「confirm」メソッドを使って確認ダイアログを表示
今回の利用シーンは、既存レコードの「数値A」が未入力(空の状態)、または 0 の場合に、更新ボタンを押すと確認ダイアログを表示させます。
確認ダイアログには「confirm」メソッドを使用しています。
「スクリプト」に以下を記載し、出力先は「編集」を設定します。
$p.events.before_validate_Update = function (args) {
const element = $p.getControl('NumA').val()
if (element <= 0) {
const v = confirm('数値Aの値が「空」または「0」です。更新しますか?');
if (v === true) {
return true;
} else {
return false;
}
}
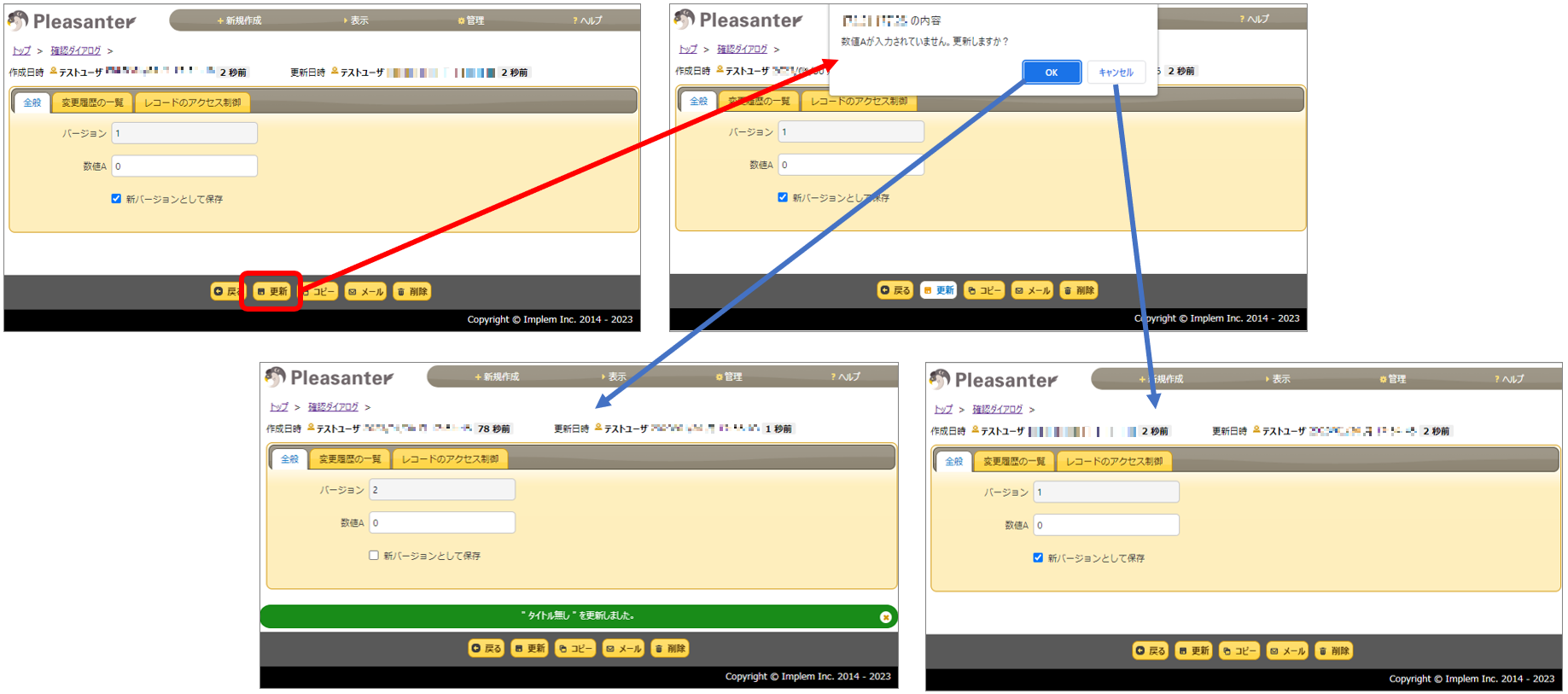
}実際の動きを見てみましょう。今回は更新されたことを分かりやすくするため「新バージョンとして保存」にチェックを入れています。
数値Aが「0」の状態で更新ボタンを押すと、ブラウザ上にスクリプトで設定した確認ダイアログが表示されます。
確認ダイアログ「キャンセル」を押すと更新されず、元の画面に戻り変更履歴のバージョンも変わりません。
確認ダイアログ「OK」を押すと画面下に更新が完了したメッセージが表示され、変更履歴のバージョンも1から2へ更新されています。
なお、数値Aが「1」の状態で更新ボタンを押すと、確認ダイアログが表示されることなく更新が完了します。


まとめ
いかがでしたか?
今回ご紹介した確認ダイアログのように、入力検証や入力確認の方法、メッセージの表示方法は様々です。
何に対し、どうしたいのかが明確になると、方法も見つけやすくなります。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
また、2月3月は 無料相談会 も実施しておりますので、こちらも是非ご活用ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


レコード更新時、条件に一致したら確認ダイアログを表示させたい
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターには「入力検証」機能があります。この機能を使うと、入力内容に漏れや不足があったり、全角入力して欲しいのに半角入力されるなど想定と異なる入力がされた場合にメッセージが表示されるため、とても便利な機能です。
ただし、この入力検証の対象は「タイトル」「内容」「分類」「説明」「コメント」のみとなっています。
実際の利用シーンでは数値項目など、対象項目以外でも入力検証が必要となる場合があります。
そこで今回は、「レコード更新時、条件に一致したら確認ダイアログを表示する」方法についてご紹介します。