カレンダー活用の検討
まずカレンダーで思い浮かぶのは「設備予約」などかと思います。そこで、会議室予約システムとして使えるか検証してみました。
「分類A」を「会議室名」として、選択肢に会議室をいくつか登録します。「日付A,B」にそれぞれ、「開始日時」「終了日時」、「タイトル」に「利用目的」としてテーブルを作成します。
誰が予約したかもわかるように「担当者」も入れておきます。その後、実際の予約として登録をしていきます。
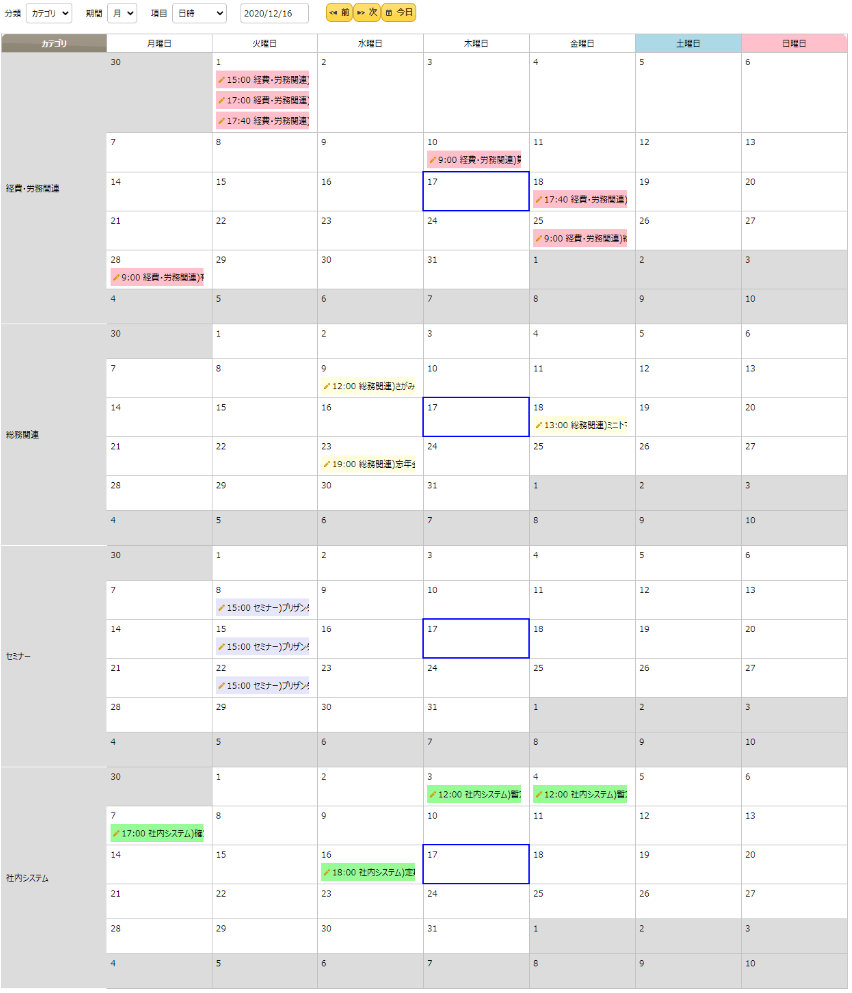
以下がサンプル登録してカレンダー表示したものです。
「分類」で「会議室名」を選択して表示をしていますが、イマイチですね。やはり、時間ごとの枠があって、誰が何時から何時まで予約しているかがわからないと、会議室予約には使えそうにありません。
同様に他の予約をシステム化しようとしても、標準機能だけで使うことは難しそうです。

さて、次に「社内行事」をカレンダー化してみます。
社内行事には、経費の締切や、給与支給日、賞与支給日、忘年会、セミナーなどなど、いろいろあると思います。これらをカテゴリとして「経費・労務関連」「総務関連」「セミナー」「社内システム」などに分けて登録してみましょう。
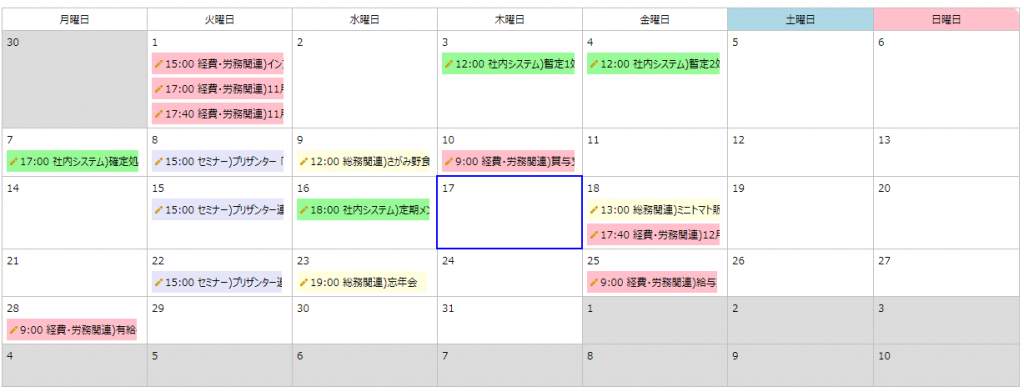
実際に登録したものが以下の画面になります。いかがでしょうか?
分かりやすいようにカテゴリごとに色分けをしています。これはスタイルで設定していますので、以下の例を参考にしてください。色分けをするために、タイトルは「カテゴリ」と「タイトル」を結合しています。そして結合されたタイトル名の頭の文字で判別して色分けをしています。
これだと意外に使えそうですよね? カテゴリを使っているので、分類でカテゴリを指定することで見やすくもなります。あきらかに一覧表示よりは見やすいですね。

<スタイル>
#CalendarBody .item{
background-color: #ffffff;
border: solid 0px silver;
border-radius: 0px;
}
div[title*="総務関連"] {
background-color: #ffffe0;
}
div[title*="セミナー"] {
background-color: #e6e6fa;
}
div[title*="経費・労務"] {
background-color: #ffc0cb;
}
div[title*="社内システム"] {
background-color: #98fb98;
}
※上記スタイルの出力先は「カレンダー」のみにしてください。



 MAIL
MAIL


カレンダー表示
こんにちは、CCSの田中です。
プリザンターの表示方法には、一覧や詳細画面の他に「カレンダー」「クロス集計」「時系列チャート」「ガントチャート」「バーンダウンチャート」「カンバン」などがあることをご存知でしょうか?
ご存知の方でも、頻繁に使っている方は少ないのではないでしょうか?
今回はカレンダー機能に注目して、どのようなデータに活用できるかを考えてみます。
ちょうどカレンダー機能に「週表示」や「項目選択」ができるようになったため、それもあわせて考えてみます。