メールのテンプレート設定
まずは、プリザンター上で問合せ管理のテーブルを作成します。
今回は、「期限付きテーブル」を使用して作成しています。「記録テーブル」を使ったときとは、記載が一部異なりますので注意ください。
前提として、テーブルは以下のように作成しておいてください。記載のない項目は自由に作成して構いません。
問合せ管理テーブル(期限付きテーブル)
会社名(分類A)
問合せ者(分類B)
問合せ者メールアドレス(分類C)
問合せ件名(タイトル)
対応者(担当者)
手順は以下の通りです。
- 問合せ管理のテーブルを開きます。
- メニューから、「管理」→「テーブルの管理」を選択します。
- 「スクリプト」タブを選択します。
- 「新規作成」ボタンをクリックします。
- タイトルには「メールテンプレート」などを入力します。
- スクリプトは下記のように入力します。
- 出力先は、「編集」にだけチェックを入れます。
- [追加]をクリックし、[更新]をクリックしたら完了です。
早速試してみましょう。
レコードが登録されている必要がありますので、先にレコードを登録してください。
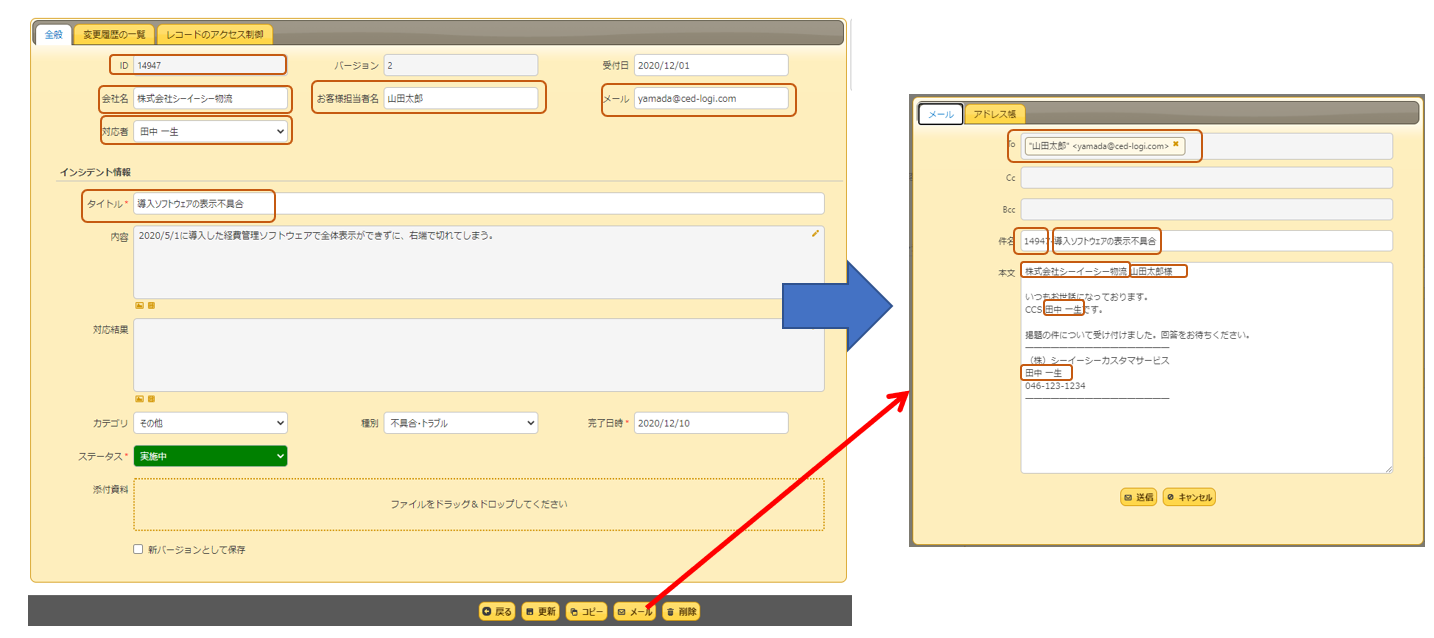
レコードの詳細画面で、「メール」ボタンをクリックしてください。テンプレートの内容に必要事項が記載されたメールが作成されていることが確認できると思います。
※このテーブルの権限で、メール送信の権限があることが前提です。権限がない場合は権限を設定してください。
※プリザンターの設定で、メール送信が可能になっている必要があります。
<スクリプト>
$("#EditOutgoingMail").click(function () {
const corName = $("#Issues_ClassA").val();
const name = $("#Issues_ClassB").val();
const mail = $("#Issues_ClassC").val();
const name2 = $("#Issues_Owner option:selected").text();
const title = $("#Issues_Title").val();
const kanriid = $("#Issues_IssueId").text();
const html = `
"${name}" <${mail}>
$("#OutgoingMails_To").empty();
$("#OutgoingMails_To").append(html);
let mailTitle = `${kanriid}-${title}`;
let mailBody = `${corName} ${name}様\n\nいつもお世話になっております。\nCCS ${name2}です。\n\n掲題の件について受け付けました。回答をお待ちください。\n─────────────────\n(株)シーイーシーカスタマサービス\n${name2}\n046-123-1234\n─────────────────\n`;
$p.set($("#OutgoingMails_Body"), mailBody);
$p.set($("#OutgoingMails_Title"), mailTitle);
$p.addMailAddress($('#OutgoingMails_To'), $('#To').val());
});
2023/3/14追記
宛先部分がうまく指定されない場合があります。
その場合は、16行目部分( $("#OutgoingMails_To").append(html);)を以下に置き換えてください。
$p.addMailAddress($('#OutgoingMails_To'), html);



 MAIL
MAIL


プリザンターで問合せ管理
こんにちは、CCSの田中です。
プリザンターの利用方法で多く聞かれるのが「問合せ管理」です。
問合せ管理では、問合せ者から受付けた旨をメールで返信するケースがよくあります。
これにはプリザンターを公開して、プリザンター上で実施するのもよいのですが、外部には公開できない環境となっている場合もあるかと思います。
そのようなときに、受付けた問合せに関して一度プリザンターに登録した後に、別途メーラーから受付済の回答をすることもあるのではないでしょうか?
これでは、少し非効率ですね。プリザンターで管理しているのであれば、プリザンターに記載した内容をテンプレート文と合わせて、メール送信できれば便利ですよね。
ということで今回は、そのようなことができるスクリプトをご紹介します。