HTMLタブでスクリプトの指定方法
設定するテーブルを開き、いつものように「管理」→「テーブルの管理」を開きましょう。
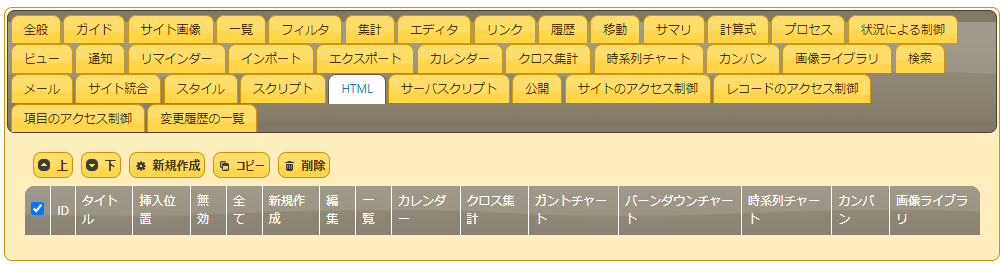
新しく「HTML」タブが追加されていることが分かります。

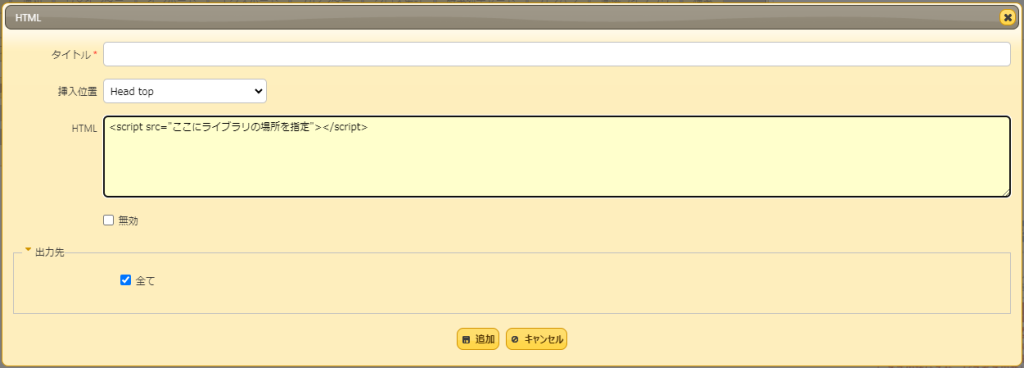
新規作成ボタンをクリックすると、以下のようなウィンドウが開きますので、[タイトル]や[挿入位置]、[HTML]、[出力先]を指定します。
挿入位置は、スクリプトの内容を考慮して位置を決めます。
他にスクリプトを記述した場合に、変数宣言などをしてあると先にライブラリを読み込んでおく必要があったりするため、「Header top」や「Header bottom」を指定します。
描画に影響するようなものは(変数などの指定がない場合)は、「Body script bottom」などにしておくとよいと思います。
実際の動作を見て、調整いただく必要があるかもしれませんので、どれがよいかはご自身で判断ください。

上記で設定ができましたら、スクリプトタブでスクリプトを設定してみましょう。
今まで$.getScriptで書いていたものがあったら、書き換えてみるのがよいと思います。
まとめ
いかがでしたか?
あまりロック機能について質問は受けないのですが、必要に応じて使用してみるとデータの不用意な更新等がなくなり便利かと思います。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


外部スクリプトの読み込み方法
こんにちは、CCS田中です。
プリザンターはローコード開発ができるため、非常に便利に使うことができます。
JavaScriptのライブラリはCDNなどで公開されていているため、外部にあるライブラリを簡単に指定することができます。ただ、プリザンターのスクリプトタグ内で指定をする場合に、$.getScriptを使っており、複数のライブラリを読み込む必要がある場合にネストした形で記載するため面倒でした。ネストを避けるために別の関数を用意して、フラットに書くようにしたりもしますが、それ自体が面倒ですね。
この面倒だったものを楽にするために、バージョン1.3.45.0から新たにHTMLタブが追加され、Scriptタグを記載できるようになりました。
設定方法は以下になります。