要件と実装コード
まず、実装にあたり定めた要件は以下になります。
①ダッシュボードのカンバンをダブルクリックしたときに、ブラウザの別タブに編集画面を開くこと
②鉛筆アイコンのクリックは同一タブでの画面遷移のままとすること
今回は、ダッシュボードページのHTML内にJavascriptを追加する方法で実装しました。
ダッシュボードの管理からHTML編集画面を開いて、挿入位置は「Head bottom」で新規作成します。
記載するHTMLコードがこちら。
<meta charset="UTF-8">
<title>ダブルクリックで別タブを展開</title>
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
// カンバンのダブルクリックによる画面遷移を、別タブで行うスクリプト
$(document).on('dblclick', '.kamban-item', function (event) {
// 親要素のイベントを完全に止めて同一タブでの画面遷移を防ぐ
event.preventDefault();
event.stopImmediatePropagation();
var itemId = $(this).data('id');
if (itemId) {
window.open('http://{サーバー名}/items/' + itemId, '_blank');
}
return false;
});
});
</script>・まず最初にjQueryライブラリを読み込んでいます。(4行目)
その後に<script>タブの中に実装したいJavascript(jQuery)を記載して読み込ませます。
・$(document).on('dblclick', '.kamban-item', ...)で、「.kamban-item」クラスを持つ要素にダブルクリックイベントをバインドします。
・$(this).data('id')で、ダブルクリックされた要素のdata-id属性を取得します。
・window.open(url, '_blank')により、指定されたURLを新しいタブで開きます。'_blank'は新しいタブで開くための設定です。
・親要素のイベントを完全に止めて同一タブでの画面遷移を防ぐために「event.preventDefault();」「event.stopImmediatePropagation();」を追加しています。
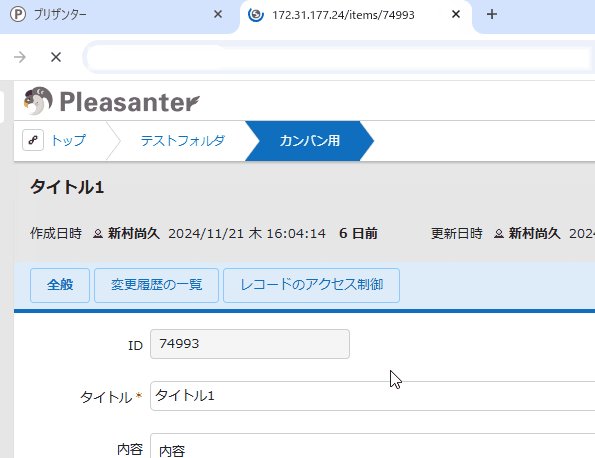
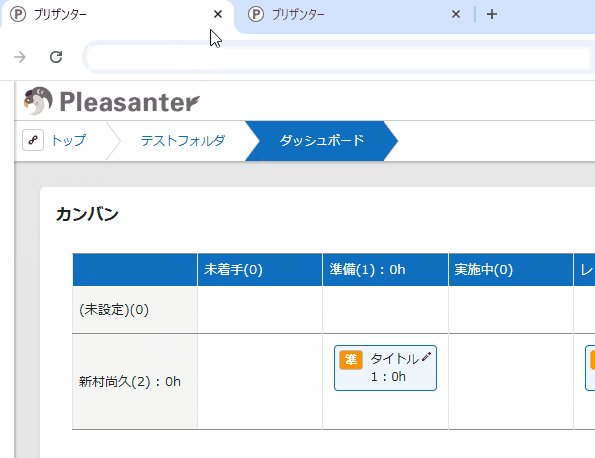
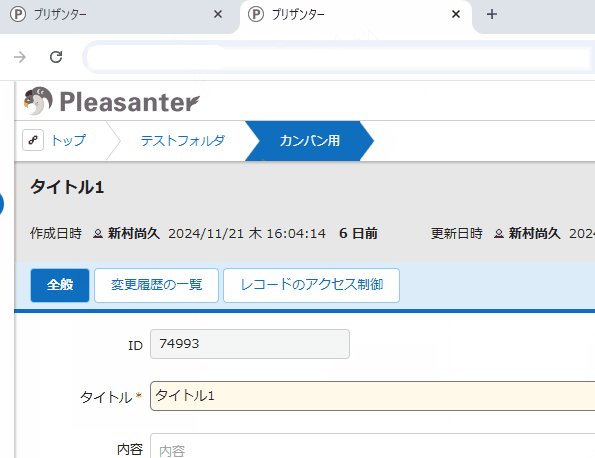
それでは、実装後の画面をご覧ください。
カンバン内のレコードをダブルクリックすることで、編集画面が別タブで開くようになりました。


まとめ
いかがでしたか?
今回はカンバンから編集画面への遷移方法を変更してみました。
同じ要領で、様々なパーツで標準の操作方法以外へのカスタマイズも可能だと思います。
皆様もぜひお試しください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、運用ノウハウ集、プリザンター逆引き辞典、スタイル・スクリプトサンプル集、サーバスクリプト大全の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


ダブルクリックによる同一タブ内での画面遷移を別タブでの展開に変更
こんにちは、シーイーシーカスタマサービスの新村です。
弊社ブログの第268回で 一覧画面からレコードを別タブで開く方法 をご紹介いたしましたが、今回はダッシュボードのカンバン機能をピックアップし、レコードを別タブで開く方法をご紹介いたします。
ダッシュボードのカンバン内のレコードをダブルクリックするとレコードに遷移することができますが、同一タブ内での遷移よりも別タブで展開の方が使い勝手が良い場面が多々あるかと思います。
また、カンバン内のレコードはCtrlキー+左クリックや、マウスホイールのクリックによる別タブ展開には対応しておりません。
そこで、ダブルクリックによる同一タブ内での画面遷移を別タブでの展開に変更したのが今回ご紹介する内容です。