フィルタに明日、来年フィルタボタンを設定
プリザンターで日付項目を設定したときに、一覧画面でフィルタとして「今日」や「今月」などのフィルタを選択することができます。
しかし、「明日」や「来年」などは選択することができません。
そこでスクリプトを使った「明日」や「来年」の設定を行う方法について、プリなまで紹介されていたものを説明します。
ベースとして「期限付きテーブル」を使用したものとし、完了日が設定されていることを前提とします。
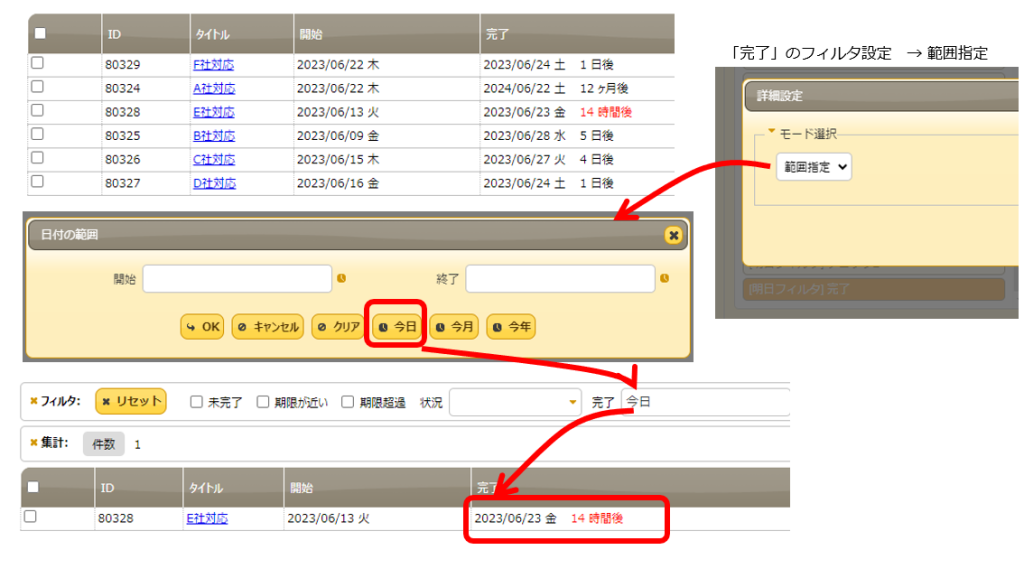
さらにフィルタの完了日の設定は、「範囲指定」が設定されているものとします。
範囲指定で「完了」を「今日」を選択した場合は以下のようになります。

これに「明日」と「来年」(来年はちょうど一年後の日が期限のもの)のフィルタを追加する場合はスクリプトで以下のスクリプトを記載します。
<スクリプト>
//明日ボタン追加
$p.events.on_grid_load = function(){
if($('#MyTomorrow').length === 0){
let button = '';
$('#ViewFilters__CompletionTime_DateRangeField').append(button);
}
if($('#MyNextYear').length === 0){
let button = '';
$('#ViewFilters__CompletionTime_DateRangeField').append(button);
}
}
//明日フィルタの設定
$p.ex.setMyTomorrow = function(){
let dt = new Date();
dt.setDate(dt.getDate() +1);
let tomorrow = $p.shortDateString(dt);
$('#ViewFilters__CompletionTime_DateRange').val(`${tomorrow} - ${tomorrow}`);
let $control = $('#ViewFilters__CompletionTime');
$p.set($control, `["${tomorrow},${tomorrow} 23:59:59.999"]`);
$p.send($control);
}
//来年フィルタの設定
$p.ex.setMyNextYear = function(){
let dt = new Date();
dt.setDate(dt.getDate() +365);
let nextYear = $p.shortDateString(dt);
$('#ViewFilters__CompletionTime_DateRange').val(`${nextYear} - ${nextYear}`);
let $control = $('#ViewFilters__CompletionTime');
$p.set($control, `["${nextYear},${nextYear} 23:59:59.999"]`);
$p.send($control);
}説明
2行目 一覧画面を読み込んだときに動作するように設定しています。
3行目 ID重複が無いようにMyTomorrowのIDを確認して処理しています。
4,5行目 明日ボタンを追加しています。
13行目 明日の日付をセットする機能です。
14行目 本日日付のオブジェクトを作成します。
15行目 本日日付に1を足したものをdtオブジェクトにセットします。
16行目 プリザンター形式でtomorrow変数に明日日付をセットします。
17行目 フィルタ部分に明日日付をセットします(これは見た目の問題なので、なくてもOKです)
18,19行目 明日の日付をセットしてプリザンターに送信しています。
「来年」部分については、「明日」の一部を変えているだけですので割愛します。
※2行目のところを「$p.events.on_calendar_load = function(){」に置き換えて、出力先を「カレンダー」にすると、カレンダーでのフィルタも可能です。
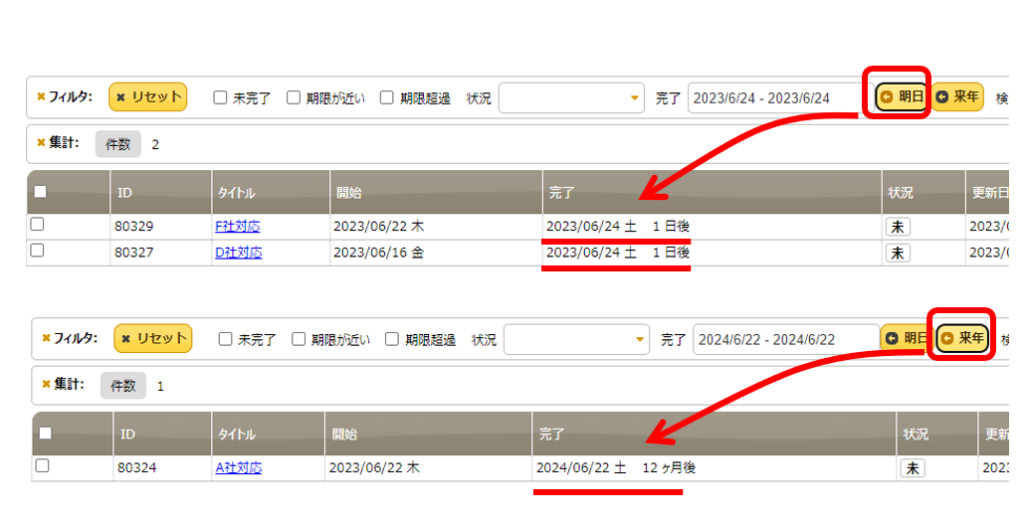
実際に動かしてみましょう。
動作させている日が2023年6月23日で、以下のように動いていることが確認できます。

まとめ
いかがでしたか?
プリなまの配信を見たくなってきましたでしょうか?
ぜひチャンネル登録して、過去の配信も含めて視聴してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集、Dockerを使った構築、PDF帳票出力支援パックの販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


明日フィルタの設定(プリなま4月より)
こんにちは、CCS田中です。
前回に引き続き、YouTubeのプリザンターのお悩み解決からピックアップした内容です。
「プリザンターのお悩み解決」は、プリザンターの開発元であるインプリム社が定期的にライブ配信の内容となっており、とても参考になる動画になっています。
ちなみに名前は「プリザンターお悩み解決生配信」といい、通称「プリなま」と呼ばれています。
今回は、2023年4月にライブ配信された「プリザンターお悩み解決生配信 プリなま #3」の中の一番最初に紹介されている明日フィルタについて紹介いたします。