スクリプト/サーバスクリプトの設定
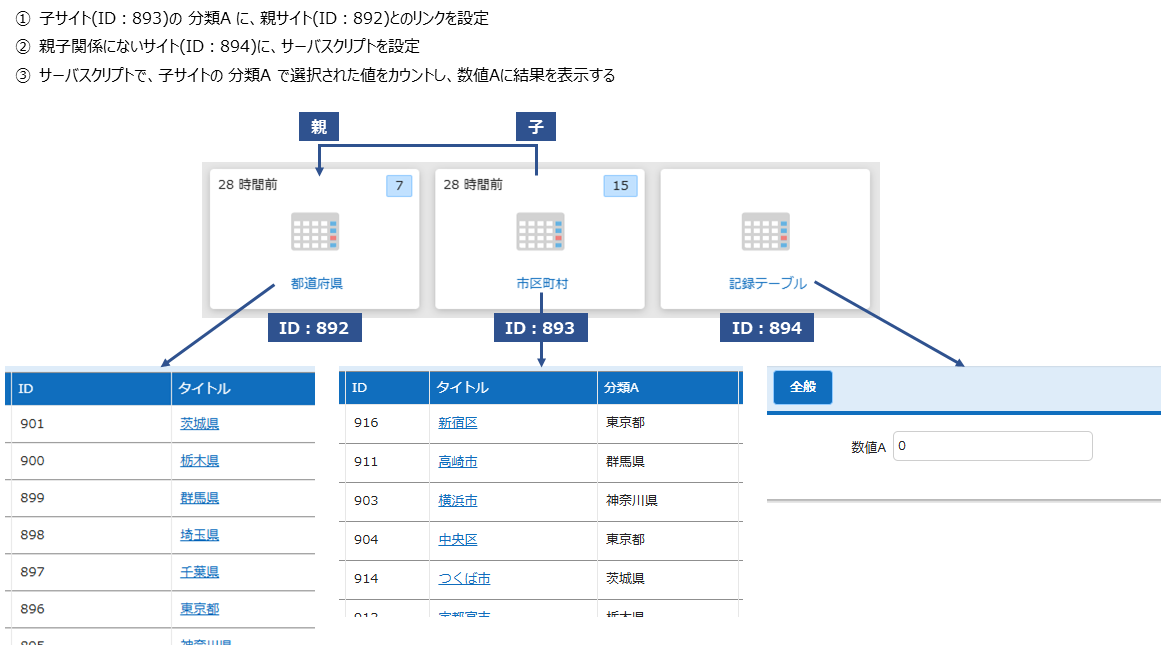
今回は下記サイト設定を例としてご紹介いたします。


ポイントは、上記②で設定するサーバスクリプトの記述方法です。
なお、このポイントについては スクリプト でも同様となります。下記サンプルをご覧ください。
サンプル:サーバスクリプト
try {
// @siteid list start@
const siteId = 893; // 子サイトID
const resultid = 896; // 親サイト「東京都」のレコードID
const resultId_json = JSON.stringify([resultid]); // Viewで使用するためにJSON変換
// @siteid list end@
// 子サイトの分類Aを「東京都」でフィルタ
let view = {
"View": {
"ColumnFilterHash": {
"ClassA":resultId_json
}
}
};
let count = items.Count(siteId, JSON.stringify(view));
// 数値Aに、上記で集計した結果を設定
model.NumA = count;
} catch(e) {
context.Log(e.stack);
}「// @siteid list start@」から「// @siteid list end@」にて囲まれた範囲内に記述されたIDが、インポート後に環境に応じたIDへ自動で置換されます。
注意点としましては、2行目、6行目にある「// @siteid ~」は、必ず記載の通りのまま、且つ、行頭1桁目から始めてください。
下記NG例のような記述を行いますと、インポート後にサイトIDの置換が行われませんのでご注意ください。
NG例
//@siteid list start@ ← コメント記号 と @ の間に半角スペースがない
// @siteid list start@ ← コメント記号の前に半角スペースがある
// @siteid list End@ ← 小文字が大文字で記述されている
// @siteid list end ← 文末の @ が削除されている

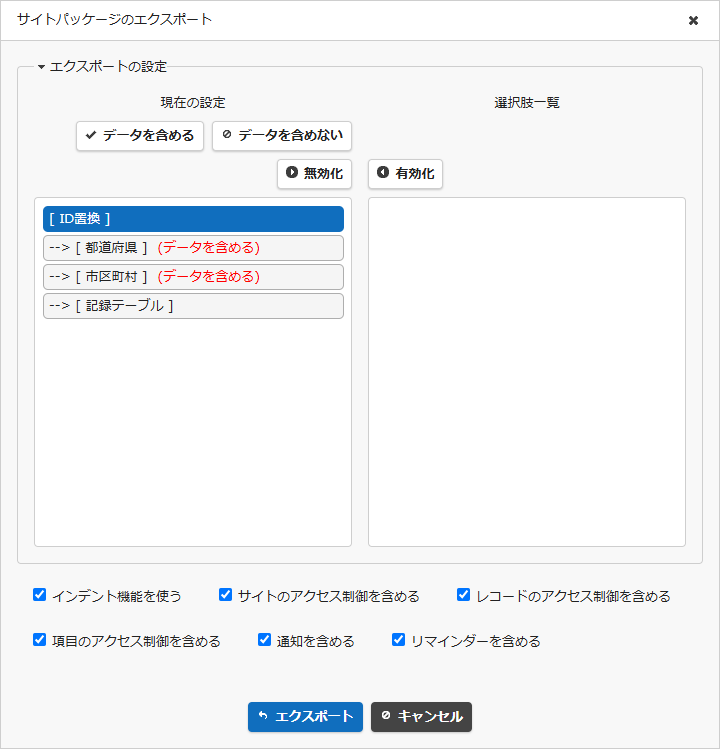
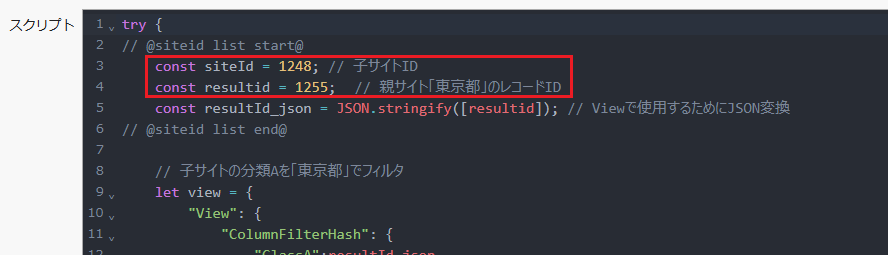
エクスポートしたサイトパッケージをインポートして、サーバスクリプトの中を確認します。


IDが自動で置換され、正常に動くことが確認できました!
まとめ
いかがでしたか?
これまで開発をされるユーザにとっては頭を悩ますコード内のID記述でしたが、この機能が実装されたことでより作成したアプリの展開がしやすくなります。
この機会に是非、バージョンアップ後に実装された機能をお試しください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


スクリプト内にIDが記述されたサイトをインポートしたい
こんにちは、シーイーシーカスタマサービスの森山です。
年間サポートをご契約いただいてるお客様より、こんなお問合せをいただきました。
スクリプトでサイトIDを指定しているサイトがあります。
このサイトをサイトパッケージのエクスポート → インポートにて複製した場合、リンク項目とは異なり、
スクリプトに記述したサイトIDは変わらないため、インポート後のサイトでは正常に動かなくなってしまいます。
対策としては、インポートした後に環境にあわせてスクリプト内のサイトIDを書き換えるしかないでしょうか?
これまでのプリザンターのバージョンでは、基本的にはスクリプト内のIDは個別に管理し、環境に応じて書き換える必要がありました。
しかし ver.1.4.9.0以降 より、コード内に記述を行うことでスクリプト/サーバスクリプトでもリンク項目のように、コード内のID置換ができるようになりました。
今回はサイトパッケージのインポート時に、スクリプト/サーバスクリプト内に記述されたIDを自動で置換する方法についてご紹介します。