サーバースクリプトで実装しました
インターネット上で提供されているジオコーディングサービスはいくつもありますが、今回は、国土地理院が無料で公開しているAPIを利用したものを紹介します。
試行錯誤しながら作成したスクリプトが以下になります。
// 開いているレコードIDを取得する(results)
const results = items.Get(model.ResultId);
for (let item of results) {
// 指定したレコードIDのClassAの値を取得する(address)
const address = `${item.ClassA}`;
// 国土地理院のジオコーダーapi
const address2 = "https://msearch.gsi.go.jp/address-search/AddressSearch?q="
// 国土地理院apiの[q]の値にClassAの住所を付与
httpClient.RequestUri= (address2 + address);
// apiを叩く
const response = httpClient.Get();
// geojson形式で返ってくるので、それをjavascriptオブジェクトに変換
const response2 = JSON.parse(response);
// オブジェクト内から緯度(lat)と経度(lng)を抽出
const lat = response2[0].geometry.coordinates[1];
const lng = response2[0].geometry.coordinates[0];
if(httpClient.IsSuccess) {
context.Log('緯度: ' + lat);
// 緯度をClassFに設定
model.ClassF = lat;
context.Log('経度: ' + lng);
// 経度をClassGに設定
model.ClassG = lng;
}else{
context.Log('Error: (' + httpClient.StatusCode + ')' + response);
};
}今回、入力する住所を[分類A]、緯度と経度はそれぞれ[分類F]と[分類G]で設定しています。
まず、分類Aに入力した住所文字列がパラメータに付与されてAPIが叩かれます。
すると、ジオコーディングの結果がJSON形式で返ってきますので、その中から緯度と経度を抽出して、分類Fと分類Gに設定するという内容になっています。
住所文字列をパラメータに付与する際に、文字エンコードも必要かな?とも考えていましたが、今回は不要でした。
今回はサーバスクリプトの条件を「更新後」に設定していますので、分類A(住所)を入力した後に「更新」ボタンを押すことでスクリプトが実行されます。
作成したスクリプトを実行すると、以下のようになります。
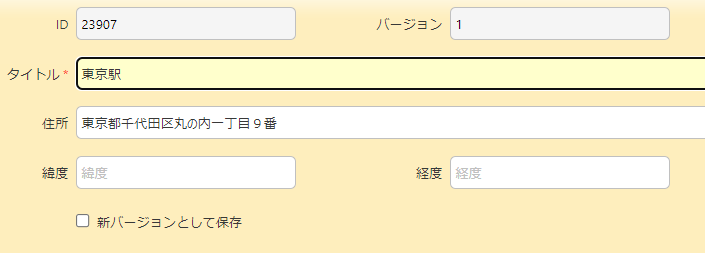
分類A(住所)を入力して

「更新」をすると

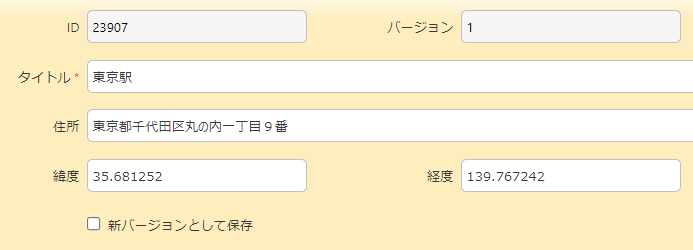
このように分類F(緯度)と分類G(経度)に該当住所の緯度経度の値が格納されました。
実装方法によっては分類Aに入力後や、別途ボタンを追加してイベント発火等が可能かもしれませんね。
さいごに
頑張って書いたプログラムが自分の想定通りの動きをすると、実に嬉しいですね。
ただ、「ここはこうしたい」「もっとああしたい」という欲も出てきて、それに比例するように実装方法の調査やエラーとの戦いも増えていくわけで。
精進していきたいと思います。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


はじめに
はじめまして、シーイーシーカスタマサービスの新村です。
プログラミング&プリザンター初心者の自分が、勉強を兼ねて挑戦していることをご紹介していきたいと思います。
今回は、外部APIの利用方法を勉強するという目的で、外部APIを使ってジオコーディングにチャレンジしてみました。
(※ジオコーディングとは…住所や地名から緯度経度といった地理座標を付与すること)
きっかけは、Leafletを利用してプリザンター上に地図を表示させる方法が紹介されている下記にある記事を読んだことでした。
(※Leafletとは…オープンソースWeb地図ライブラリ)
https://qiita.com/implem-shinoda/items/55d8b347ff016042ff3e ※別サイトを開きます
緯度・経度から地図を表示させる方法が紹介されていますが、記事にあるとおり住所情報しかない場合はジオコーディングサービスを別途利用する必要があります。
ちょうど良い課題が見つかったぞ、ということでチャレンジスタートです。