スクリプトで実装します
今回の実装における要件は以下のように定めました。
①サムネイルを表示させる契機はマウスオーバーとする
②サムネイルの表示位置はマウスカーソルに準拠する
③画像ファイル以外には対応しない
これらの要件を満たすために作成したスクリプトが以下になります。
出力先は「編集」とします。
// 画像以外には非対応です
$p.events.on_editor_load = function () {
// ①ヘッダーにサムネイル表示要素を追加
function AddPreviewthumbnail(){
$('#Header').after(`
<div id="thumbnail-preview" style="display:none; position:absolute; z-index:1000;">
<img id="thumbnail-image" src="" alt="Thumbnail" style="max-width:200px; max-height:200px;">
</div>
`);
}
// AddPreviewthumbnailを実行
AddPreviewthumbnail();
// サムネイル表示機能
function Thumbnailshow(){
// ②各リンクに対してサムネイルのデータ属性を追加
$(".file-name").each(function() {
var fileUrl = $(this).attr("href"); // リンクのURLを取得
var fileId = fileUrl.split('/')[2]; // ファイルIDを抽出 (例では3番目のスラッシュ後)
// サムネイルURLを生成(ファイルのアドレス)
var thumbnailUrl = "/binaries/" + fileId + "/show";
// data-thumbnail属性を追加
$(this).attr("data-thumbnail", thumbnailUrl);
});
// マウスオーバーで追加したサムネイルのデータ属性を表示させる
$(".file-name").hover(function(event) {
var thumbnailUrl = $(this).data("thumbnail");
$("#thumbnail-image").attr("src", thumbnailUrl);
// ③サムネイルをリンクの位置に表示
$("#thumbnail-preview").css({
top: event.pageY + 10, // マウスのすぐ下に表示
left: event.pageX + 15 // マウスのすぐ右に表示
}).show();
}, function() {
// マウスがリンクから外れたときにサムネイルを非表示にする
$("#thumbnail-preview").hide();
});
// マウスが動いたときにサムネイルの位置を更新
$(".file-name").mousemove(function(event) {
$("#thumbnail-preview").css({
top: event.pageY + 10, // マウスカーソルの10px下に表示
left: event.pageX + 15 // マウスカーソルの15px右に表示
});
});
}
// Thumbnailshowを実行
Thumbnailshow();
}スクリプトの内容を、簡単にですが解説いたします。
①まず、テーブルのHTML内(ヘッダー)にサムネイル表示用の要素を追加しています。
サムネイルのサイズがここで調節できます。
②添付ファイルの<a>タグ内に、サムネイル用のURLを追加しています。
URL自体は添付ファイルを別ウィンドウで開いたときのURLと同じとなっています。
③サムネイルの表示位置を調節しています。
この場合、マウスカーソルのやや右下あたりになっています。
では実際に、このスクリプトの動作をご覧ください。
まずは、この4つの拡張子の画像を添付します。


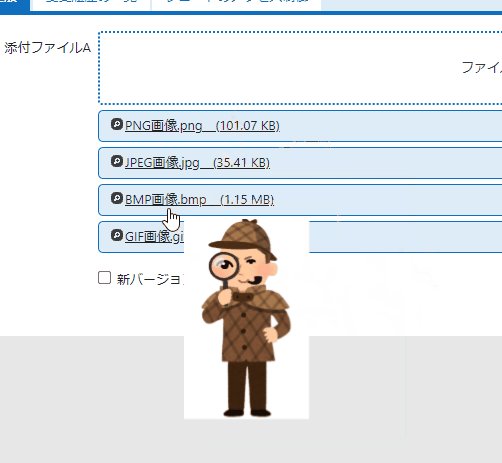
添付後の画面がこちら。


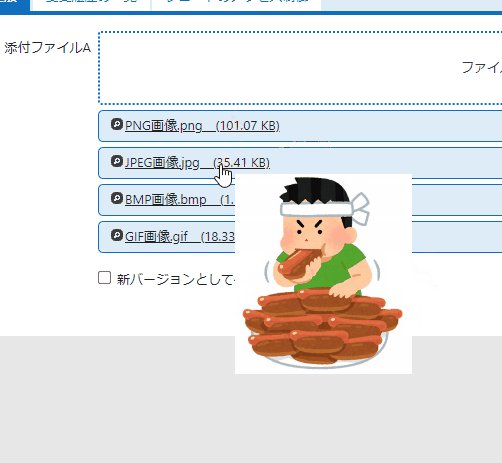
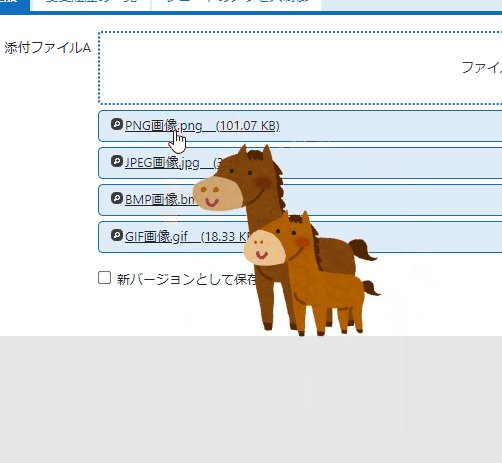
それでは、各リンクに上から順にマウスカーソルを合わせてみましょう。
すると、マウスカーソルの動きに合わせて、無事サムネイルが表示されました。


まとめ
いかがでしたか?
今回の要件では画像の添付ファイルのみを対象にしましたが、今後はPDFやWordファイルのサムネイル表示にも挑戦したいと思います。
完成した際には、またご紹介いたします。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集、サーバスクリプト大全の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


添付ファイルをサムネイルで確認したい
こんにちは、シーイーシーカスタマサービスの新村です。
プログラミング&プリザンター勉強中の自分が挑戦していることをご紹介していきたいと思います。
レコードにファイルが添付されているとき、内容を確認するために、画像やPDFは別ウィンドウで開きExcel等は一度ダウンロードする必要があります。
複数のファイルが添付されている場合は、一つ一つ展開して確認するのは非常に手間です。
そこで今回は、添付されたファイルのリンクをマウスオーバーすることで、内容をサムネイル表示して確認できる機能の実装を目指してみました。
以下に実装方法を紹介します。
なお、現時点では画像の添付ファイルのみの対応となります。