選択肢によって他の項目を非活性にする方法
今回、記録テーブルに「文書種別(分類A)」と「見積書番号(説明A)」の2つの項目を設定し、文書種別には「見積書」「納品書」の2つを登録しておき、さらにその既定は「見積書」としておきます。
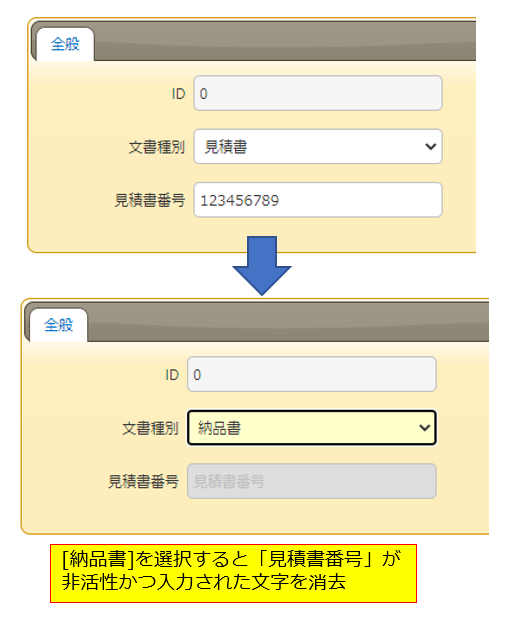
動きとしては、新規作成ボタンをクリックした直後は、文書種別は「見積書」が選択され、「見積書番号」は入力可能な状態(活性)となっています。次に文書種別で「納品書」を選択すると、「見積書番号」は、グレー表示となり入力できない状態(非活性)にします。
このときに「見積書番号」を消去します。さらに再度、文書種別を「見積書」にした場合には、「見積書番号」が入力可能な状態になります。
さて設定ですが、今回は説明の簡略化のため、新規作成時のスクリプトのみ説明します。本来は更新時の画面も別にスクリプトを作成したほうがよいです。
いつものように、以下の通り設定を進めます。
- 対象のテーブルを開きます。
- メニューから、「管理」→「テーブルの管理」を開きます。
- 「スクリプト」タブを開きます。
- 「新規作成」をクリックし、[タイトル]に「活性非活性」などと入力し、以下のスクリプトを記載します。
- 「出力先」は、「全て」のチェックを外し、「新規作成」にチェックをして、「追加」をクリックします。
- 「更新」をクリックします。
設定が完了したら、動作を確認してみましょう。
<スクリプト>
$('#Results_ClassA').change(function(){
if($('#Results_ClassA').val()=='見積書' ){
$('#Results_DescriptionA').prop('disabled', false);
$('#Results_DescriptionA').css('background-color','#ffffff');
}else{
$p.set($('#Results_DescriptionA'),'');
$('#Results_DescriptionA').prop('disabled', true);
$('#Results_DescriptionA').css('background-color','#dddddd');
}
});



 MAIL
MAIL


選択された内容によって他の項目を入力させたくないとき
こんにちは、CCSの田中です。
先日、現在社内で使用しているプリザンターのテーブルの改修要望がありました。
見積書の管理を行っているテーブル上に「その他の書類も管理したい」という要望です。見積書の管理テーブルでは、[見積書番号]や[売上金額]、[利益率]などを表示しており、そこに納品書も追加をしたいとのことでしたが、その場合は[見積書番号]や[売上金額]は不要な項目になってきてしまいます。
そこで、見積書以外の書類が選択された時は、見積書にしか関係しない項目は「読み取り専用」かつ「見た目上も使えないようにグレー表示」にすることで入力者の間違いがなくなるよう、スクリプトを開発して対応しました。
他でもこのようなケースがあると思いますので、そのやり方の一部を紹介したいと思います。