一覧に表示する項目にセルCSSを設定
それでは、一覧表示のスタイルの変更方法を説明します。
事前にスタイルを指定するテーブルを作成して、データを入れておいてください。
- メニューから「管理」→「テーブルの管理」を選択します。
- 「一覧」タブを選択します。
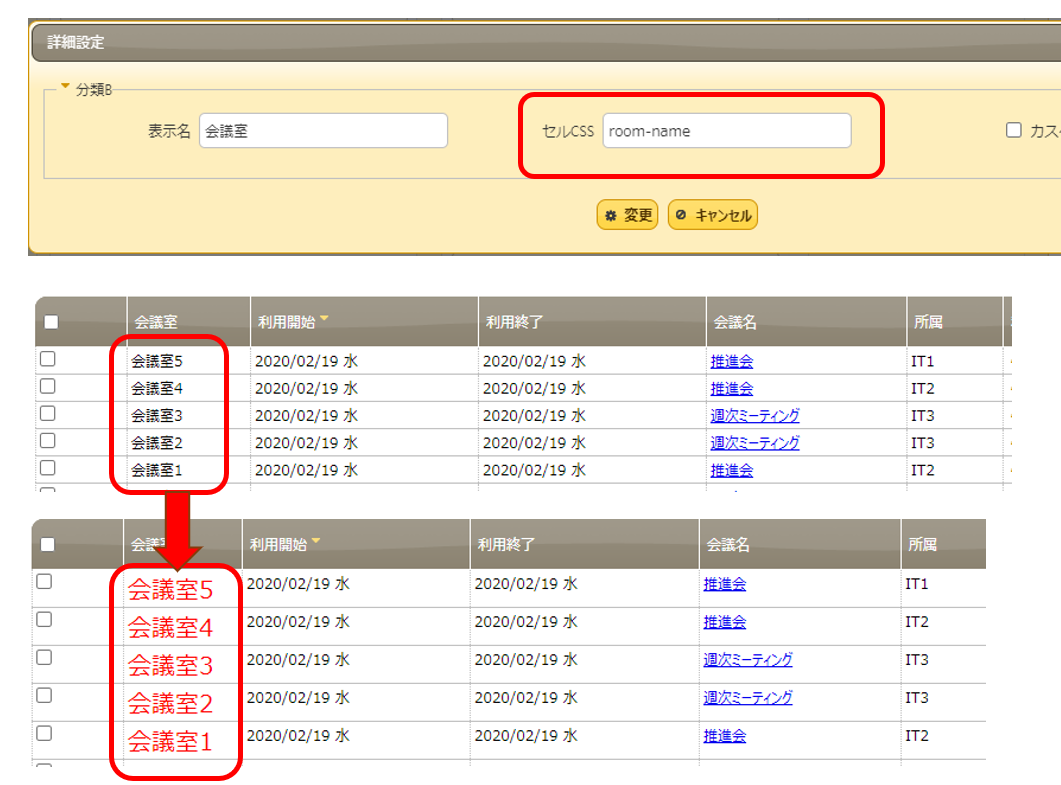
- スタイルを指定する項目を選択し、「詳細設定」ボタンをクリックします。
- セルCSSの入力欄に適当な名前を入力します。他と重複しないような名前にします。
例:room-name(ここでは会議室名の項目のスタイルということが分かるように指定) - 「更新」ボタンをクリックします。
- 「スタイル」タブを選択します。
- 「新規作成」ボタンをクリックし、タイトルは「一覧の会議室名のスタイル」などとします。
- スタイルを指定します。今回サンプルとして下記のように記載しています。
- 「出力先」は、「一覧」のみにチェックします。
- 「追加」ボタンをクリックします。
- 「更新」ボタンをクリックします。
ここまでで、設定は完了です。
表示を確認してみましょう。
下記の図のようにスタイルを指定した列のスタイルが変更されていることが確認できます。
<スタイル>
td.room-name{ //セルCSSで指定した名前をtd.の後に指定
font-size:20px; //フォントサイズを指定
color:red; //フォントの色を指定
width:100px; //セルの幅を指定
}


 MAIL
MAIL


一覧へのスタイルの変更
こんにちは、CCSの田中です。
このブログでも何回かテーブル表示で一覧画面のスタイルを変更する方法を紹介してきました。以前は、GridなどでTableの要素を指定する必要があり、わかりづらかった部分があったり、一覧の列の表示順番を変えてしまうと、それも一緒に変える必要があったりと、面倒な部分がありました。
バージョン 0.50.180 で「一覧画面のテーブルのセルにCSSを出力する機能」が追加されました。
これにより、どのように指定できるかを次で説明します。