スタイル「マークダウン」の項目の設定方法
今回は「説明A」項目(スタイルは「マークダウン」を設定)を使ってご紹介します。
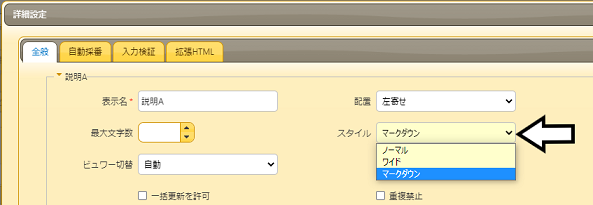
まず「説明A」項目の詳細設定「フィールドCSS」に、任意のクラス名を設定します。例として my-field-css を設定します。次に、[スタイル]タブにて設定を行います。
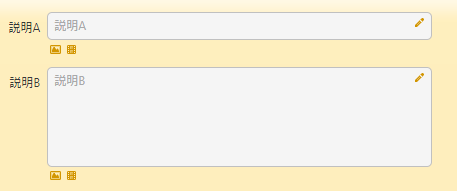
「高さ」の場合は簡単で、「min-height」にて高さを設定するだけです。
.my-field-css .control-markup {
min-height: 20px;
}
「幅」の場合は「高さ」と異なり、コツが必要です。
.my-field-css.field-markdown .field-control {
width: 50%;
float: left;
}2つ目のコツは、幅を指定しただけでは入力エリアが右に寄ってしまうので、「float」で左寄せにすること。
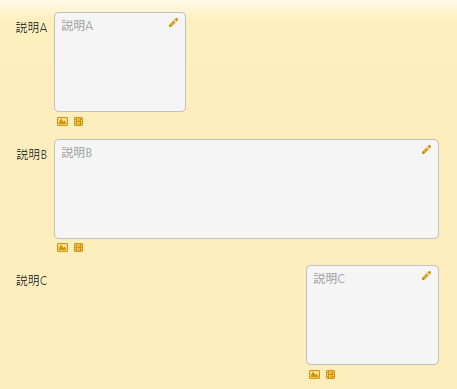
下記画像は2つのコツを正しく設定したものが「説明A」、1つ目のコツでクラスの間にスペースが入ったものが「説明B」、2つ目のコツで幅だけを指定したものが「説明C」になります。

まとめ
いかがでしたか?
テキスト入力が可能な項目は、詳細設定でスタイルを変更することで色々と便利に使えます。今回ご紹介したマークダウン項目のスタイル設定方法を使えば、より使いやすい入力画面を作ることができるでしょう!
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


もう少し広く、もう少し狭く…
こんにちは、シーイーシーカスタマサービスの森山です。

プリザンターのテキスト入力ができる項目は、詳細設定にてスタイルを「ノーマル」「ワイド」「マークダウン」から指定することができます。
ただ、入力画面を作っていると「ノーマルだと幅が狭く、ワイドだと広すぎる」「マークダウンを1行ぐらいの高さで使いたい」という場面があります。「ノーマル」や「ワイド」であれば、[スタイル]タブで項目のIDと幅を指定することで設定できますが、「マークダウン」の場合は少しコツが必要です。
そこで今回は、スタイル「マークダウン」の項目の入力幅と高さを指定する方法についてご紹介します。