Wikiの活用方法
今回は順序だてて、社内ポータルサイトのトップページを作成してみます。
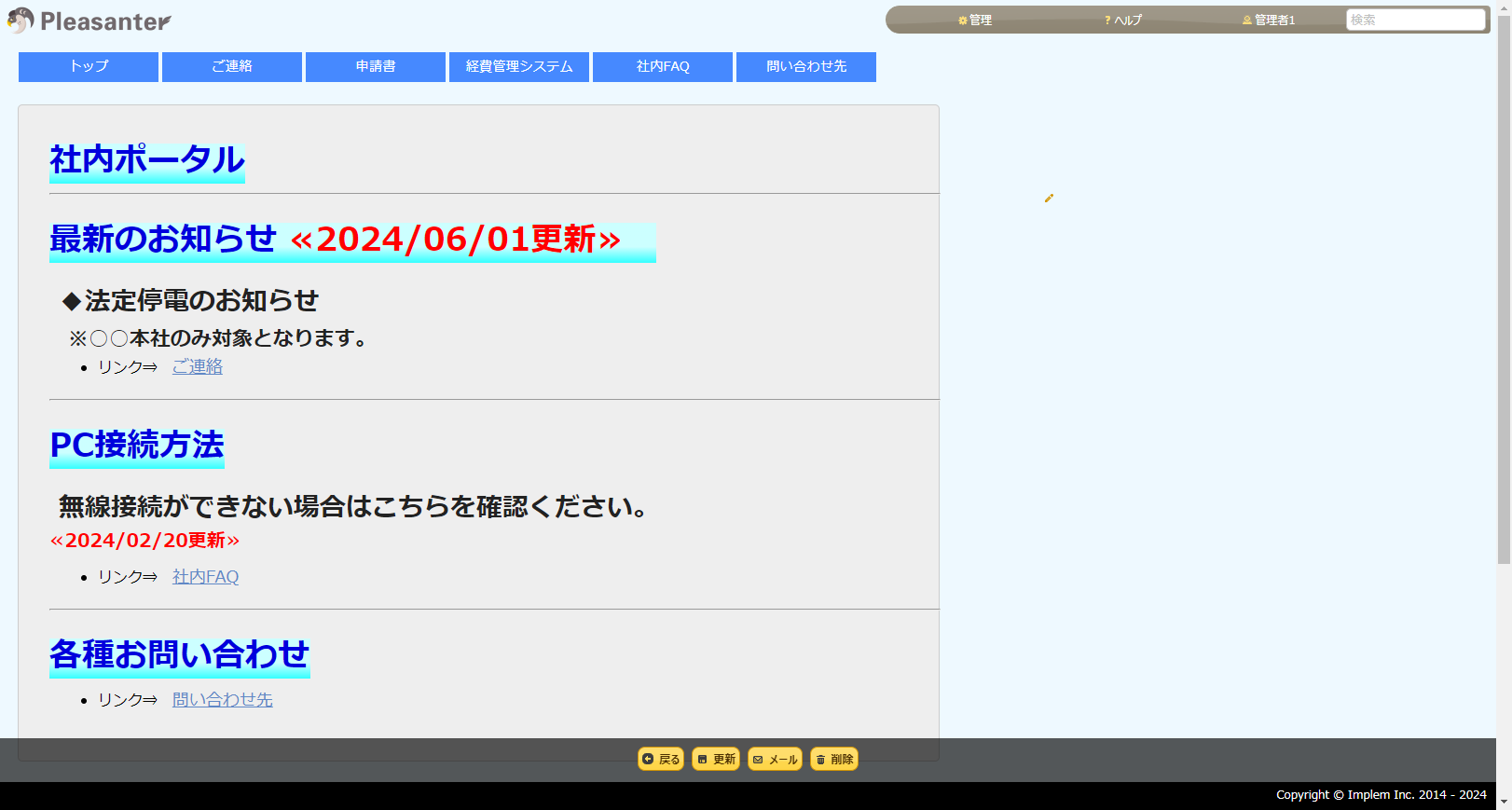
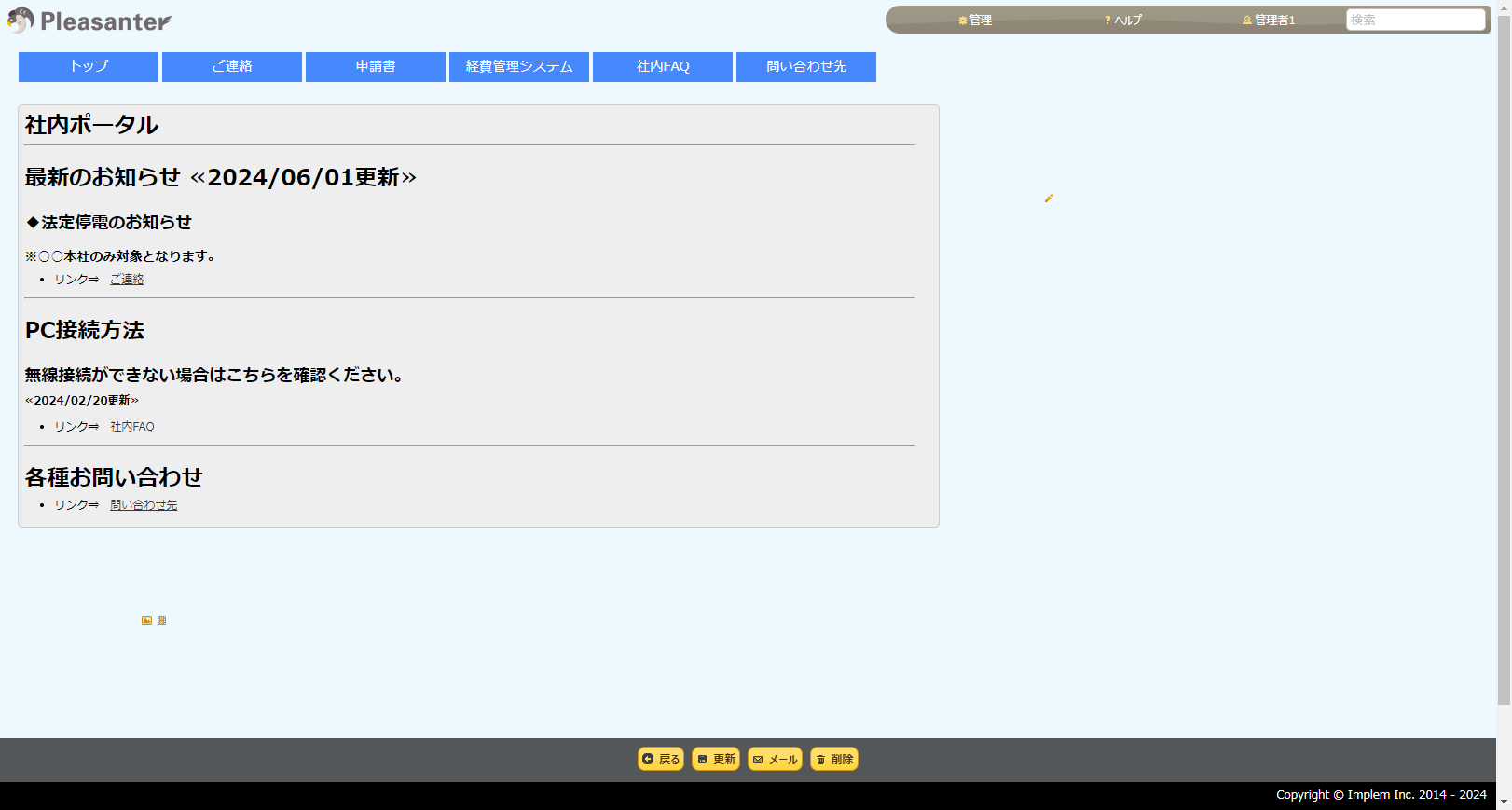
先に完成したページをご紹介します。

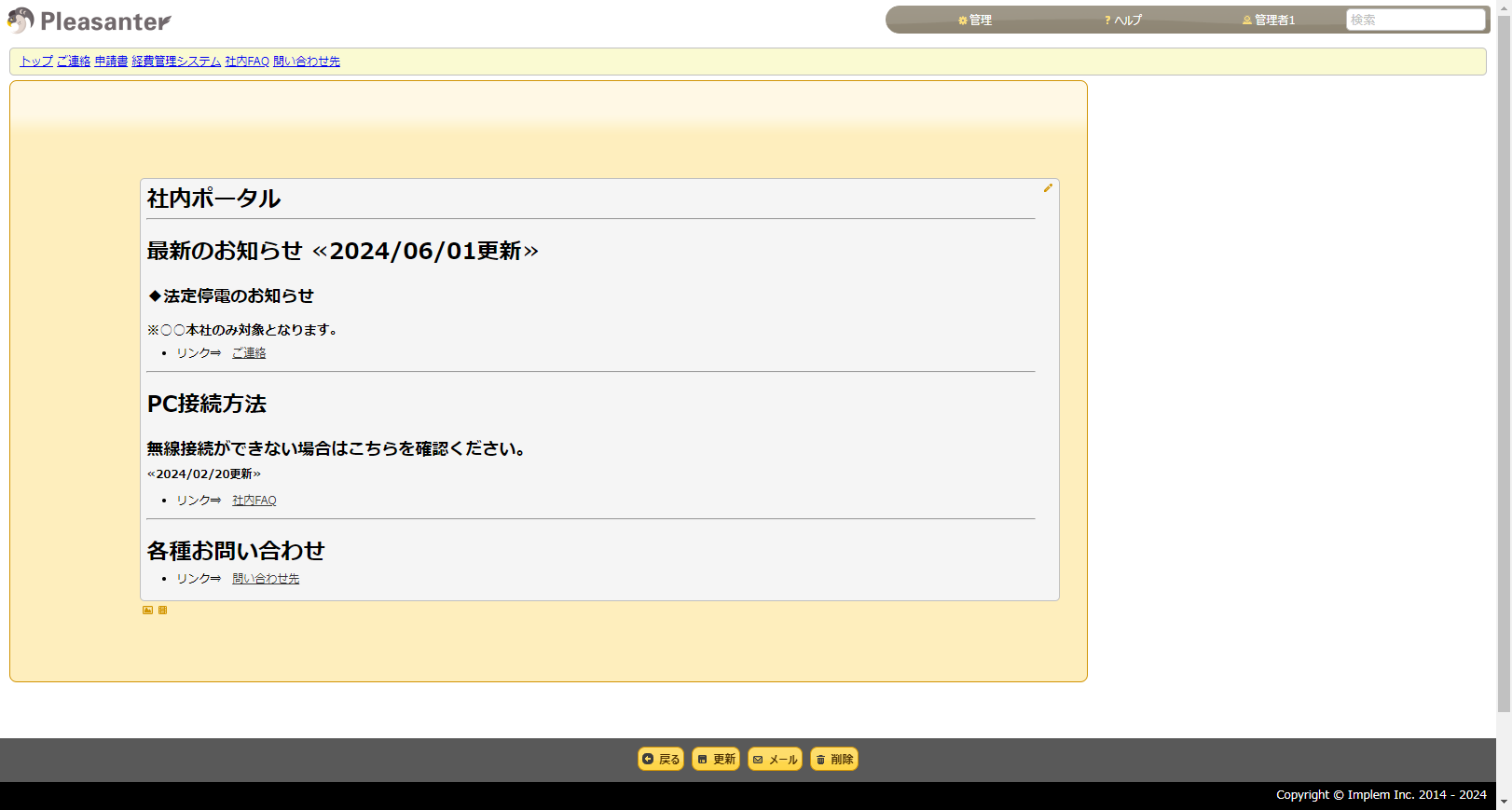
スタイルの設定をしていない下記の初期ページと比べると大きく変わっていますね。

まずはこの初期ページで不必要な項目を非表示に設定するスタイル内容をご紹介します。
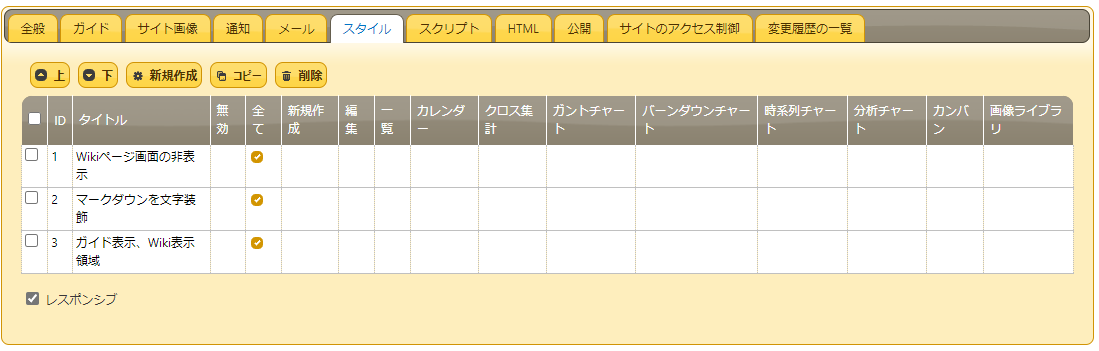
スタイルはメニューの「管理」→「Wikiの管理」から、「スタイル」タブにて「新規作成」が可能です。

スタイルは一度作ればいつでも無効化することができるのでまずは試しにスタイルに下記を追加してみましょう!
/* Wikiページ画面 */
// #Logo{display:none;} /* ロゴ(非表示) */
// #Header{display:none;} /* ヘッダー(非表示) */
#Breadcrumb{display:none;} /* パンくずリスト(非表示) */
#RecordHeader{display:none;} /* 更新情報(非表示) */
#HeaderTitleContainer{display:none;} /* タイトル(非表示) */
p.field-label{display:none;} /* ラベル表示(非表示) */
#Wikis_Ver{display:none;} /* Wikiバージョン(非表示) */
#Wikis_WikiId{display:none;} /* WikiID(非表示) */
#Wikis_Title{display:none;} /* Wikiタイトル(非表示) */
#EditorComments{display:none;} /* コメント(非表示) */
.ui-tabs-nav {display:none;} /* タブエリア(非表示) */
.field-normal>.field-control{display:none;} /* 新バージョンとして保存(非表示) */
「display:none」を入れたものは非表示になり、シンプルなWikiになります。
また、行頭に「//」を入れることでスタイル内容を1行無効化にできます。
今回だと「ロゴとヘッダーを非表示にする設定」を無効化にしたのでロゴとヘッダーが表示されていますね。
続いては、ガイド表示やWiki記入部分のスタイルをご紹介します。
/* ガイド表示設定 */
#Guide>div {background:none;border:none;} /* ガイドの表示領域の外枠の色(非表示) */
/* アンカータグ(リンク先を作成) */
.markup a{
display: inline-block; /* インラインブロック */
padding: 7px 7px; /* パディング領域 */
text-decoration: none; /* 下線部表示 */
border: 1px; /* 境界線 */
background: #4689FF; /* アンカー背景色(青色) */
color: #FFF; /* アンカー文字色(白色) */
width: 150px; /* アンカー横幅 */
text-align: center; /* アンカー文字位置 */
font-size:larger; /* アンカーフォントの大きさ */
}
/* Wiki表示領域、記入領域部分 */
div#Wikis_Body\.viewer{position:relative;top:-90px;left:-130px;} /* 表示領域の移動(左上に移動) */
body{background-color:#EEF9FF;} /* 背景色(薄い青色) */
#EditorTabsContainer{background:none;border:none;} /* 記入領域の外枠の色(非表示) */
.field-control .control-markup{background:#EEEEEE;border: 1px solid #CCCCCC;} /* 記入領域の内枠の色(灰色) */
これで印象がガラリと変わったのではないでしょうか?
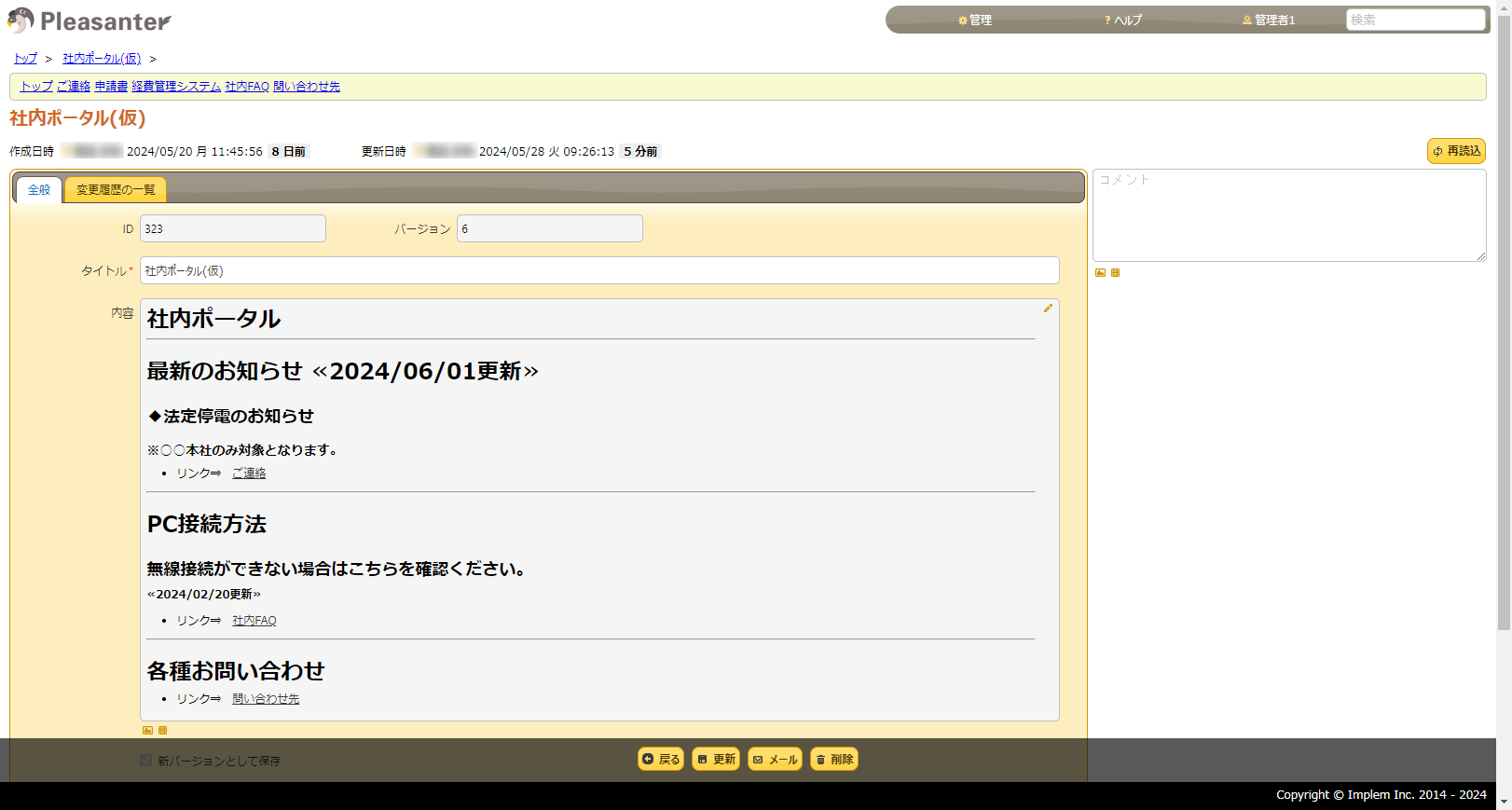
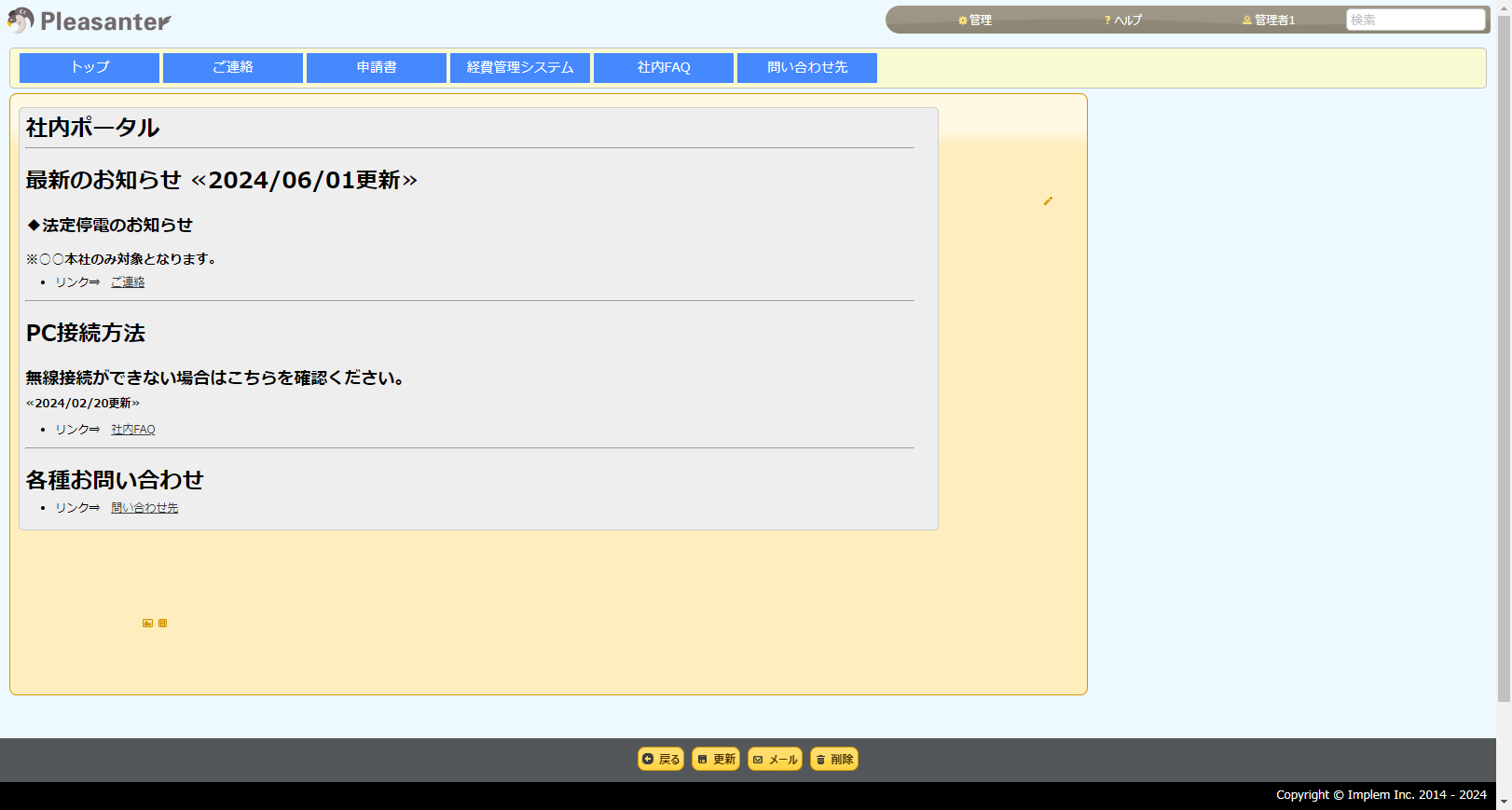
ガイドの表示領域の外枠部分と、記入領域の外枠は今回非表示にしていますが
表示させると下記のようになります。こちらはお好みで変更してみてください。

最後にマークダウンを用いてWikiの文章を記載した際のスタイルをご紹介します。
/* マークダウン形式のテキストに対するスタイル設定 */
.md {
width: 100%; /* 幅を100%に設定 */
margin: 20pt; /* マージンを20ptに設定 */
font-size: 20px; /* フォントサイズを20pxに設定 */
line-height: normal; /* 行の高さを通常に設定 */
}
/* <b>要素と<strong>要素に対するスタイル設定 */
b, strong {
font-weight: bold; /* フォントの太さを太字に設定 */
color: #FF0000; /* テキストの色を赤色に設定 */
}
/* .mdクラス内のh1要素に対するスタイル設定 */
.md h1 {
font-size:35px; /* フォントサイズを35pxに設定 */
font-weight: bold; /* フォントの太さを太字に設定 */
padding-bottom: 5px; /* 下部の余白を5pxに設定 */
color: #0000DD; /* テキストの色を青色に設定 */
background: linear-gradient(#CCFFFF 60%, #33FFFF 100%); /* 背景をグラデーションに設定 */
line-height: 38px; /* 行の高さを38pxに設定 */
}
/* .mdクラス内のh2要素に対するスタイル設定 */
.md h2 {
padding-left: 10px; /* 左側の余白を10pxに設定 */
font-size:28px; /* フォントサイズを28pxに設定 */
font-weight: bold; /* フォントの太さを太字に設定 */
color: #222222; /* テキストの色を濃い灰色に設定 */
line-height: 25px; /* 行の高さを25pxに設定 */
}
/* .mdクラス内のh3要素に対するスタイル設定 */
.md h3 {
padding-left: 20px; /* 左側の余白を20pxに設定 */
font-size:22px; /* フォントサイズを22pxに設定 */
font-weight: bold; /* フォントの太さを太字に設定 */
color: #222222; /* テキストの色を濃い灰色に設定 */
line-height: 20px; /* 行の高さを20pxに設定 */
}
/* .mdクラス内のul要素に対するスタイル設定 */
.md ul {
font-size:16px; /* フォントサイズを16pxに設定 */
padding-left: 20px; /* 左側の余白を20pxに設定 */
padding-bottom: 10px; /* 下部の余白を10pxに設定 */
}
/* .ui-widget-contentクラス内の.control-markupクラス内のa要素に対するスタイル設定 */
.ui-widget-content .control-markup a {
font-size:18px; /* フォントサイズを18pxに設定 */
color: #6088C6; /* テキストの色を青色に設定 */
}文字の大きさを変更したり、文字の色をスタイルに書いておくことで
Wikiで下記の文章を入力するとスタイルが反映されて表示されます。
[md]
# 社内ポータル
---
# 最新のお知らせ **≪2024/06/01更新≫**
## ◆法定停電のお知らせ
### ※○○本社のみ対象となります。
- リンク⇒ [ご連絡](http://)
---
# PC接続方法
## 無線接続ができない場合はこちらを確認ください。
**≪2024/02/20更新≫**
- リンク⇒ [社内FAQ](http://)
---
# 各種お問い合わせ
- リンク⇒ [問い合わせ先](http://)
グラデーションをつけることで文章が強調されて見栄えがよくなりましたね。
以上で社内ポータルトップページの作成は完了になります。
他にもWikiの機能では分類項目のマスタデータとしても使用されます。
以前のブログでもご紹介させていただいておりますのでこちらをご確認ください。
※バージョン1.4.4.0までは新UIで表示すると、
フォントサイズが変更されない不具合があるので既存のUIを使用してください。
※(2024/6/14追記)バージョン1.4.5.0にて上記不具合が解消されました!
新UIでもWikiを活用してみてください。
まとめ
いかがでしたか?
今回は、あまり紹介されていないプリザンターのWikiの活用方法を紹介しました。
期限付きテーブルや記録テーブルとは違った見た目にすることができ、活用方法も理解できたと思います。
今回のようなスタイルやスクリプト作成、テーブルの作成についても当社での対応が可能ですので、プリザンターで実現されたい場合はご相談ください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


プリザンターのWikiについて
こんにちは、CCS渡邉です。
みなさんはプリザンターのWiki機能は使われておりますでしょうか?
存在は知っているがどう使えばいいかわからなかったり、
マークダウンが難しそうで触ったことが無い…という方向けに
今回はWikiの活用方法について記載させていただきます。
以前のブログでもWikiについて何度か取り上げさせていただいていますので、こちらもご参考ください。
【プリザンター】 第107回)マークダウンでの記載方法
【プリザンター】 第162回)公開用の一般Webページをプリザンターで作成
【プリザンター】 第185回)マークダウン使用箇所での文字色設定