カスタムアプリ(テンプレート化)の作成手順
カスタムアプリの作成手順について説明します。
前提条件
※本機能は、バージョン1.4.8.0以降で使用可能となりますので、
バージョンが古い場合は1.4.8.0以降にバージョンアップを行ってください。
※サイトの管理権限を持ったユーザで作業を行ってください。
※事前にパラメータファイル(CustomApps.json)を設定しておいてください。
(Enebledをtrueに設定、既定でtrueとなっています)
※パラメータファイルを変更した場合はWebサービスの再起動が必要です。
1)テンプレート化するサイトの作成
まずは、前述のようにテンプレート化するサイトを作成します。レコードや権限、その他設定などもテンプレートとして保存されるため、レコードなどは必要なものに絞った形で作成しておくとよいです。
2)サイトパッケージのエクスポート
1)で作成したサイトを一式、サイトパッケージのエクスポート機能を使用してJSONファイルとして出力します。テンプレートとして新規に作成したときにフォルダから作成したい場合は、フォルダも含めてエクスポートしてください。
また、エクスポート時にアクセス制御や通知、リマインダーなどを含めるかどうかを指定してください。
3)テンプレートの登録
2)でエクスポートしたJSONをテンプレートとして登録します。
トップまたは任意のフォルダを表示している状態で、新規登録ボタンをクリックします。
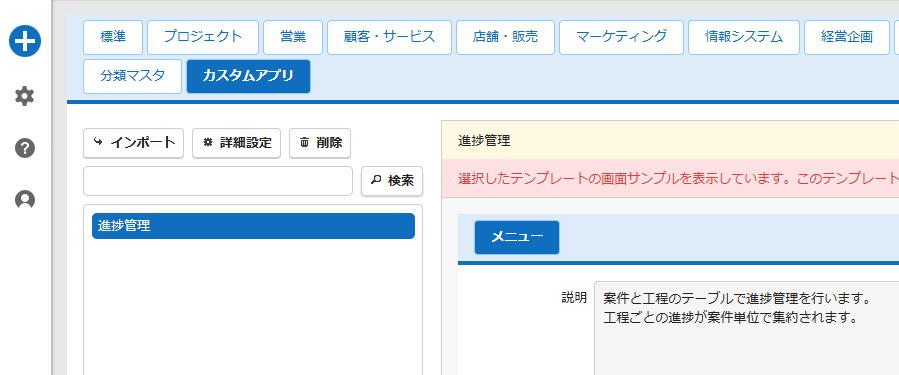
タブの一番右にある「カスタムアプリ」をクリックし、次に「インポート」をクリックします。

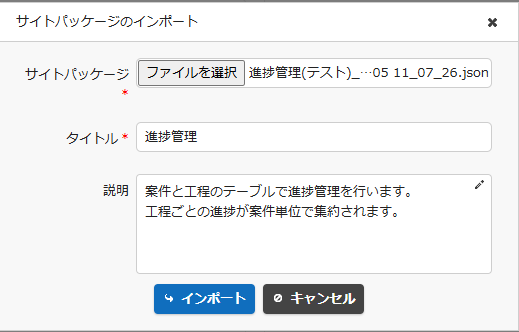
「サイトパッケージのインポート」ウィンドウで、2)で出力したJSONファイルを指定し、タイトルと説明を記載後に「インポート」ボタンをクリックします。

成功すると、画面下に「***を登録しました。」と表示されますので、これで登録完了です。
4)登録したカスタムアプリで新規テーブルを作成
カスタムアプリの登録が完了したら、通常のテーブル作成と同様に登録したテンプレートを使ってテーブルを作成できます。
新規作成ボタンをクリック後、「カスタムアプリ」タブをクリックし、上記で作成したテンプレートを選択し、「作成」ボタンをクリックします。

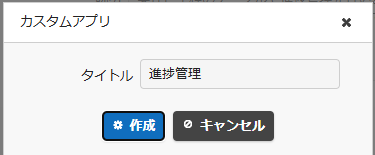
カスタムアプリウィンドウが表示されるので、タイトルを必要に応じて変更し、「作成」ボタンをクリックします。

これで作成は完了です。
作成されたフォルダやテーブルを確認してみてください。
まとめ
いかがでしたか?
今回は、バージョン1.4.8.0から追加されたカスタムアプリの機能について説明しました。手順はプリザンターのオンラインマニュアルにも記載はされていますが、1つにまとまっていないためブログに記載して分かりやすく説明しています。部署ごとに同じようなテーブルを作成する場合などはテンプレート化しておくと業務の統一化や効率化につなげられると思いますので、ぜひ試してみてください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


オリジナルサイトのテンプレート化
こんにちは、CCS田中です。
バージョン1.4.8.0より、「カスタムアプリ」の機能が追加され、作成したサイトをテンプレートとして登録することができるようになりました。
実際には以前も可能だったのですが、以前よりも簡単かつ複数テーブルに対応しており、複数サイト(テーブル)で構成されているサイト一式をテンプレートとして登録することで、リンクやルックアップの情報を保持した状態のテーブルを簡単に作成できます。
今回は、以下のような2つのテーブルで構成されたサイト一式をテンプレート化する手順を説明します。
概要:以下の2つのテーブルで、案件の進捗を管理します。案件テーブルには案件概要を登録し、工程テーブルには各工程を開始日や完了日、作業量、進捗率を登録します。
各工程の作業量の合計や残作業量の合計を案件テーブルのレコードにサマリとして登録することで、案件の進捗率を出すようにしています。
ただし、プリザンターの標準機能で作業量と進捗率を入力して残作業量を計算するようになっているため、工程テーブルでの残作業量の合計をワーク領域として案件テーブルの数値Aに保存して、計算式にて進捗率を自動計算させるようにしています。
・案件テーブル
・工程テーブル