絞り込みをかけて複数レコードを取得する方法
まず、前提条件として以下のような氏名(Title)と生年月日(日付A)が12件登録されているテーブルがあるものとします。

このデータを絞り込みをせずにデータを取得する場合のコード例を記載します。
詳細が分からない方もいらっしゃるかもしれませんが、記載したコードで環境に合わせて一部を変更することで、動作しますので試してみてください。
<apitest.html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>APIテスト</title>
</head>
<body>
<button
<button id="getData" value="getdata" >顧客情報取得</button>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
let SiteId = "105399"; //ここに顧客生年月日のサイトIDを記載します
let ServerURL = "http://ServerName/"; // ここにプリザンターのサーバURLを記載します
let ApiKey = "42・・・・19"; //ここにAPIキーを記載します
// ボタン押下時の処理
$("#getData").click(function () {
let JSONdata = {
"ApiVersion": 1.1,
"ApiKey": ApiKey,
};
$.ajax({
type: "POST",
url: `${ServerURL}api/items/${SiteId}/get`,
data: JSON.stringify(JSONdata),
contentType: "application/json",
success: function (data) {
console.log(data);
},
error: function (data) {
console.log(data);
}
});
});
</script>
</body>
</html>
作成したコードを、Webサーバの仮想ディレクトリ(Windowsの場合だとC:\inetpub\wwwroot )の下に保存してください。その後、ブラウザからアクセスします。
http://サーバ名/apitest.html
そうすると、以下のようなボタンだけ表示されます。

ボタンをクリックする前に、開発者ツールを起動しておきます。
ChromeだとF12キーを押下してください。その後、先ほど表示したページのボタンをクリックします。
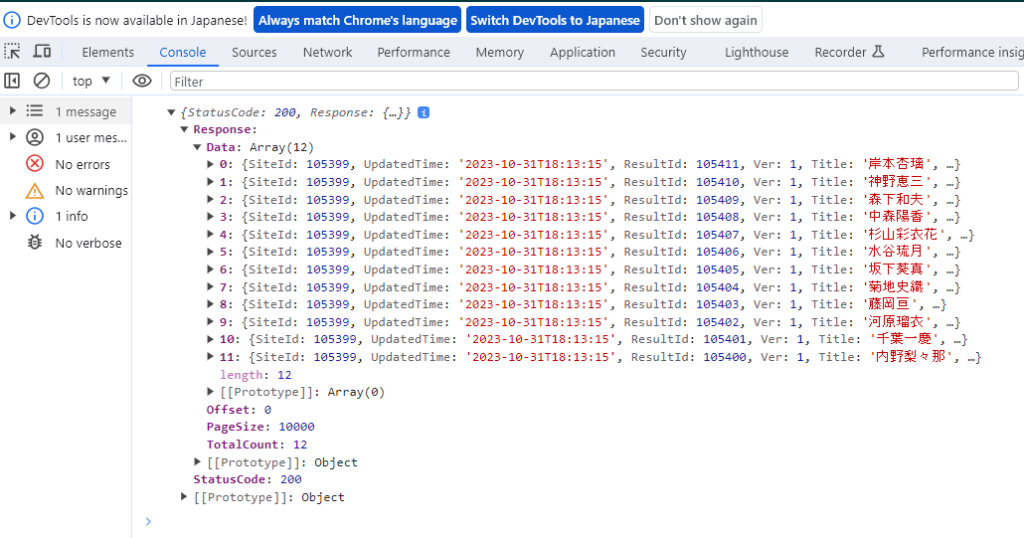
すると、取得したデータの内容がDevToolsに表示されます。

上記のようにDataの下に、0~11の12件のデータが取得されることが分かります。
このデータをどう細かく取得するかは別の回で説明したいと思います。
このデータに絞り込みをかける場合にどうするかを説明します。
生年月日が2001年1月1日~6月30日までの人のデータを取得することとします。
その場合に、以下のようなコードに修正します。
<apitest2.html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>APIテスト</title>
</head>
<body>
<button
<button id="getData" value="getdata" >顧客情報取得</button>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
let SiteId = "105399"; //ここに顧客生年月日のサイトIDを記載します
let ServerURL = "http://ServerName/"; // ここにプリザンターのサーバURLを記載します
let ApiKey = "42・・・・19"; //ここにAPIキーを記載します
// ボタン押下時の処理
$("#getData").click(function () {
const startYMD = "2001/01/01";
const endYMD = "2001/06/30";
let jsonDate = `["${startYMD} 00:00:00,${endYMD} 23:59:59"]`;
let JSONdata = {
"ApiVersion": 1.1,
"ApiKey": ApiKey,
"View": {
"ColumnFilterHash": {
"DateA" : jsonDate,
},
}
};
$.ajax({
type: "POST",
url: `${ServerURL}api/items/${SiteId}/get`,
data: JSON.stringify(JSONdata),
contentType: "application/json",
success: function (data) {
console.log(data);
},
error: function (data) {
console.log(data);
}
});
});
</script>
</body>
</html>
追加したのは、絞り込みをかけるために日付範囲の開始(startYMD)と終了(endYMD)の日付と、それを変数としてjsonDateとしたところです。
また、JSONdataにViewの項目を追加して、そこColumnFilterHashとし、DateAに上記の日付範囲の変数を指定しています。
日付の指定部分のところの書き方は、少し癖があるため、こういう書き方をするものだと思って書き方だけマネすることでよいと思います。
なお、下記のように「終了」をしてしなかった場合は、「開始」以降の日付となるため、最初に説明したAPIで取得するもの(12件取得)と同じ結果になります。
let jsonDate = `["${startYMD} 00:00:00,"]`;
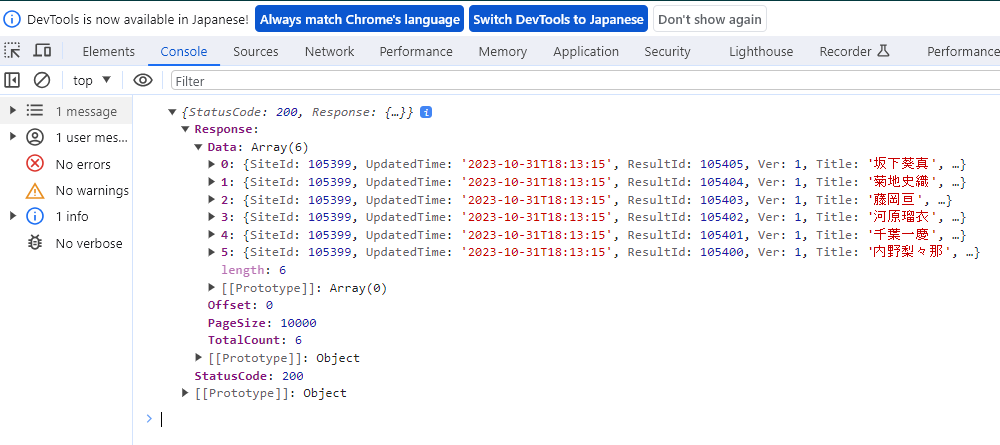
その後、同じようにこのファイルをWebサーバの仮想ディレクトリ(Windowsの場合だとC:\inetpub\wwwroot )の下に保存してください。その後、ブラウザからアクセスします。・・・するとどうでしょうか?

上記のように1月から6月の誕生日の人の6人が絞り込まれました。
このようにAPIで取得したデータをColumnFilterHashで取得することができます。似たような記載でColumnSorterHashというものがあり、こちらは順番を昇順か降順に並び替えをすることができます。
まとめ
いかがでしたか?
今回はプリザンター内の設定ではなく、APIについての説明をしました。プリザンター内だけで処理する場合は使うケースが無いかもしれませんが、APIを使うことでプリザンターの幅も広がりますので、機会があれば試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、PDF帳票出力支援パックの販売もしています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


APIでデータを取得する際の絞り込み
こんにちは、CCS田中です。
みなさんプリザンターのAPIは使っていますでしょうか?
プリザンターのAPIでは、プリザンターの外からデータを取得や更新することができますが、今回は取得時のデータの絞り込み(フィルタ)の方法について説明します。
単一レコード取得であれば、レコードID(ResultIDやIssueID)を指定して取得するため絞り込みの必要はありませんが、複数レコードを取得するときはすべてのデータを取得するよりも必要なものだけを取ってきた方がパフォーマンスもよいですし、その後の処理も簡単になります。
なお、複数レコードの取得方法については、オンラインマニュアルの「開発者向け機能:API:テーブル操作:複数レコード取得」に記載されています。
絞り込みを行う場合は、マニュアルにも記載のある通り ColumnFilterHash を使います。
ColumnFilterHash の使い方は、上記の複数レコード取得のところには書かれておりません。「開発者向け機能:JSONデータレイアウト:View」のほうに書いてありますので、こちらを参照ください。
ちなみに、上記に記載したオンラインマニュアルは非常に便利なのですが、部分的な記載となっているため全体像が分からず、オンラインマニュアルに記載してないところの記載で必要なものはどう書けばよいのかが分からない方もいらっしゃるかと思います。今回は全体像を記載しますので例を真似してお試しください。