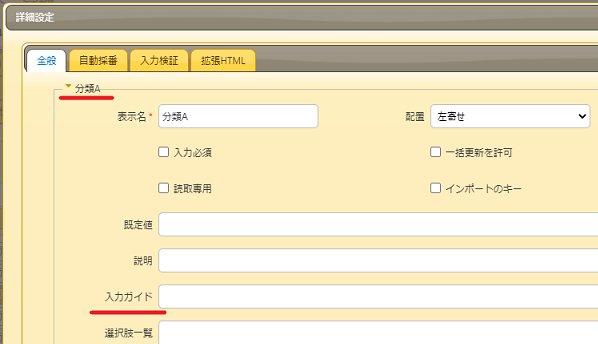
そこで今回は、テキストボックス内の説明表示の設定方法についてご紹介します。