プリザンターで問題集を作る
ご紹介する「問題集」では、以下の設定を行います。
①作成者はすべてのレコードが表示できる
②作成者はすべての項目が表示編集できる
③解答者は自分の解答用レコードしか表示されない
④解答者は解答が完了するまで、問題と解答選択肢しか表示されない
⑤解答完了後は、正解と解説、正解不正解を表示する
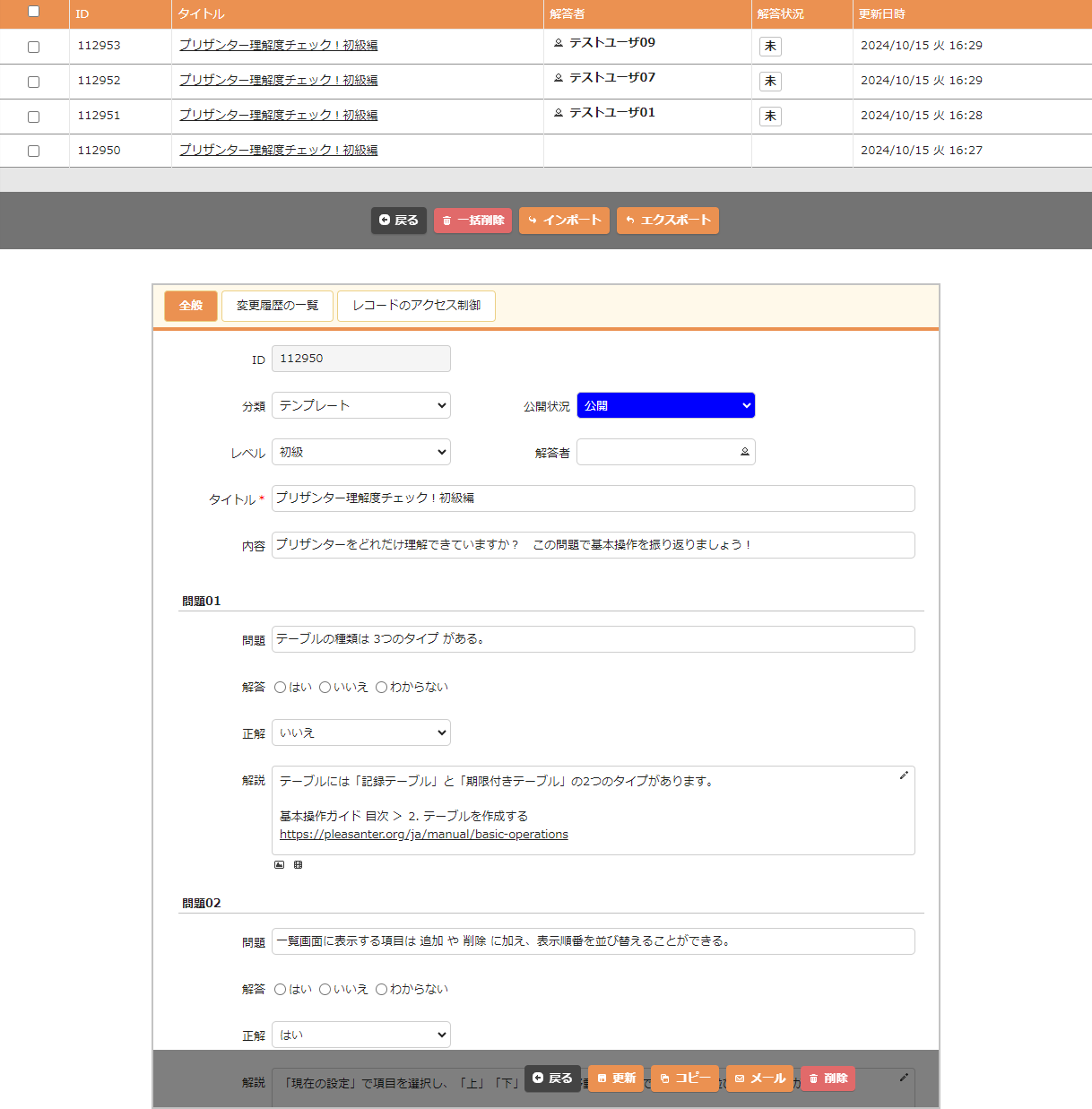
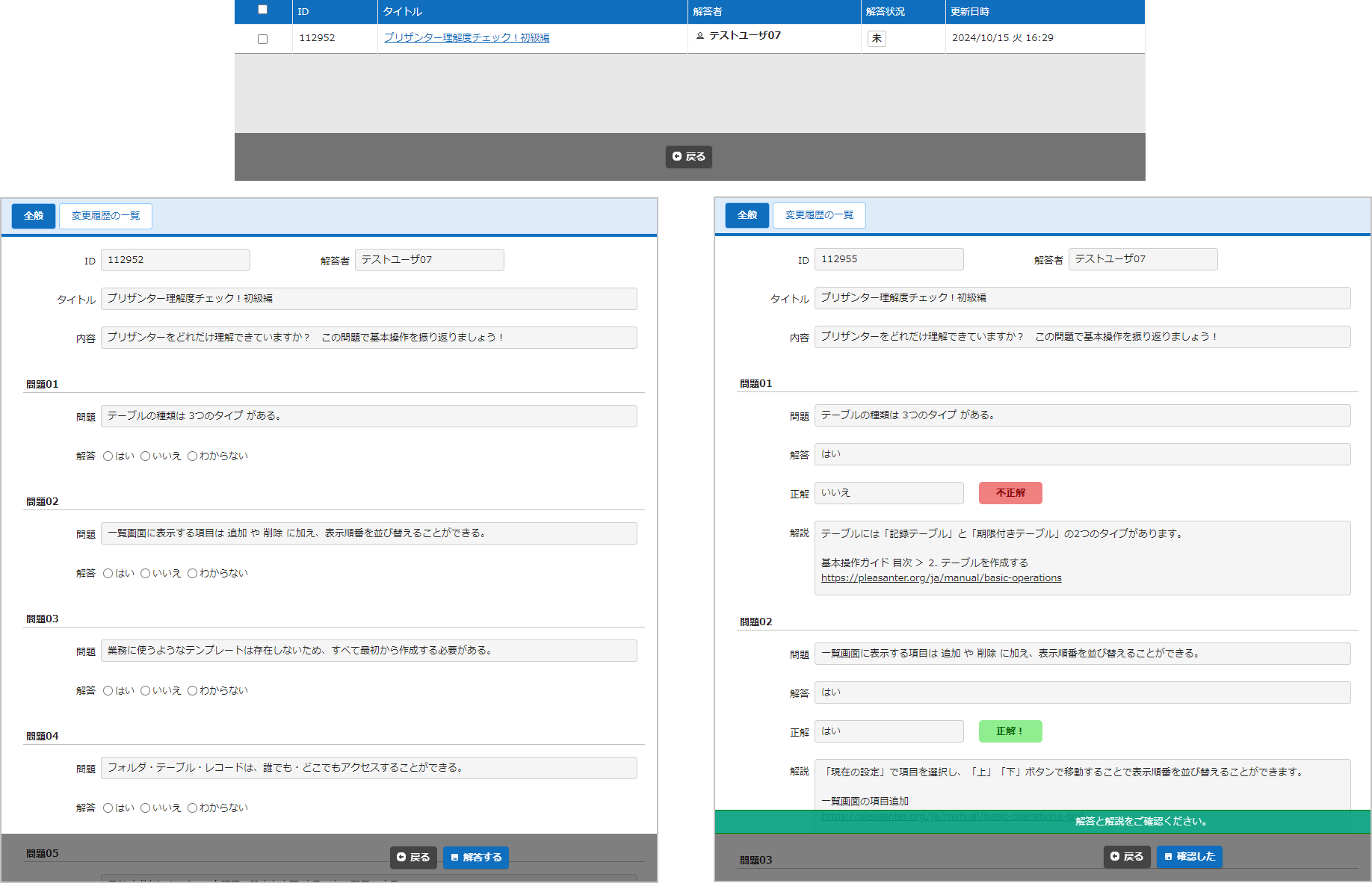
実装した画面は次の通りです。
作成者表示①②

解答者表示③④⑤

「問題集」の作成に使用した機能と設定をご紹介します。
・項目の設定
まずは使用する項目の選定です。
今回は1問につき「問題番号(見出し)」「問題(説明)」「解答(分類)」「正解(分類)」「解説(説明)」と設定しています。
正解不正解を判断するために「解答」と「正解」は、それぞれ選択肢一覧に「値,表示名」と記述しました。
このように選択肢を設定することで、後述するスクリプトにて値を比較し正解不正解を判断します。
・サイト/レコード/項目のアクセス制御
最初に記述した設定内容の通り、作成者と解答者にてレコード、項目の表示を制御します。
・プロセス
解答が完了し、答え合わせをする時に表示する「解答」ボタンと、結果と正解・解説の確認完了時に表示する「完了」ボタンを設定しています。
・状況による制御
解答者の状況に応じて、「正解」「解説」の表示非表示切替え、完了したレコードを読取専用に設定します。
・スクリプト
項目の設定へも記述しました通り「解答」と「正解」を、設置されている項目数分ループして比較します。
また、スクリプトにて「正解」の項目の後ろに <div id="xxx" class="xxx"></div> を追加し、正解と不正解を表示します。
この時の表示はスタイルにて設定します。
・スタイル
スクリプトにて追加された div に対し、背景・文字色、表示位置、角丸を設定します。
・サーバスクリプト
ユーザIDが指定IDと異なる場合、「コピー」ボタン、「更新」ボタンを無くします。
今回の「問題集」を作成するにあたり、一番苦労したのはスクリプトにて「解答」と「正解」をペアにするところでした。
実装したスクリプトの一部を紹介します。
// SectionFields1Container から SectionFields10Container までをループ
for (var i = 0; i < 10; i++) {
// コンテナのIDを動的に生成
var containerId = "#SectionFields" + (i + 1) + "Container";
// #Results_ClassA~#Results_ClassJ と #Results_ClassM~#Results_ClassV のペアをループで処理
var riposte = String.fromCharCode("A".charCodeAt(0) + i); // 'A'から'J'まで
var answer = String.fromCharCode("M".charCodeAt(0) + i); // 'M'から'V'までまとめ
いかがでしたか?
具体的なコードの紹介は行っておりませんが、利用した機能と設定した内容にてイメージがつきやすいかと思います。
プリザンターは項目の設置などを行いながら作り上げていくことが多いかと思いますが、今回は事前にある程度の使用する項目、アクセス制御を想定、つまり、テーブル設計書を準備しておくことで、スクリプトの設定などもスムーズに行うことができました。
項目数が多い、アクセス制御が必要な場合などは、いきなり作り始める前にExcel等にて簡単にでも設計書を作成することをお勧めいたします。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


業務知識、どのように習得していますか?
こんにちは、シーイーシーカスタマサービスの森山です。
さっそくですが、皆さんは業務に必要な知識や情報をどのように習得していますか?
最も多いのは、先人の残したドキュメントを閲覧する方法だと思います。私自身も同じような経験をしてきましたが、閲覧だけで本当に習得できたか不安に感じることがあります。
そこで、今回ご紹介する「問題集」を作成・利用することで、習得度合いを確認することができます。