設定方法
バージョン1.4.8.0で実装された、編集画面を別タブで開くための設定についてご紹介します。
この設定は、サイト毎に「テーブルの管理」にて行います。
1.対象のサイトを開く
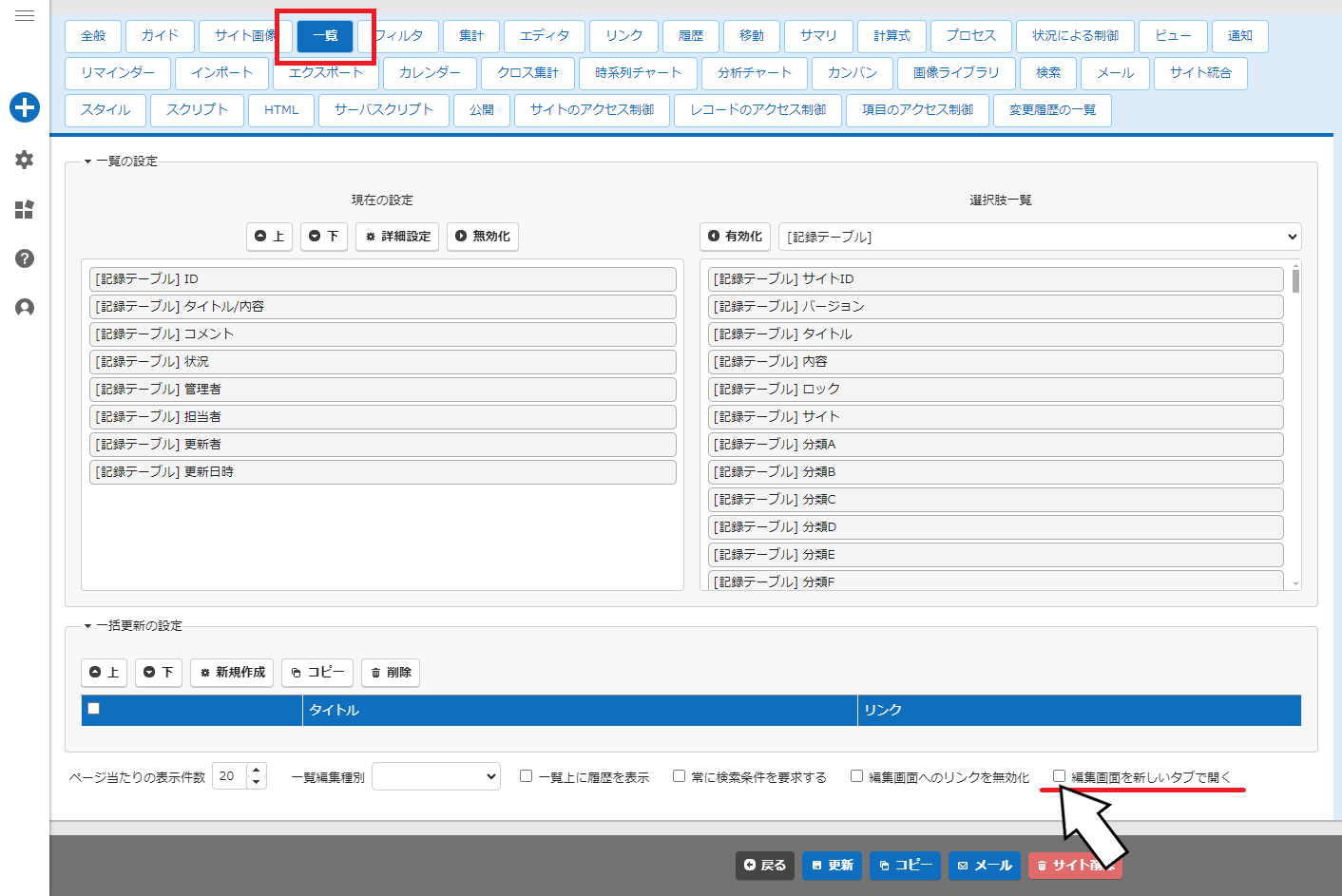
2.テーブルの管理 > 一覧 タブをクリック
3.画面下部「編集画面を新しいタブで開く」にチェックを入れる


4.更新ボタンをクリック
以上で標準機能での設定は完了となります。
次に、バージョンアップがすぐにはできない方のために、標準機能での設定は行わずに、スクリプトによる編集画面を別タブで開く設定についてご紹介します。
1.対象のサイトを開く
2.テーブルの管理 > スクリプト タブをクリック
3.「新規作成」をクリック
4.任意のタイトルを設定し、スクリプトに以下を記述する
$p.events.on_grid_load = function () {
// 一覧画面のレコード(表の最初のセルは除外)をクリックしたら実行
$('#Grid .grid-row td:not(:first-child)').click(function(){
// #BaseUrl(/items/)と、クリックしたレコードの親要素(.grid-row)の属性値(data-id="レコードID")を結合し、ブランクタブで開く
window.open($('#BaseUrl').val() + $(this).parent('.grid-row').attr('data-id'), '_blank');
// 画面遷移の処理は中断
return false;
});
};6.更新ボタンをクリック
以上でスクリプトでの設定は完了となります。
設定が完了したら一覧画面にてレコードをクリックし、編集画面が別タブで表示されることをご確認ください。
まとめ
いかがでしたか?
今回ご紹介した内容については、年間サポートご契約のお客様より頂戴した声を元に実装したものとなります。このように、年間サポートではお困りごとを解決、また、トラブルへの対処、運用上のご心配事もサポートしております。
また、年間サポートをご契約いただくと、こうしたサポートだけではなく「プリザンターで開発を行う際の効率改善に役立つツール」「プリザンターの利用状況を可視化し運用を効率化、性能向上とセキュリティ強化を実現するための包括的な運用管理ツール」をご利用いただけます。
お困りごとや年間サポートの内容など、まずは気軽にご相談ください!
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


一覧画面から編集画面を別タブで開く
こんにちは、シーイーシーカスタマサービスの森山です。
年間サポートをご契約のお客様より、次のようなお問合せをいただきました。
一覧画面から編集画面へ遷移し、また一覧画面へ戻ると画面のスクロール位置がリセットされて最初の位置に戻ってしまう。
レコード件数が多く、スクロールで表示位置を移動している場合は一覧画面へ戻った後、再度スクロールする必要があるので、編集画面を別タブで開くことはできませんか?
ブラウザでリンクを別タブで開く際、キーボードの「Ctrl」キーを押しながらリンクをクリックする方法がありますが、キーを押し忘れてしまうことがあります。そもそも、リンクをクリックするだけで別タブが開けば一番いいですね。
この機能(一覧画面から別タブで編集画面を開く)が、バージョン1.4.8.0 で実装されました。
今回は、実装された機能の設定方法を次で説明します。
また、「プリザンターをすぐにバージョンアップできない!」という方のために、スクリプトで同じ動きを設定する方法もご紹介します。