Talk APIを組み込んでみよう
「A3RT(アート)」の中には様々なAPIがありますが、その中でも一番取り組みやすそうなChatbotにチャレンジしてみることにしました。ここで利用するのはChatbot作成用の「Talk API」です。
事前に必要な準備は、「API KEYを発行しておくこと」だけとなります。
その後にプリザンターのサーバスクリプトに実装します。
今回は、記録テーブルに説明A(DescriptionA)と説明B(DescriptionB)を用意し、説明AにAIへの会話を投げかけてテーブルを更新すると、説明Bに回答を記載してくれるという内容で実装しました。
下記が作成したソースです。(「apikey」には発行したAPI KEYを入力)
サーバスクリプトの実行条件は「更新後」に設定しています。
let data = {
apikey: '63Kfk0ds3d4S2DBsa32...',
query: model.DescriptionA
}
httpClient.RequestUri = 'https://api.a3rt.recruit.co.jp/talk/v1/smalltalk';
httpClient.MediaType = 'application/x-www-form-urlencoded';
httpClient.Content = createParameters(data);
let response = httpClient.Post();
let json = JSON.parse(response);
let reply = json["results"][0]["reply"]
if(httpClient.IsSuccess) {
// context.Log(reply);
model.DescriptionB = reply;
}else{
context.Log('Error: (' + httpClient.StatusCode + ')' + response);
}
// オブジェクトをURLエンコードしたパラメータ形式に変換する関数
function createParameters(obj) {
let result =[];
for(var key in obj) {
result.push(encodeURIComponent(key) + '=' +encodeURIComponent(obj[key]));
}
return result.join('&');
}「apikey」と「query(これが説明Aに記載した質問部分)」の二つのパラメータをエンドポイントへPOSTメソッドでリクエストを送信し、返却されたデータから回答部分を抽出して説明Bに入力させる、という内容になっています。
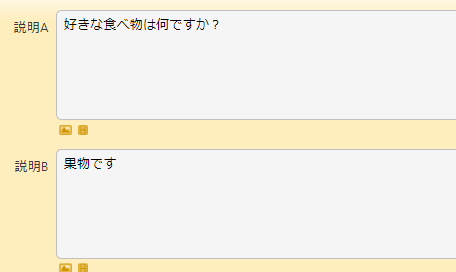
実際の会話の内容がこちら。

好きな食べ物は果物だそうです。
まだまだこれから
今回試した内容では簡単な日常会話しかできず、あくまで実験的なものでしかありません。
いずれはAIによる問い合わせ対応などに発展させていきたいところですね。
まだまだ精進していきます!
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


AIを活用してみたい
こんにちは、シーイーシーカスタマサービスの新村です。
前回に引き続き、プログラミング&プリザンター初心者の自分が勉強を兼ねて挑戦していることをご紹介していきたいと思います。
『時はまさに大AI時代』で、AIによる様々なサービスが増え続けて、普段生活している中でも知らず知らずのうちにAIのお世話になっていることが多々あります。現代社会とは切っても切れない関係になっていますね。
そういったことから、AIをイチから勉強!・・・はあまりにもハードルが高すぎるため、AIを活用した何かを作ってみようと思い立ちました。
そこで目に留まったのが、リクルートが提供している「A3RT(アート)」。
AI(人工知能)・機械学習やディープラーニングといった技術を外部に提供しているAIサービス用のAPI群です。無料なので非常に助かります。