実装手順
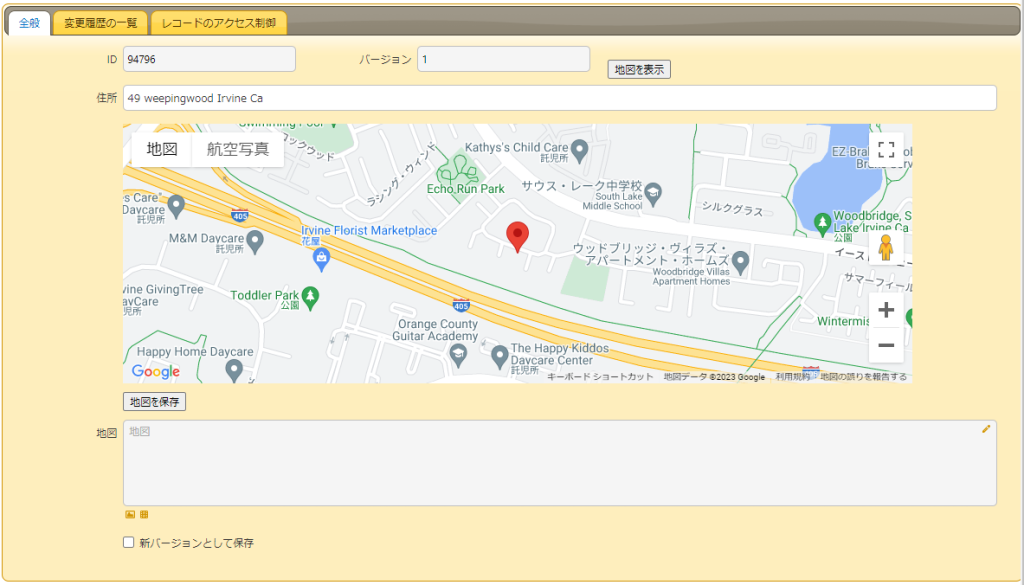
さて、上記の画面のような地図表示するテーブルを作成していきましょう。
まずは、[分類A]と[説明A]の項目を持ったテーブルを作成します。
[説明A]には地図画像を保存するため、「画像の登録を許可」にチェックを入れたままにしておいてください。
次に[分類A]の詳細設定画面を開き、拡張HTMLタブで以下を設定します。
これは、「地図を表示させるためのボタン」と、「表示した地図を[説明A]に保存するためのボタン」の追加になります。
<br><button id="disp-map" onclick="loadGoogleMapsScript()">地図を表示</button>
<br><div id="map"> </div>
<button id="mapsavebutton" onclick="captureMap()">地図を保存</button>
<canvas id="canvas" style="display: none;"></canvas>続いてスタイルを設定します。地図画像ん大きさや位置を指定します。ここは自由に調整してください。
出力先は「新規作成」と「編集」だけチェックを入れます。
#map {
height: 300px;
width: 80%;
margin-left:120px;
}
#mapsavebutton{
margin-left: 120px;
margin-top: 10px;
margin-bottom: 10px;
}さらに、バージョン1.3.45から追加されたHTMLタブで、スクリプトの読み込みを指定します。
挿入位置は「Header top」とし、出力先は「新規作成」と「編集」だけチェックを入れます。
<script src="https://unpkg.com/html2canvas"></script>さあ、あと少しです。がんばりましょう。
最後にスクリプトを設定します。
出力先は「新規作成」と「編集」だけチェックを入れます。
// Google Maps APIキーの設定
const apiKey = 'GoogleMapsのAPIキーを入力';
// Google Maps APIのスクリプトを非同期で読み込む
function loadGoogleMapsScript() {
const script = document.createElement('script');
script.src = `https://maps.googleapis.com/maps/api/js?key=${apiKey}&callback=initMap`;
script.defer = true;
script.async = true;
document.head.appendChild(script);
}
// 地図を初期化するコールバック関数
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: { lat: 0, lng: 0 }, // 初期座標 (緯度: 0, 経度: 0)
zoom: 16, // 初期ズームレベル
});
if(document.getElementById('Results_ClassA').value != ""){
const geocoder = new google.maps.Geocoder();
geocodeAddress(geocoder, map);
}
// 住所から緯度経度を取得して地図上に表示
function geocodeAddress(geocoder, map) {
const address = document.getElementById('Results_ClassA').value;
geocoder.geocode({ address: address }, (results, status) => {
if (status === 'OK') {
map.setCenter(results[0].geometry.location);
const marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location,
});
} else {
alert('地図を表示できませんでした: ' + status);
}
});
}
// フォームが送信されたときに地図を表示する関数を呼び出す
$(document).on('click',"#disp-map" ,function() {
const geocoder = new google.maps.Geocoder();
geocodeAddress(geocoder, map);
});
}
// 地図をキャプチャしてイメージとして保存する
function captureMap() {
html2canvas(document.getElementById('map'), {
useCORS: true // 外部サーバーの画像をキャプチャするためにCORSを有効にする
}).then((canvas) => {
// Canvas要素をイメージとしてページに追加する
document.body.appendChild(canvas);
const base64Image = canvas.toDataURL("image/png");
console.log(base64Image);
const base64Data = base64Image.split(',')[1];
// apiを使って地図画像を説明Aに保存
var JSONdata = {
"ApiVersion" : 1.1,
"ApiKey": "",
"ImageHash": {
"DescriptionA": {
"Base64": base64Data
}
}
};
$.ajax({
"type":"post",
"url":"http://ServerName/api/items/" + $p.id() + "/update",
"data":JSON.stringify(JSONdata),
"contentType":"application/json",
success: function (data) {
console.log(data);
window.location.reload();
},
error: function (data) {
console.log(data);
}
})
// 追加したCanvas要素を削除する
document.body.removeChild(canvas);
});
}注意事項
2行目にあるGoogle MapsのAPIキーは、別途取得したAPIキーを設定してください。
17行目のZoomは、好みに合わせて調整してください。
72行目にある「ServerName」部分は、環境に合わせて変更してください。
これで設定は完了しました。
画面を見てみましょう。住所を入力した後に、一度「作成」ボタンを押してレコードを作成してくださいね。
その後、表示された地図を「地図を保存」ボタンで、説明Aに保存しましょう。
まとめ
いかがでしたか?
今回はプリザンターに地図を表示させて保存するという内容でした。表示した地図を添付ファイルとして保存したりすることもできます。地図があることで、いろいろと活用できると思いますので、ぜひ試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


GoogleMapとの連携
こんにちは、CCS田中です。

プリザンターにお客様の情報などで住所などを入力することがあると思います。ただし住所だけだと土地勘がないとわからないことが多く、地図が一緒に表示されていると分かりやすかったりしますよね?
住所はわかっているので、その情報を元にブラウザから地図を表示すれば解決なのですが、その一手間をかけずに、プリザンターの画面上に入力された地図が表示されるようなサンプルを作成したいと思います。
GoogleMapをAPIで使用するには、Google Cloud Platform というサービス上でアカウント登録が必要なのと、一定のアクセスまでは無償なのですが、上限を超えた場合に課金対象になるためカード情報などの登録が必要になります。
カード情報の入力となると、若干敷居が高く避けてしまう部分もあるかもしれませんが、APIキーや接続元のアドレスの制限等があるため、一定のボリュームのアクセスがない限りは課金は発生しないと思いますので、勇気を出して設定してみてください。(当社では、課金部分での責任は負いかねますのでご了承ください)
「Google Maps Platform APIキーの取得方法と注意点」などで検索して、設定方法を確認し、APIキーの取得を行ってください。
この部分の説明は、割愛させていただきます。
サンプルとして以下のような画面を作成していきましょう。