実装方法
では実装です。
まず棚卸実績画面の「スクリプト」に以下のように実装します。
実行条件は「編集時」としています。
①申請一覧を呼び出す「差分確認」ボタンを追加する。
(画面下の「戻る」「更新」などと同じ欄に表示する場合)
$p.ex.createKakuninBtn= function(){
var button_element = document.createElement('button');
var span_element1 = document.createElement('span');
var span_element2 = document.createElement('span');
var span_element3 = document.createElement('span');
// 差分確認ボタンの属性設定
button_element.setAttribute('class', 'button button-icon ui-button ui-corner-all ui-widget applied');
button_element.setAttribute('id', 'button-kakunin');
// 画面下ボタン欄に差分確認ボタン追加しデザインを整える
document.getElementById('MainCommands').appendChild(button_element);
span_element1.setAttribute('class', 'ui-button-icon ui-icon ui-icon-copy');
document.getElementById('button-kakunin').appendChild(span_element1);
span_element2.setAttribute('class', 'ui-button-icon-space');
document.getElementById('button-kakunin').appendChild(span_element2);
span_element3.textContent = '差分確認';
span_element3.setAttribute('style', 'font-weight: bold;');
document.getElementById('button-kakunin').appendChild(span_element3);
}
②差分確認ボタン押下時に申請一覧画面を呼び出す。
$p.ex.searchList = function(){
// 「siteId」に申請一覧画面のサイトIDを指定
var siteId = "189607";
// パラメータ「date=」に「棚卸日時(DateB)」を指定したURLを作成
var url = '/pleasanter/items/' + siteId + '/index?date=' + $('#Results_DateB').val();
// 申請一覧表示前の確認メッセージを指定
alert('棚卸後に払出された使用実績を確認します。\n使用申請・実績一覧画面に遷移します。');
// 指定のURLを新しいタブで開く
window.open(url, '_blank');
}
次に一覧画面の「サーバスクリプト」で以下のように実装します。
実行条件は「ビュー処理時」としています。
③申請一覧画面のフィルタを設定する
try {
// URLからパラメータ(date)の値を取得
var date = "";
var query = context.Query.replace("?", "");
var ary1 = query.split('&');
ary1.forEach(function(element){
var ary2 = element.split('=');
if (ary2[0] == "date") {
date = ary2[1];
}
});
if (date != "") {
// パラメータ(date)がある場合、払出日時(DateB)がdateの指定日時以降になるようフィルタ設定
var dateValue = date.replace("%20", " ") + ":00";
view.Filters.DateB = '["' + dateValue + ',"]';
// 状況(Status)のフィルタを追加
view.Filters.Status = '["900"]';
} else {
// 設定がないときは絞り込みを解除
view.Filters.DateB = '';
}
} catch (e) {
context.Log(e.stack);
}
差分確認のボタンから一覧を呼び出した場合はURLに「date=」のパラメータがついていますので、
「date=」の値を取得して、「払出日時(DateB)」のフィルタに設定しています。
また、ここでは「状況(Status)=900」のフィルタも追加しています。
view.Filterの指定方法はユーザマニュアルの
開発者向け機能:サーバスクリプト:view.Filters
を参考にしてください。
実装は以上となります。
では実際の動きを見てみましょう。
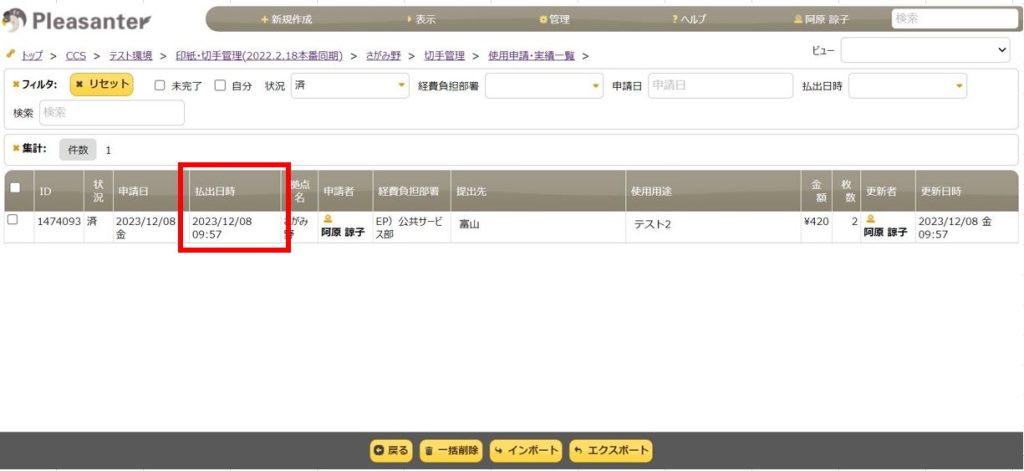
フィルタ設定前の申請一覧の表示を確認します。「払出日時」に注目してください。

棚卸実績画面で「棚卸日時」が「2023/12/08 09:56」であることを確認し、差分確認ボタンを押下します。

申請一覧画面が表示され、「払出日時」が「2023/12/08 09:56」以降のレコードのみが表示されます。

まとめ
いかがでしたか?
一覧のフィルタは簡単なものから複雑なものまで様々な設定が可能ですが、
別のテーブル項目をフィルタに設定する方法の一つをご紹介しました。
やりたいことに応じて試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集、Dockerを使った構築の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


別テーブルの項目で一覧をフィルタリングして表示する
こんにちは、CCS阿原です。
一覧を絞り込んで表示する方法として一番先に浮かぶのは、フィルタを準備しておきユーザが条件を指定するという方法だと思いますが、
別のテーブルの情報を条件にするとしたらどのような方法があるでしょうか。
今回は画面A・Bがあり、画面Aの項目の値で画面Bにフィルタを自動で設定して一覧を絞り込んで表示する
ということをスクリプトとサーバスクリプトを使ってやってみたいと思います。
今回の内容は、実は弊社内で運用しているものがあり、以下のような運用を行っています。
申請一覧画面と棚卸実績画面があり、
申請一覧のうち棚卸が行われて承認されるまでの間に申請されたものを確認したい。
そのために「棚卸日時以降」という条件でフィルタを設定して申請一覧を表示する。
というような場合に利用しています。
(画面A=棚卸実績画面、画面B=申請一覧画面)