チェックボックスの全選択/全解除のスクリプト
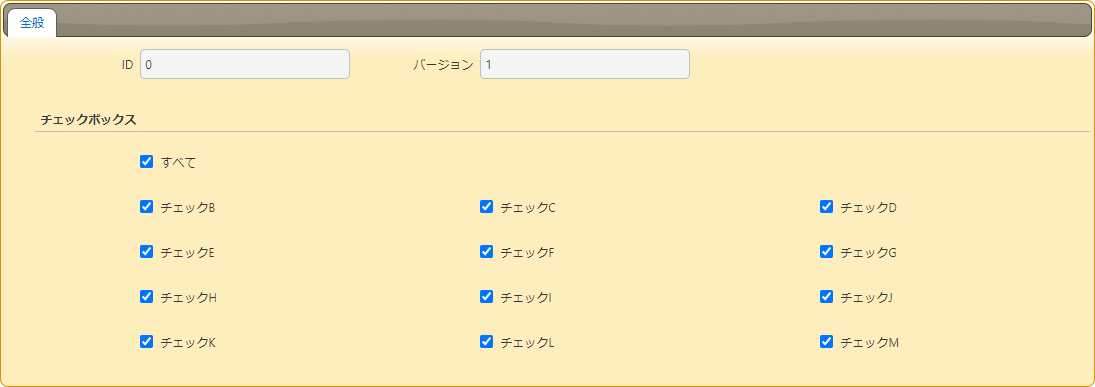
今回、記録テーブルにチェックボックスをA~Mの13個を作成しておきます。
例では、チェックボックスのAは全選択/全解除に使いますので、実質使うチェックボックスは12個になります。
チェックボックスの名前は「すべて」などにすると分かりやすいです。
動きとしては、「すべて」(チェックボックスA)を選択すると、他12個のチェックボックスが選択状態になり、「すべて」(チェックボックスA)を選択を解除すると、他12個のチェックボックスが解除状態になります。「すべて」を選択後に一部のチェックを外したり、「すべて」を解除後に一部のチェックを入れたりすることで効率的にチェックが行えます。
設定手順は以下の通りです。
- 対象のテーブルを開きます。
- メニューから、「管理」→「テーブルの管理」を開きます。
- 「スクリプト」タブを開きます。
- 「新規作成」をクリックし、[タイトル]に「全選択と全解除」などと入力し、以下のスクリプトを記載します。
- 「出力先」は、「全て」のチェックを外し、「新規作成」にチェックをして、「追加」をクリックします。
- 「更新」をクリック後に、新規作成をクリックして動きを確認します。
記載するスクリプト
//checkBoxを追加/削除する場合、checkboxArr配列にIDを追加/削除すればよいです。
const checkboxArr = ["#Results_CheckB", "#Results_CheckC", "#Results_CheckD", "#Results_CheckE",
"#Results_CheckF", "#Results_CheckG", "#Results_CheckH", "#Results_CheckI", "#Results_CheckJ",
"#Results_CheckK", "#Results_CheckL", "#Results_CheckM"];
const checkboxArr2 = ["#Results_CheckA", ...checkboxArr];
//デフォルトですべてのcheckboxは選択された状態
if (!checked(checkboxArr2, false)) {
$p.set($("#Results_CheckA"), "checked");
$.each(checkboxArr, function (index, ele) {
$p.set($(ele), "checked");
})
}
//[すべて]
$("#Results_CheckA").change(function () {
if ($("#Results_CheckA").is(':checked')) {
$.each(checkboxArr, function (index, ele) {
$p.set($(ele), "checked");
})
} else {
$.each(checkboxArr, function (index, ele) {
$p.set($(ele), "");
})
}
});
$("input[name^='Results_Check']").change(function () {
if (this !== $("#Results_CheckA")) {
let allSelFlg = true;
$.each(checkboxArr, function (index, ele) {
if (!$(ele).prop("checked")) {
allSelFlg = false;
return;
}
})
if (!allSelFlg) {
$p.set($("#Results_CheckA"), "");
} else {
$p.set($("#Results_CheckA"), "checked");
}
}
});
function checked(Arr) {
let isChecked = false;
$.each(Arr, function (index, ele) {
if ($(ele).prop("checked")) {
isChecked = true;
return;
}
})
return isChecked;
}



 MAIL
MAIL


チェック項目が多い場合の対応
こんにちは、プリザンターのスクリプトの開発を担当しておりますCCSの徐です。
プリザンターで使用する項目には、分類や説明、日付、添付ファイルなどがありますが、チェックボックスは使われていますでしょうか?
チェックボックスの項目が少ない場合は特に問題はないのですが、多い場合は全選択や全解除などをしたい場合に一つ一つチェックを入れたり外したりするのは大変面倒かと思います。今回は、そのようなときに便利なスクリプトをを紹介いたします。
詳細は次で説明します。