実際に試してみました
実装方法は簡単です。
前提として、ヘッダーで「pyscript.css」と「pyscript.js」を読み込む必要があります。
この部分は、メニューより、「テーブルの管理」→「HTML」タブ内で以下の2行を記載します。
挿入位置は「Head top」、出力先は「新規作成」とします。
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>次に、Pythonのコードを書いていきます。PythonのコードはHTMLのBodyの中に<py-script>で囲んで記載します。
同じくテーブルの管理からHTMLの編集画面を開き、挿入位置を「Body script top」、出力先を「新規作成」として以下のようなコードを書きます。
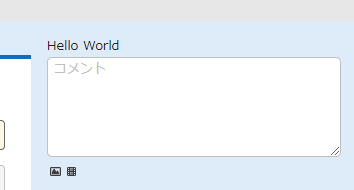
要素「text」の位置に「Hello World」と文字を表示するだけのコードです。
<py-script>
Element("text").write("Hello World")
</py-script>最後に「Hello World」が表示される要素「text」をHTMLに追加します。
テーブルの管理からスクリプトの編集画面を開き、出力先を「新規作成」として以下のコードを追加します。
今回はコメント欄の前に要素を追加しました。
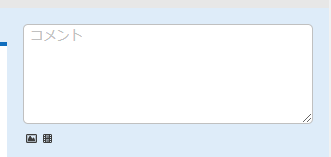
$('#CommentField').before('<div id="text"></div>');実際に新規作成画面を表示した例が以下になります。
Pythonのスクリプト実装前は以下の様に追加したメッセージは表示されていません。

(やや長めのローディングの後)

上記のように追加したメッセージが表示されることが確認できます。
まとめ
今回はPythonを使った基礎的な内容をご紹介しました。次回はもう少し詳しいところでライブラリを利用したコードを実装した記録をご紹介したいと思います。
今回ご紹介したライブラリは、非常に魅力的です。ただ、注意点としては、「PyScript」は開発が進められている段階であり、サードパーティ製ライブラリの対応が限定的など、未発達のところがまだまだあります。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、PDF帳票出力支援パックの販売も開始しています。
導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


ブラウザ上でPythonが動かせる?
こんにちは、シーイーシーカスタマサービスの新村です。
プログラミング&プリザンター勉強中の自分が挑戦していることをご紹介していきたいと思います。
前回の記事「第243回)プログラミング初心者がTalk APIを使ってChatbot作成にチャレンジ!」でプリザンターでChatbot作成のチャレンジをご紹介し、スクリプトとしてJavaScriptを使ったものでした。
ただ、現在AI開発で使われているプログラミング言語はPythonが主流です。
そこで「プリザンター上でPythonを動かせたら色々なことができるかもしれない」という思いから、今回調べた内容をご紹介します。
今回ご紹介するのは「PyScript」というブラウザ上でPythonを動かすことのできるライブラリです。
なんとこの「PyScript」は、HTMLの中に書いたPythonのスクリプトを実行することが可能です。
つまり、ブラウザ上でPythonが動かせるのです!!