フォルダでのスタイルとスクリプトの設定例
それでは、フォルダにスタイルとスクリプトを設定してみましょう。
いつものように、以下の手順でスタイルやスクリプトを設定します。
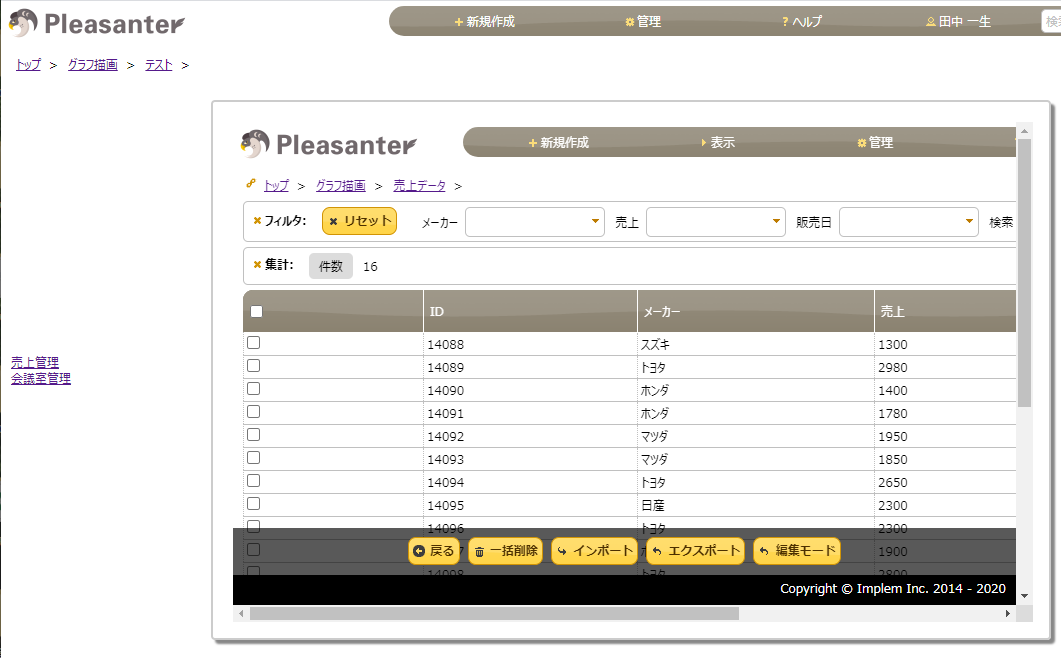
今回の例は、左にリンクメニュー、右にプリザンターの指定したテーブルをインラインフレームで表示するといったものです。
- 対象のフォルダを開きます。(ここでは新しいフォルダを作成したほうがよいです)
- メニューから、「管理」→「フォルダの管理」を開きます。
- 「スタイル」または「スクリプト」タブを開きます。
- 「新規作成」をクリックし、[タイトル]を入力し、以下のスタイルまたはスクリプトを記載します。
- 「出力先」は、「全て」のままでOKです。
- 「更新」をクリックします。
設定したら、設定したフォルダをクリックして、動きを確認してみましょう。
下図のように左にメニューが表示され、右にインラインフレームが表示され、それらがリンクしていることがわかるかと思います。
<スタイル>
#container {
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
}
#main {
width: 840px;
height: 540px;
margin: 0 auto;
padding: 20px;
border: 2px solid #CCC;
box-shadow: 4px 4px 2px #888888;
border-radius: 4px;
}
#dateContainer{
text-align: center
}
説明:
#containerで、全体のスタイルを指定しています。
#mainで、インラインフレームで表示させるための枠を指定しています。
<スクリプト>
const html = `
<div id="container">
<div id="menu">
<ul>
<li><a href="http://ServerName/pleasanter/items/xxxxx/index" target="linkframe">コンテンツ1</a></li>
<li><a href="http://ServerName/pleasanter/items/yyyyy/index" target="linkframe">コンテンツ2</a></li>
</ul>
</div>
<div id="main">
<iframe name="linkframe" width="800" height="500" src="http://ServerName/pleasanter/items/xxxxx/index"></iframe>
</div>
<div>
`;
$("#SiteMenu").hide();
$("#MainForm").after(html);説明:
ServerName部分は、お使いのプリザンターサーバを指定してください。
xxxxx,yyyyy部分は、お使いのプリザンターのサイトIDを指定してください。
1~12行目でHTMLを指定しています。メニューとインラインフレームを指定しています。
14行目はフォルダ画面を表示したときに表示される「上へ」フォルダを非表示にしています。
15行目は、その後に先に指定したHTMLを表示するようにしています。



 MAIL
MAIL


フォルダに設定できる内容
こんにちは、CCS田中です。
ここ数回は開発担当の徐に記載をバトンタッチしていましたが、今回は私が投稿いたします。
突然ですが、プリザンターのフォルダには、何が設定できるかご存知でしょうか?
フォルダを選択して、メニューから「管理」→「フォルダの管理」を開くと「全般」や「サイト画像」はもちろんですが、「スタイル」や「スクリプト」のタブが存在します。さて、これらはどうやって使うのでしょうか?
2020年9月に予定しているオンラインセミナーの「プリザンター スクリプトでグラフ作成」でも同じ内容を説明しますが、プリザンターの機能とは直接関係ない内容もフォルダのスタイルやスクリプトを設定することで表現することができます。
具体的な例は、次に説明します。