サーバスクリプトの関数「items.GetClosestSite」
今回の例では、入力テーブルの数値項目の合計値を、管理テーブルの数値項目に設定するという動きをご説明します。
まずはテーブルを2つ準備します。
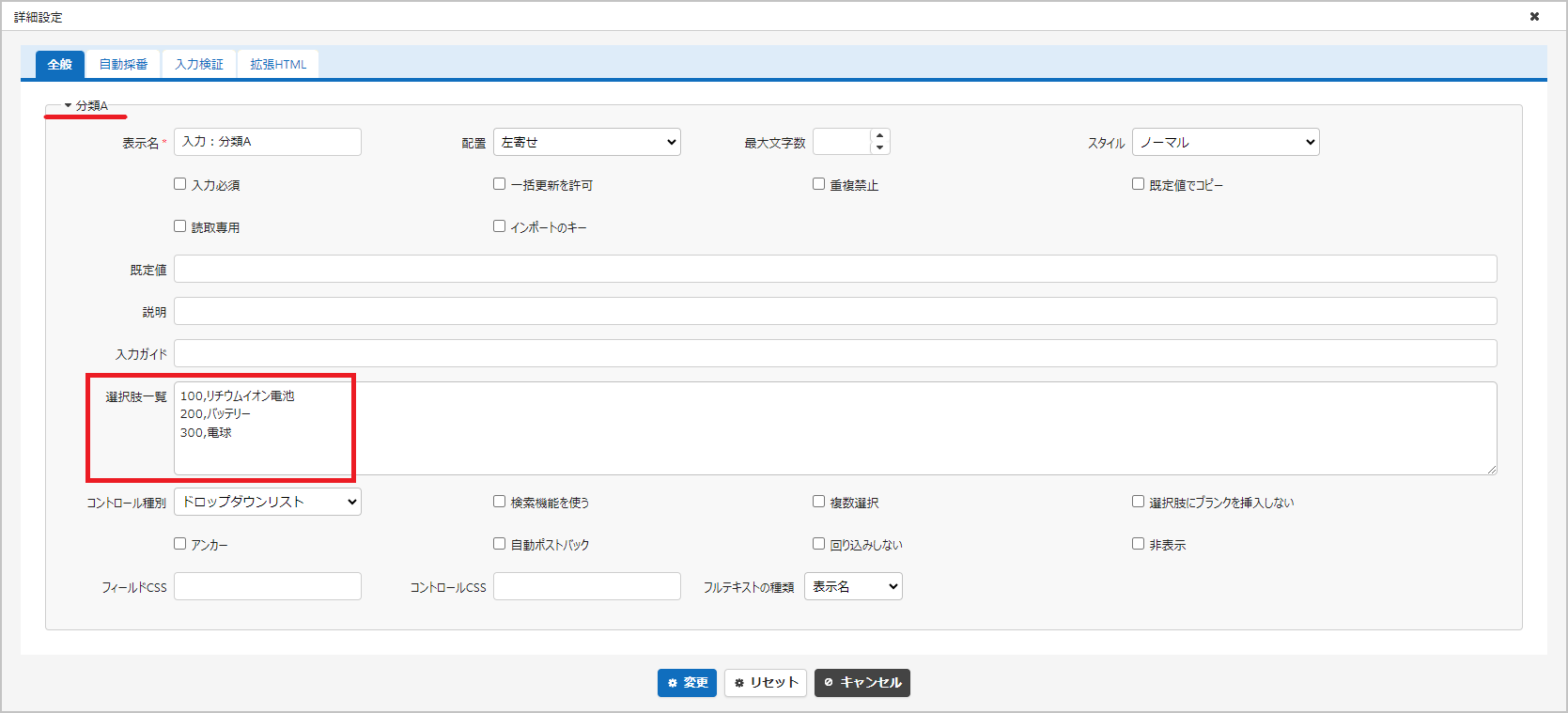
テーブルA(入力テーブル)には、分類A、数値A、日付Aを設定します。分類Aの選択肢一覧には、以下を設定します。
100,リチウムイオン電池
200,バッテリー
300,電球


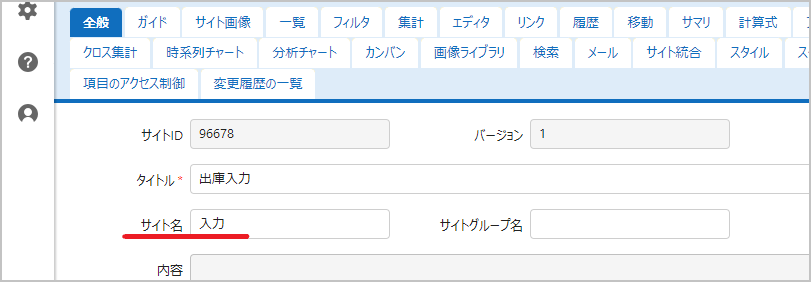
また、前回の記事 にて注意点として記載しましたが、テーブルAには必ず「サイト名」を設定します。
(ここでは例として「入力」と設定します。)


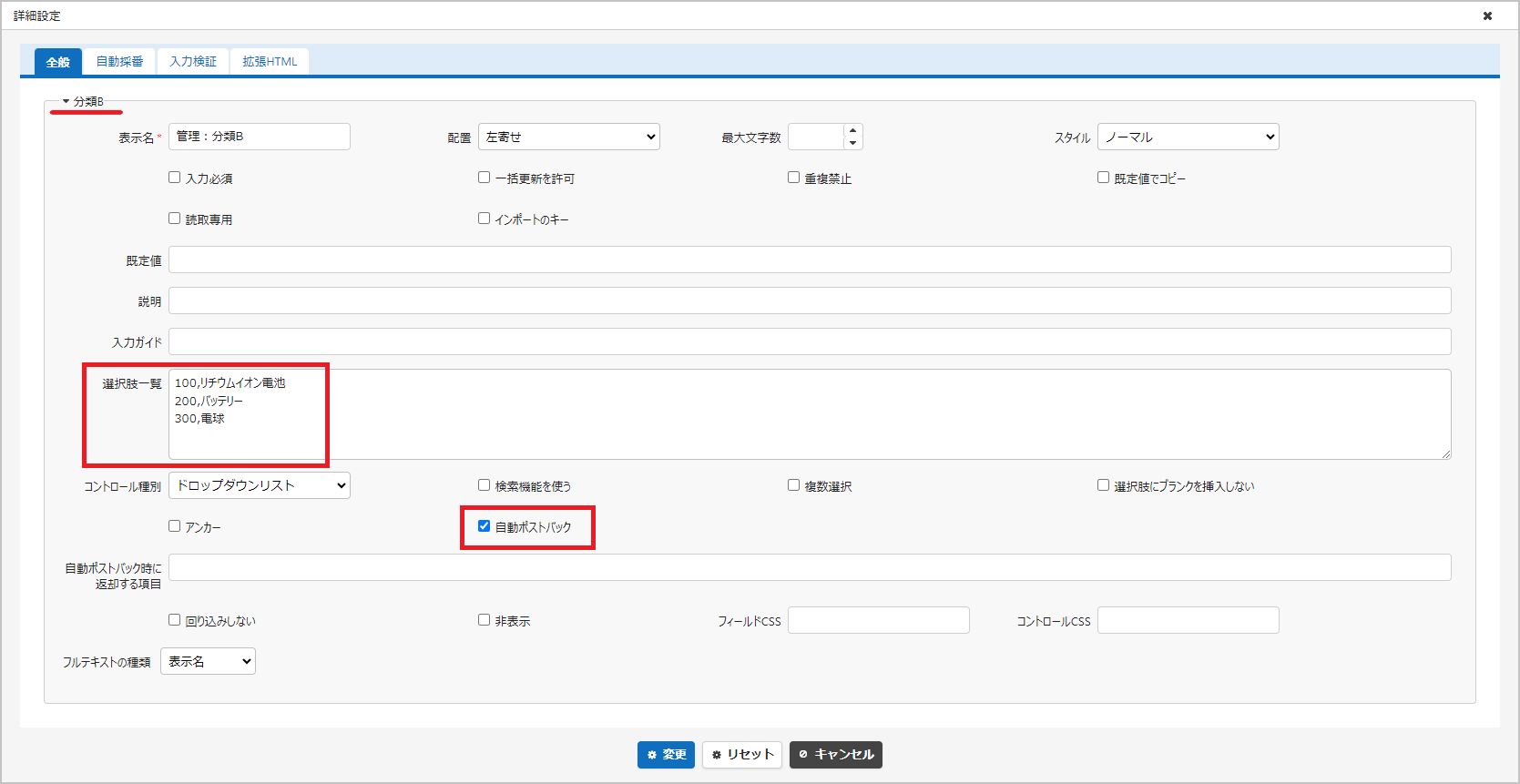
テーブルB(管理テーブル)には、分類Bと数値Bを設定します。分類Bでは「自動ポストバック」にチェックを入れ、且つ、選択肢一覧にはテーブルAの分類Aと同じ内容を設定します。
100,リチウムイオン電池
200,バッテリー
300,電球


※今回は簡易的な設定のため選択肢一覧に直接値の記載を行っておりますが、実際にはマスタテーブルとのリンクを設定することで、テーブル間での選択肢の齟齬の発生を防ぐことができます。
テーブルの準備が整いましたら、テーブルB(管理テーブル)の サーバスクリプト タブに下記のコードを記述します。出力先は「計算式の前」を指定してください。
//サイト名からサイトIDを取得
const targetSite = items.GetClosestSite("入力");
const targetSiteId = targetSite.SiteId;
const tranClassB = model.ClassB;
//管理テーブルの分類Bに値が設定された時に実行
if (tranClassB) {
//フィルタ条件を設定
//サイト名「入力」の分類Aを、管理テーブル分類Bの値でフィルタ
let columnFilterHash = {
ClassA: `[${tranClassB}]`,
};
//フィルタ条件にて、データを作成
let data = {
View: {
ColumnFilterHash: columnFilterHash,
},
};
//サイト名から取得したサイトIDのテーブルに登録されている、フィルタ条件に該当するレコードの情報を取得
let results = Array.from(items.Get(targetSiteId, JSON.stringify(data)));
//フィルタ条件に一致するレコードがある場合、対象レコードの数値Aの合計値を管理テーブル数値Bに設定
if (results.length) {
let sum = items.Sum(targetSiteId, "NumA", JSON.stringify(data));
model.NumB = sum;
}
//管理テーブルの分類Bに値が設定されていない時は、数値Bに0を設定
} else {
model.NumB = 0;
}

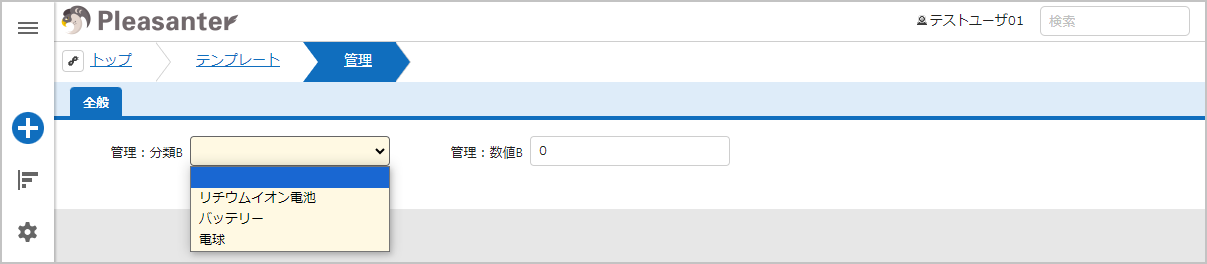
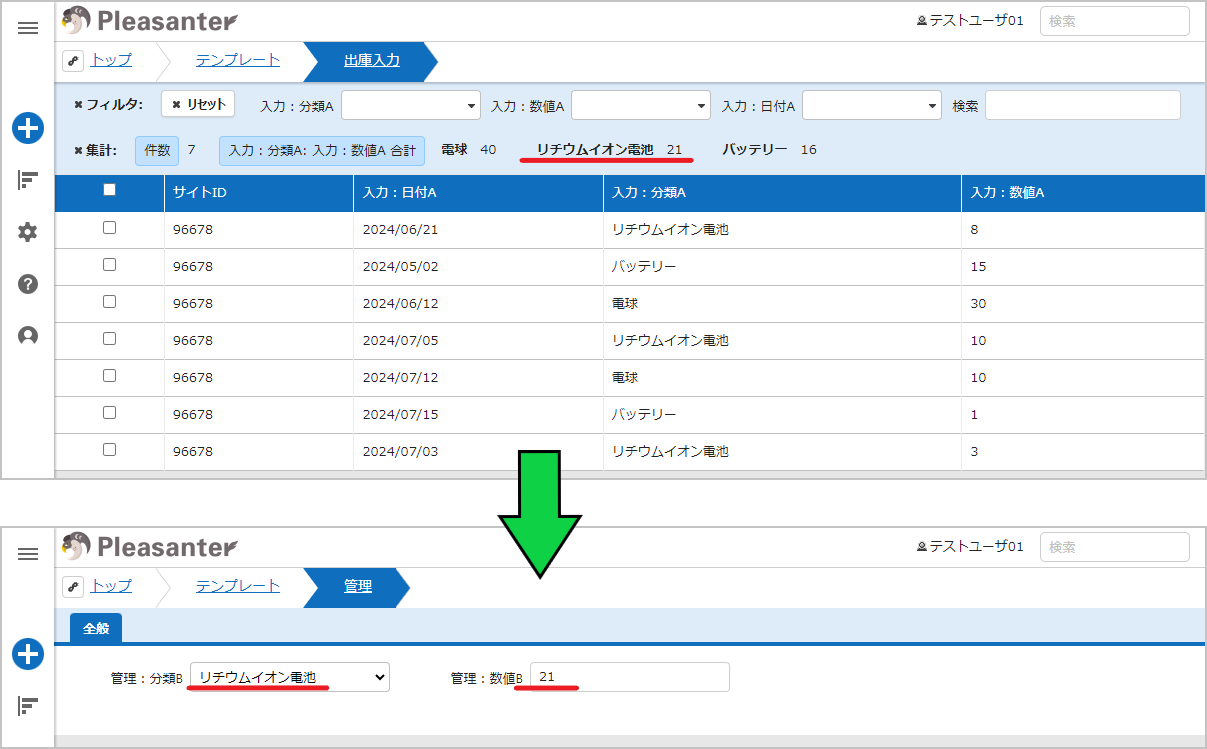
選択した値と、入力テーブルの分類Aで一致するレコードの数値項目の合計が管理テーブルの分類Bに設定されました。


スクリプトの関数 とは異なり、サーバスクリプトで複数のサイト名を指定する場合は下記のようにそれぞれ記述を行ってください。
const targetSiteA = items.GetClosestSite("サイト01");
const targetSiteB = items.GetClosestSite("サイト02");
context.Log(targetSiteA.SiteName + " : " + targetSiteA.SiteId); // サイト01 : 11111
context.Log(targetSiteB.SiteName + " : " + targetSiteB.SiteId); // サイト02 : 22222指定するサイト名が見つからなかった場合、または、アクセス権が無い場合は null が返却されます。
また、スクリプトで関数を使用する時と同じように、サーバスクリプトにおいても指定するサイト名は以下の順序で検索され、最も近いサイトIDが返却されます。
- 1.自サイトが指定するサイト名の場合は、自サイトのIDを返す
- 2.自サイトと同じ階層のサイト一覧から指定するサイト名が見つかった場合は、そのサイトのIDを返す
- 3.自サイトと同じ階層でフォルダがある場合はそのフォルダ内を深さ優先で検索を行い、
指定するサイト名が見つかった場合がそのサイトのIDを返す - 4.「3」で自サイト以下に該当サイトが無い場合は自サイトより一階層上に遷移し、
一階層上のサイト一覧から指定するサイト名が見つかった場合はそのサイトのIDを返す - 5.以降、同様に「2」~「4」の処理を自サイトを現在サイトと読み替えて繰り返し検索処理を続け、
指定するサイト名が見つかった場合はそのサイトのIDを返す - 6.全てのサイトを探索して指定するサイト名が見つからない場合は、-1を返す
なお、指定するサイト名と同名のサイトが同一階層に複数あった場合は、どちらが指定されるか不定となります。そのため、期待するサイトが指定されない可能性がありますことをご留意ください。
その他注意点につきましては、スクリプトにて関数を使用する説明を行っております 前回の記事 をご確認ください。
まとめ
いかがでしたか?
今回作成したサイトをフォルダごとテンプレートとすると、サイトパッケージのインポートを行った際には既に「サイト名」が設定されていますので、サイトの管理権限がないユーザでもコードを修正せずにそのまま利用することが可能です。
この機会にぜひ、スクリプト・サーバスクリプトの見直しをされてはいかがでしょうか?
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


スクリプトを使ったサイトパッケージの共有がしやすくなりました
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターのバージョン1.4.5.0 にて追加された関数「サイト名からサイトIDを取得」について、前回は スクリプト での使い方についてご説明しました。
【プリザンター】 第254回)スクリプト/サーバースクリプトにてサイト名からサイトIDが取得できるようになりました①
今回は 「サーバスクリプト」 での関数の使い方についてご説明いたします。