JavaScriptでショートカットキーの指定と、押されたときの処理を設定
今回の実装における要件は以下のように定めております。
①「内容」項目の入力時のみショートカットキーでの入力を有効とする
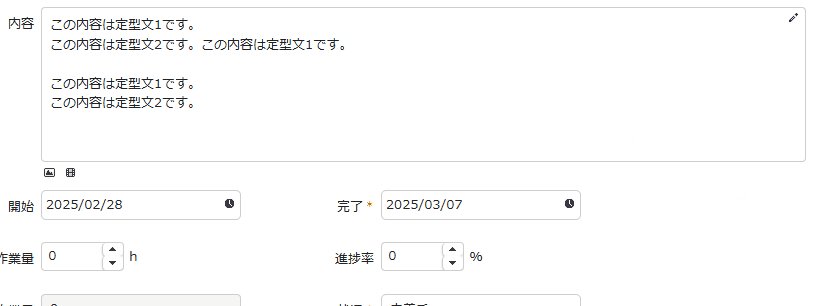
②定型文の挿入位置はマウスカーソルの位置とする
今回は期限付きテーブルを用意し「内容」項目を有効化しておきます。
そしてテーブル管理のスクリプトタブで出力先を「新規作成」「編集」で以下のスクリプトを作成し設定しました。
$p.events.on_editor_load = function () {
$(document).on("keydown", function (e) {
const textarea = document.getElementById("Issues_Body");
// テキストエリアにフォーカスがある場合のみ実行
if (document.activeElement === textarea) {
// ショートカットキーが押されたときの処理(期限付きテーブルの内容項目(Issues_Body))
if (e.ctrlKey && e.key === "1") {
insertTemplate(textarea, "この内容は定型文1です。\n");
e.preventDefault(); // ブラウザのデフォルトの動作を防ぐ
} else if (e.ctrlKey && e.key === "2") {
insertTemplate(textarea, "この内容は定型文2です。\n");
e.preventDefault(); // ブラウザのデフォルトの動作を防ぐ
}
}
});
function insertTemplate(textarea, text) {
// 現在のカーソル位置を取得
const startPos = textarea.selectionStart;
const endPos = textarea.selectionEnd;
const currentValue = textarea.value;
// カーソル位置に定型文を挿入
textarea.value =
currentValue.substring(0, startPos) +
text +
currentValue.substring(endPos);
// カーソル位置を調整
textarea.selectionStart = textarea.selectionEnd = startPos + text.length;
textarea.focus();
}
}【$p.events.on_editor_load】内で、キーボードの keydown イベントを監視し、特定のショートカットキーが押されることで定型文を挿入させています。
挿入されるテキストとショートカットキーの組み合わせは、【Ctrl + 1】で「この内容は定型文1です。(改行)」、【Ctrl + 2】で「この内容は定型文2です。(改行)」と指定しています。
また、ショートカット実行時に ブラウザのデフォルト動作を防ぐために【e.preventDefault()】を使用しています。
【insertTemplate】関数を使用して、現在のカーソル位置にテキストを挿入、挿入後のカーソル位置を適切に調整させています。
では、実際の挙動をご覧ください。


カスタマイズのポイント
今回はご紹介用に短い定型文でお見せしましたが、定型文の内容はもちろん変更可能です。
ショートカットキーの数を増やすことも可能で、Ctrlキー以外(AltやShiftなど)のコンビネーションでの設定も可能です。
よく使う定型文を素早く入力したい場合などで、是非ご活用ください。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに 各種書籍の販売 、プリザンターからの Excel帳票出力・PDF帳票出力の支援パック販売 を行っております。
また、年間サポート では日々の操作や設定に関するご質問、トラブル発生時の調査などの技術サポート、プリザンターをより活用いただくための拡張コンテンツをご提供しております。
プリザンターの導入からスクリプト開発、年間サポートなど、ビジネスをあらゆる角度から全力サポートいたします。ぜひお気軽にご相談ください!
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


文章入力を省力化したい
こんにちは、シーイーシーカスタマサービスの新村です。
メールや報告書など文章を入力する際、毎回決まって入力している定型文があると思います。
手入力やコピー&ペーストで入力していると誤字脱字があった、いちいち入力するのは手間に感じる、という場面は多いのではないでしょうか。
今回はそんな誤字脱字の回避だけでなく文章入力を省力化するべく、定型文をショートカットキーの操作だけで入力する方法をご紹介いたします。